行高line-height:
1.浏览器的默认值行高是1.1~1.2(会进行四舍五入)
2.具有继承特点
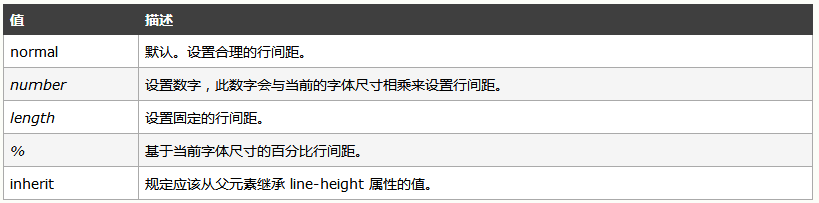
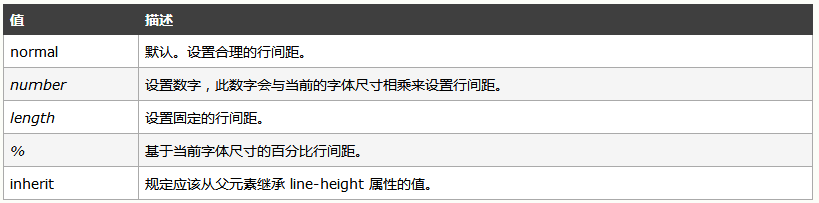
3.可以设置如下:

(设置数字时,行高是与当前容器的字体尺寸相乘来设置行间距)
元素的垂直对齐vertical-align:
1.默认。元素放置在父元素的基线上。(放在基础线上,如图: 并不是文字下边缘放在基线上,而是穿过基线。所以文字设置行高的时候不会真正的居中。)
并不是文字下边缘放在基线上,而是穿过基线。所以文字设置行高的时候不会真正的居中。)
2.不具有继承特点
3.对块状元素无效,对行内元素和inline-block有效。
4.能设置如下图:

行高line-height:
1.浏览器的默认值行高是1.1~1.2(会进行四舍五入)
2.具有继承特点
3.可以设置如下:

(设置数字时,行高是与当前容器的字体尺寸相乘来设置行间距)
元素的垂直对齐vertical-align:
1.默认。元素放置在父元素的基线上。(放在基础线上,如图: 并不是文字下边缘放在基线上,而是穿过基线。所以文字设置行高的时候不会真正的居中。)
并不是文字下边缘放在基线上,而是穿过基线。所以文字设置行高的时候不会真正的居中。)
2.不具有继承特点
3.对块状元素无效,对行内元素和inline-block有效。
4.能设置如下图:
