<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<!--注释内容--> 注释
body的属性:(了解)
bgcolor 页面背景色
text 文字颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
1.1、一般标签
1.1.1、格式控制标签
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
<br> 或<br /> 相当于回车
; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。 “/”,代表网站的根
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
详细内容参阅:http://www.w3school.com.cn/
例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页标签</title>
</head>
<body>
<font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br>
<b>字体加粗</b> <br>
<i>倾斜</i> <br>
<u>下划线</u> <br>
<strong>加粗</strong> <br>
<em>倾斜</em> <br>
<center>居中</center> <br>
回<br>车 <br>
空 格 <br>
<br>
<br>
<h1>标题1</h1>
<h2>标题2</h2>
<h6>标题6</h6>
<p>段落1</p>
<p>段落<br>
2</p>
<font>第一种<div>层标签</div></font>
<font>第二种<span>层标签</span></font>
<ol type="a">有序列表
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
</ol>
<ul type="circle">无序列表
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
显示如下:

1.2、常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="目标链接的name的值"></a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
1.3、表格与表单
1.3.1、表格
<table></table> 表格
宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr> 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n" 合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n" 合并同一列单元格(从第二行开始减去对应的列)
1.3.2、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
1.4、框架
1、frameset
frameset最外城的去掉body用frameset
<frameset rows="100,*" frameborder="no"> --上下分,第一行100像素,剩余为第二行;rows换成cols,则上下分变为左右分。frameborder=“no”,去掉分割线。
<frame src="页面地址" noresize="noresize"> --noresize,禁止窗口调整大小
<frame src="" scrolling="no"> --scrolling="no",取消显示滚动条
</frameset>
在超链接指定目标页面显示在哪个框架窗口中
第一步:给要显示内容的目标frame设置name属性
第二步:给超链接的target属性赋值成第一步设置的name
让整个frameset页面跳转至某个页面:
把超链接的target属性设置为“_top”。
2、iframe
在原来页面嵌入小窗口显示其他页面
<iframe src="其他页面的地址" width="" height="" frameborder="0" scrolling="no"></iframe>
frameborder,边线;scrolling,滚动条。如果设置高和宽为0,则不显示,但是在后台会存在这么一个页面,例如熊猫烧香病毒。
第2部分 CSS样式表
CSS(Cascading Style Sheets,层叠样式表),作用是美化HTML网页。
/*注释*/ 注释语法
2.1、样式表的基本概念
2.1.1、样式表分类
1、内联样式表
和html联合显示,控制精确,但是可重用性差,冗余多。
例:<p style="font-size:14px;">内联样式表</p>
2、内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里边。
<style type= "text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3、外部样式表
新建一个CSS文件,用来放样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式→附加样式表。一般用link连接方式。
有些标签有些默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他样式),如下:
<style type= "text/css">
* //格式对所有标签起作用
{
margin:0px;
padding:0px;
}
</style>
2.1.2、选择器
1、标签选择器。用标签名做选择器。
<style type= "text/css">
p //格式对p标签起作用
{
样式;
}
</style>
2、class选择器。都是“.”开头。
<head>
<style type="text/css">
.main /*定义样式*/
{
height:42px;
100%;
text-align:center;
}
</style>
</head>
<body>
<div class="main"> <!--调用class样式-->
</div>
</body>
3、ID选择器。以“#”开头
<div id="样式名">
<head>
<style type="text/css">
#main /*定义样式*/
{
height:42px;
100%;
text-align:center;
}
</style>
</head>
<body>
<div id="main"> <!--调用id样式-->
</div>
</body>
4、复合选择器。
1)、用“,”隔开,表示并列。
<style type="text/css">
p,span /*标签p、span两者同样的样式*/
{
样式;
}
</style>
2)、用空格隔开,表示后代。
<style type="text/css">
.main p /*找到使用样式“main”的标签,在该标签里的P标签使用该样式*/
{
样式;
}
</style>
3)、筛选“.”。
<style type="text/css">
p.sp /*在标签p中的class="sp"的标签,执行以下样式*/
{
样式;
}
</style>
2.2、样式属性
2.2.1、背景与前景
/*背景色,样式表优先级高*/
background-image:url(路径); /*设置背景图片(默认)*/
background-attachment:fixed; /*背景是固定的,不随字体滚动*/
background-attachment:scroll; /*背景随字体滚动*/
background-repeat:no-repeat; /*no-repeat,不平铺;repeat,平铺;repeat-x,横向平铺;repeat-y,纵向平铺*/
background-position:center; /*背景图居中,设置背景图位置时,repeat必须为“no-repreat”*/
background-position:right top; /*背景图放到右上角(方位可以自己更改)*/
background-position:left 100px top 200px; /*离左边100像素,离上边200像素(可以设为负值)*/
字体
font-family:"新宋体"; /*字体。常用微软雅黑、宋体。*/
font-size:12px; /*字体大小。常用像素12px、14px、18px。还可以用“em”,“2.5em”即:默认字体的2.5倍。还可以用百分数*/
font-weight:bold; /*bold是加粗,normal是正常*/
font-style:italic; /*倾斜,normal是不倾斜*/
color:#03C; /*颜色*/
text-decoration:underline; /*下划线,overline是上划线,line-through是删除线,none是去掉下划线*/
text-align:center; /*(水平对齐)居中对齐,left是左对齐,right是右对齐*/
vertical-align:middle; /*(垂直对齐)居中对齐,top是顶部对齐,bottom是底部对齐。一般设置行高后使用。*/
text-indent:28px; /*首行缩进量*/
line-height:24px; /*行高。一般为1.5~2倍字体大小。*/
display:none; /*none,不显示;inline-block,显示为块,不自动换行,宽高可设;block,显示为块,自动换行;inline,效果同span标签,不自动换行,宽高不可设。*/
visibility:hidden; /*可视性。hidden,隐藏但是占空间;visible,显示。*/
2.2.2、边界和边框
border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid blue; /*四边框:5像素宽、实线、蓝色(相当于以下三行)*/
border-5px;
border-style:solid;
border-color:blue;
border-top:5px solid blue; /*上边框:5像素宽、实线、蓝色(分写同上)*/
border-bottom:5px solid blue; /*下边框:5像素宽、实线、蓝色(分写同上)*/
border-left:5px solid blue; /*左边框:5像素宽、实线、蓝色(分写同上)*/
border-right:5px solid blue; /*右边框:5像素宽、实线、蓝色(分写同上)*/
margin:10px; /*四边外边框宽度为10像素。auto,居中。*/
margin-top:10px; /*上边外边框宽度为10像素;其他三边边框类似*/
margin:20px 0px 20px 0px; /*上-右-下-左,四边外边框顺时针顺序*/
padding:10px; /*内容与边框的四边间距为10像素*/
padding-top:10px; /*内容与边框的上间距为10像素;其他三边间距类似*/
padding:20px 0px 20px 0px; /*上-右-下-左,内容与边框的四边间距顺时针顺序*/
2.2.3、列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用
list-style:none; /*取消序号*/
list-style:circle; /*序号变为圆圈,样式相当于无序*/
list-style-image:url(图片地址); /*图片做序号*/
list-style-position:outside; /*序号在内容外*/
list-style-position:inside; /*序号跟内容在一起*/
2.2.4、格式与布局
1、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗
例:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
100px;
height:100px;
margin:10px;
left:30px;
bottom:20px;
position:fixed;
}
</style>
</head>
<body>
<div id="a">a
</div>
</body>
显示如下

2、position:absolute
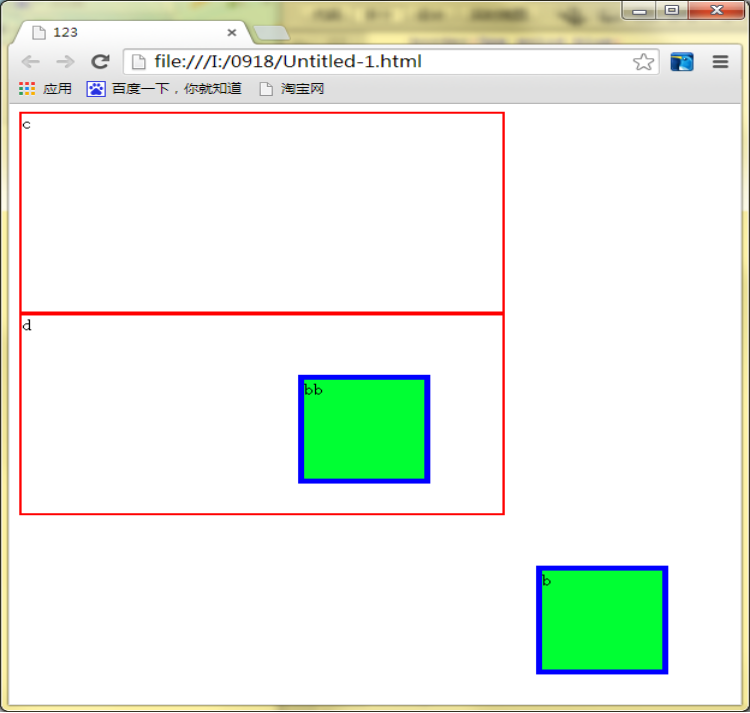
1)、外层没有position:absolute(或relative);,那么div相对于浏览器定位,如下图中b(距离浏览器的右边框50像素,距离浏览器的下边框20像素)。
2)、外层有position:absolute(或relative);,那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框20像素)。
代码:
<head>
<title>123</title>
<style type="text/css">
.b
{
border:5px solid blue;
100px;
height:100px;
margin:10px;
right:50px;
bottom:20px;
position:absolute; /**/
}
.c
{
border:2px solid red;
400px;
height:200px;
}
</style>
<style type="text/css">
.d
{
border:2px solid red;
400px;
height:200px;
position:absolute;
}
</style>
</head>
<body>
<div class="c">c
<div class="b">b
</div>
</div>
<div class="d">d
<div class="b">bb
</div>
</div>
</body>

3、position:relative
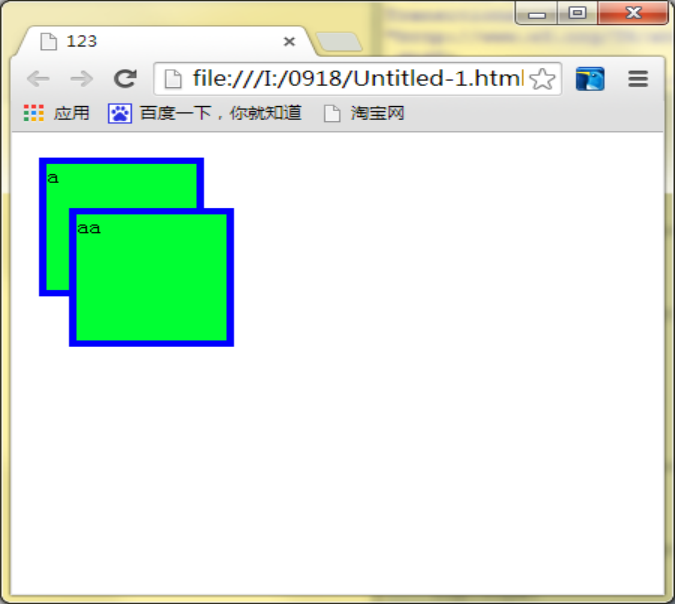
相对于默认位置的移动。如下图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边距20像素。
代码:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
100px;
height:100px;
margin:10px;
position:fixed;
}
#aa
{
border:5px solid blue;
100px;
height:100px;
margin:10px;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div id="a">a
</div>
<div id="aa">aa
</div>
</body>
显示如下

5、float:left,right
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> 截断流
附:
overflow:hidden; /*超出范围时隐藏;scroll,超出范围时出滚动条。*/
超链接样式:
<style type="text/css">
a:link /*一般链接*/
{
color:blue;
}
a:visited /*访问过的链接的格式*/
{
color:green;
}
a:hover /*设置鼠标指向链接时的形式*/
{
color:red;
}
</style>
cursor:pointer 鼠标指到上面时的形状。
© 版权符号©
半透明效果
<div class="box">透明区域</div>
//样式表中代码:
.box
{
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50)
}