上一章用Maven新建了web项目成功后,本文演示在此基础上应用servlet。
1.首先修改pom.xml文件,添加servlet依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.lei.demo</groupId>
<artifactId>maven-web-demo</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>maven-web-demo Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<!-- JUnit配置 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!-- 添加Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>maven-web-demo</finalName>
</build>
</project>
修改完保存后,项目会从Maven仓库中自动添加servlet-api-2.5.jar包的引用,如果仓库中没有,会自动下载。
引用后见图。

2.新建一个Servlet
在src/main/java下创建一个Servlet,ServletDemo
package com.sulei.demo;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ServletDemo
*/
public class ServletDemo extends HttpServlet {
private static final long serialVersionUID = 1L;
public ServletDemo() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String action = request.getParameter("action");
if("login_input".equals(action)) {
request.getRequestDispatcher("login.jsp").forward(request , response);
} else if("login".equals(action)) {
String name = request.getParameter("name");
String password = request.getParameter("password");
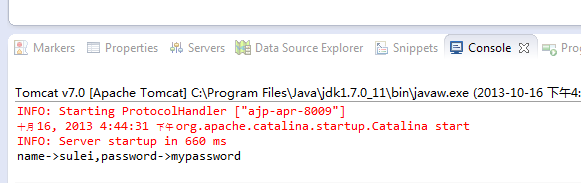
System.out.println("name->" + name + ",password->" + password);
}
}
}
3.修改Web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:javaee="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<javaee:display-name>Archetype Created Web Application</javaee:display-name>
<servlet>
<javaee:description></javaee:description>
<javaee:display-name>ServletDemo</javaee:display-name>
<servlet-name>ServletDemo</servlet-name>
<servlet-class>com.sulei.demo.ServletDemo</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ServletDemo</servlet-name>
<url-pattern>/demo</url-pattern>
</servlet-mapping>
</web-app>
4.创建index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>用Maven创建web项目,测试Servlet</p>
<a href="demo?action=login_input">登录(demo?action=login_input)</a>
</body>
</html>
5.创建login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="demo?action=login" method="post">
Name:<input type="text" name="name" />
Password:<input type="password" name="password" />
<input type="submit" value="登录" />
</form>
</body>
</html>
OK,可以测试一下