1 yAxis : [ 2 { 3 type: "value", 4 name: ' 面雨量(mm)', 5 nameLocation: 'start', // 设置坐标轴名称显示位置 6 nameTextStyle: { // 设置坐标轴名称的样式 7 color: '#05c1e4', 8 fontSize: 14 9 }, 10 offset: 4, 11 min: 0, 12 max: 30, 13 interval: 10, 14 axisLabel: { 15 color: "#05c1e4", 16 fontSize: 12 17 }, 18 axisLine: { 19 show: false 20 }, 21 axisTick: { 22 show: false 23 }, 24 inverse: true //反转坐标轴 25 } 26 ]
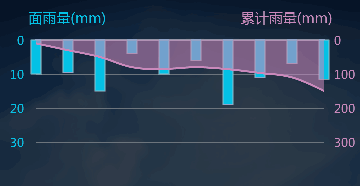
反转坐标轴的效果图: