用手机访问项目的一个内容页时,正文的字体比边栏的字体要大,但是样式中他们的font-size大小是一样的。其中的代码片段如下
1 <style> 2 html{font-size: 14px;} 3 .p{width: 600px;} 4 p{zoom:1;display: inline-block;width: 600px;} 5 6 </style> 7 <body style="font-size: 14px;line-height: 1.5;"> 8 9 <div class="p"> 10 <img src="images/lx.jpg" alt="连续的图片" style=" 80%;"/> 11 <div style="height:20px;">连续的图片</div> 12 <p>一直</p> 13 <p style="font-size: 14px;line-height: 1.5;">岁月流转,四季轮回,不管世事怎样变迁,一切过往,终将在流光浸染的光阴里烟消云散。就让一份自然随意的从容,含一枚清喜的浅笑,在笔墨的起落间,随着风尘的淡暖,染一纸去留无意的随缘。</p> 14 <p>时光深处,握一缕温柔的缱绻,萦绕心中浅浅的细腻和温柔,那静静的温馨,便在眉宇间落下一抹轻轻的安然。于是,每一次忆及那些留在岁月的往事,便都会有不同的清喜,而每一天生活所赋予的,正是恬淡中那份禅意的美好。</p> 15 <a href="vp.html">to the viewport page</a> 16 </div>
结果显示如图:(注:此处的 连续的图片 几个字的font-size和下面的p中的文本的font-seize大小一样)

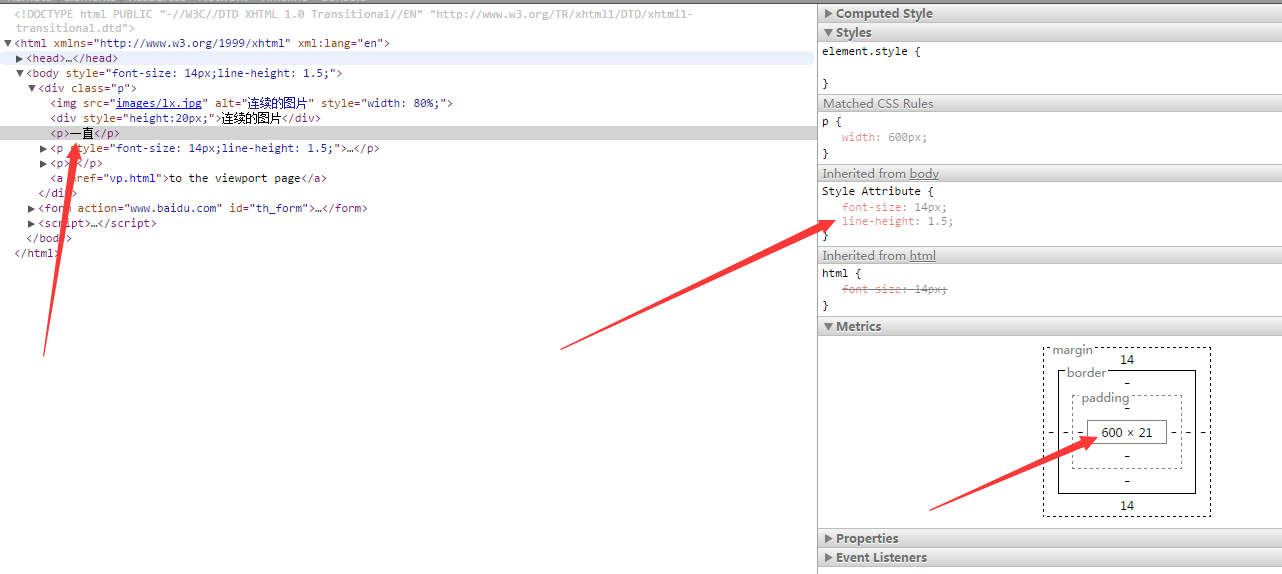
为什么,连续的图片 这几个字和下面的字大小不一样呢,于是我使用远程调试工具查看他们在手机中的样式,发现p的高度,不知道是怎么计算出来的。如图

于是就慢慢地去调试吧:
方法一:给所有的p加上一个zoom:1; 结果不好使,没效果.。
方法二:给header里面加上meta<meta name="viewport" content="initial-scale=1">,安卓下字体都是一样大的(我的魅族下是这样),而且p的高度也是正常计算出来的;但是苹果不买单,还是一大一小,安卓下远程调试如图:

方法三:把p的父类div的宽度样式去掉(即默认的100%) ,字体大小一致(应用到项目中的可能性小)。
方法四:给p写死一个高度,字体大小一致(应用可能性非常小)。
方法五:给p加上样式display:inline-block;字体大小一致;但是不要影响排版的话,还要加上100%;
p{ 100%;display: inline-block;}
结:设置viewport的initial-scale=1的方法,在安卓中就像设置了<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">一样;但是在iphone中,必须要加上width=device-width这个样式才用效。但是方法三和方法四这两个方法,为什么能让字体大小一样,或者是说,为什么字体大小会显示不一样,我就不知道了。欢迎告知原因,不胜感激!