要彻底了解web性能优化的问题,得搞清楚浏览器的工作原理。
我们需要了解,你在浏览器地址栏中输入url到页面展示的短短几秒中,浏览器究竟做了什么,才能了解到为什么我们口中所说的优化方案能够起到优化作用。
浏览器的多进程架构(以下的例子都是以chrome为例)
chrome由多个进程组成,每个进程都有自己的核心职责,每个进程又包含多个线程,一个进程内的多个线程也会协同工作,配合完成进程的职责。
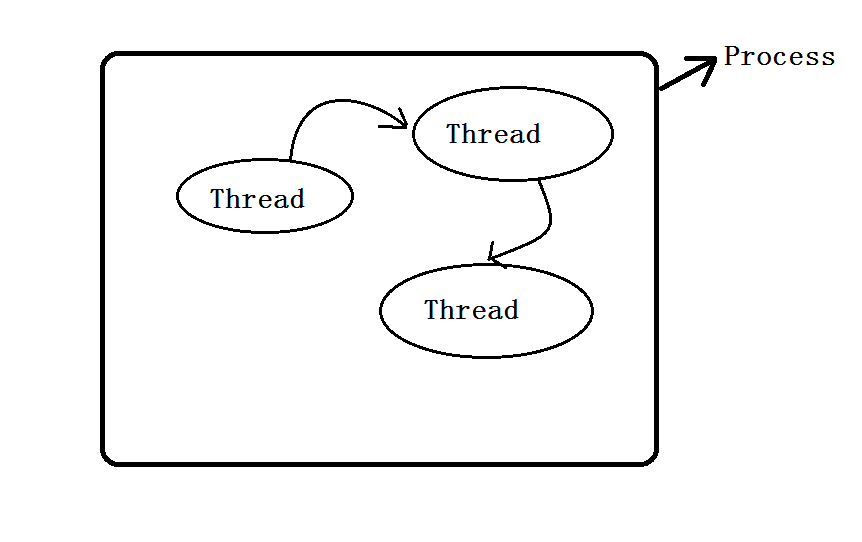
说了这么多,还是来张图更直白:
进程(process)和线程(thread)

当我们启动一个应用,计算机会创建一个进程,操作系统会为进程分配一部分内存,应用也会创建多个线程来辅助工作,这些线程可以共享这部分内存中的数据。如果应用被关闭,进程就会被终结,操作系统会释放相应的内存。
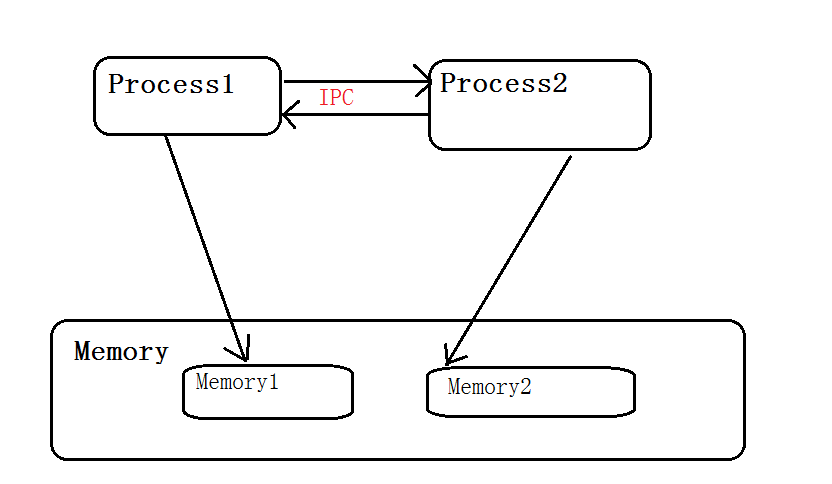
一个进程还可以要求操作系统生成另外一个进程来执行不同的任务,系统会为新的进程分配独立的内存,两个进程之间可以使用IPC (Inter Process Communication)进行通信。如果一个进程反应迟钝,重启该进程不会影响其他的进程。
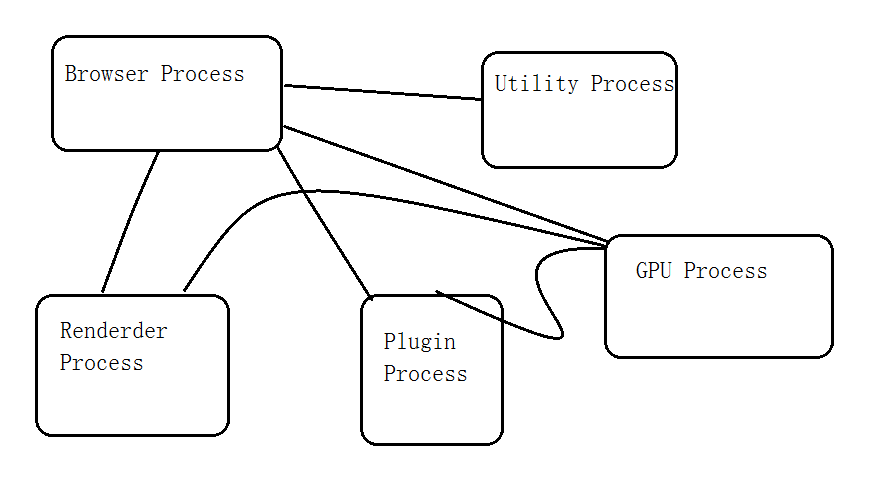
这是chrome多进程:

有了这个基础,我们知道一个浏览器,可以是单进程多线程,也可以是多进程应用了。
这里我们来分析下chrome的多进程是怎么工作的
chrome主要进程

Chrome有一个主进程(Browser Process)用来协调浏览器的其他的进程。
Browser Procee:
- 负责包括地址栏,书签栏,前进后退等部分工作
- 负责处理浏览器的一些不可见的底层操作,比如网络请求和文件访问
Renderer Process:
- 负责一个网页内关于呈现的所有事情
Plugin Process:
- 负责控制一个网页所用的插件,如flash
GPU Process:
- 负责处理GPU相关的任务
Utility Process:
- 负责工具相关的任务
Chrome多进程的优缺点比较:
优点:
某一渲染进程出问题不会影响其他的进程
缺点:
由于不同进程不能共享内存,不同的进程常常需要包含相同的内用。
那么从地址栏输入发生了什么:
1. 处理输入
UI Thread 判断用户输入的是url还是query,开始显示spinner在地址栏
2.开始导航
当用户点击回车键,UI Thread通知 Network Thread获取页面内容
Network Thread会查询DNS,随后为请求建立TLS链接
3.去读响应
当请求返回时,network thread会一句Content-Type和MIME Typesniffing判断响应内容的格式
如果响应的内容是HTML,则把数据转给Renderer Process;
如果是Zip文件或者其他文件,则把数据传输给下载管理器
4.查找Renderer Procee
当上述所有完成后,network thread确认浏览器可以导航到请求网页,network thread会通知UI thread,UI Thread会查找到一个renderer process进行页面渲染
5.确认导航,Renderer Process开始渲染page。
6.额外的工作
当渲染结束,rederer process会发送IPC信号到Browser process,UI thread会停止tab中的spinner.
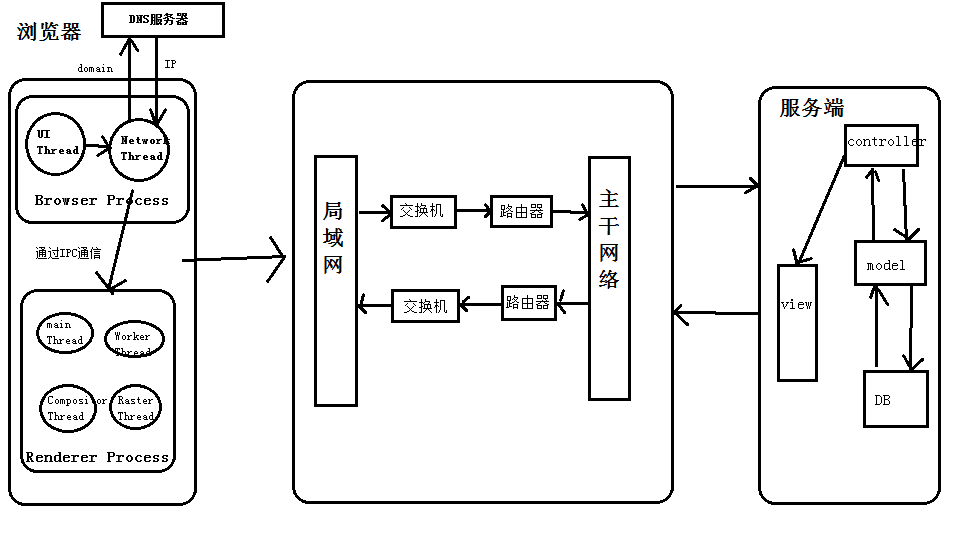
还是用一张图来表示:

在这个过程中,我们需要优化的地方,主要考虑:
- dns是否通过缓存减少查询时间
- 网络请求走最近的网络环境
- 相同的静态资源缓存
- 减小请求的大小
- 服务端渲染优化
这里涉及的优化点,在后续文章中有讲解。