前言
最近看了一点软件页面相关的东西,整理一下
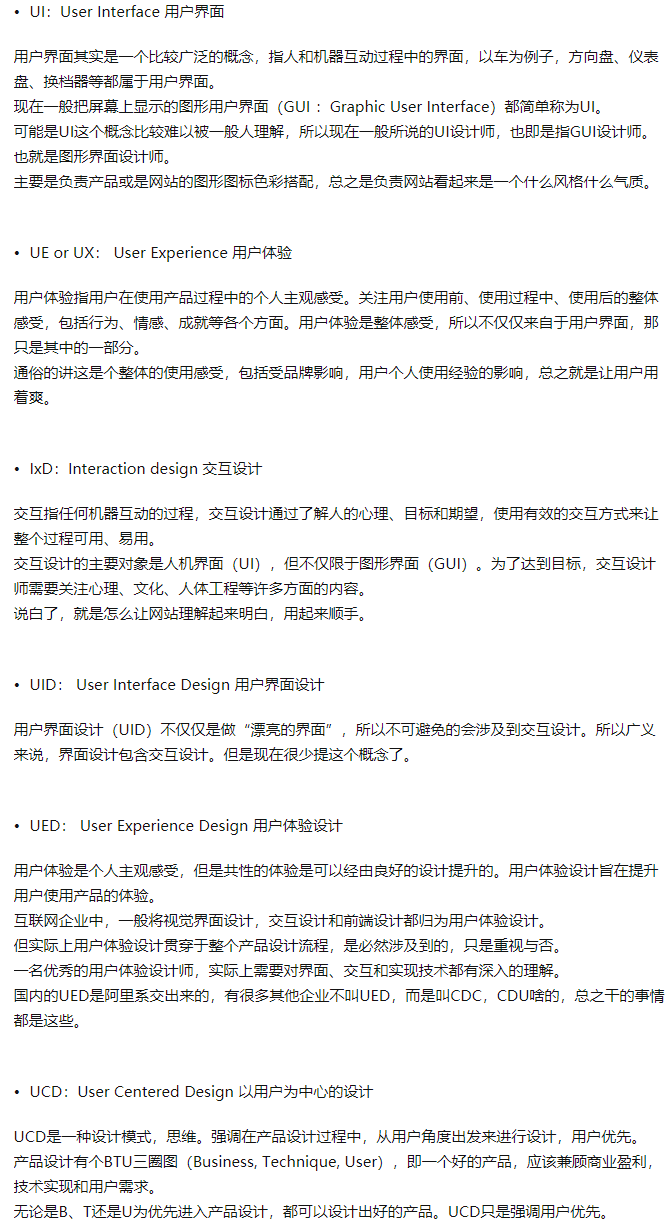
先拷贝了一些还不太理解的概念。目前我看的应该属于UI范畴。

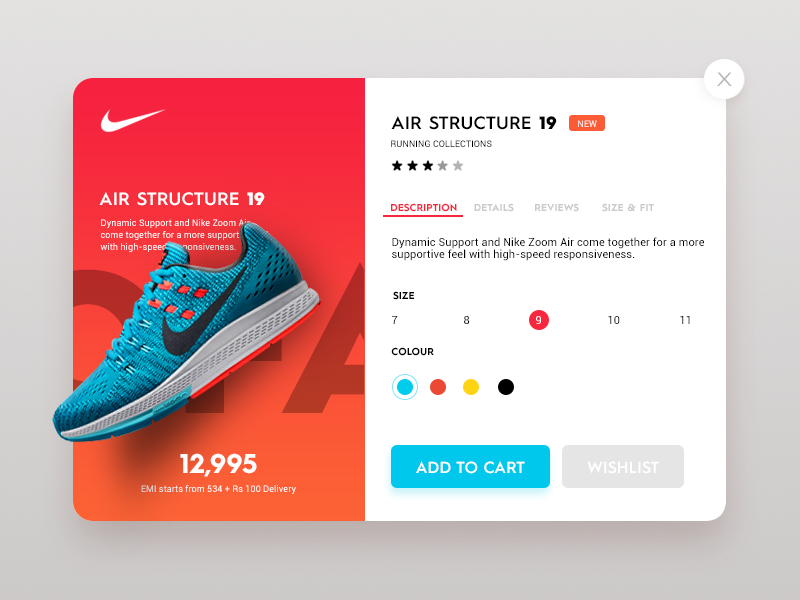
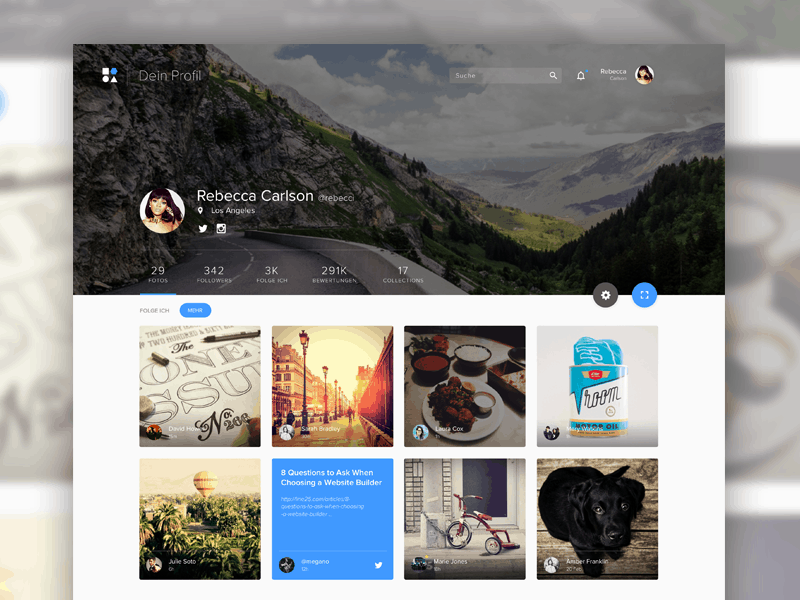
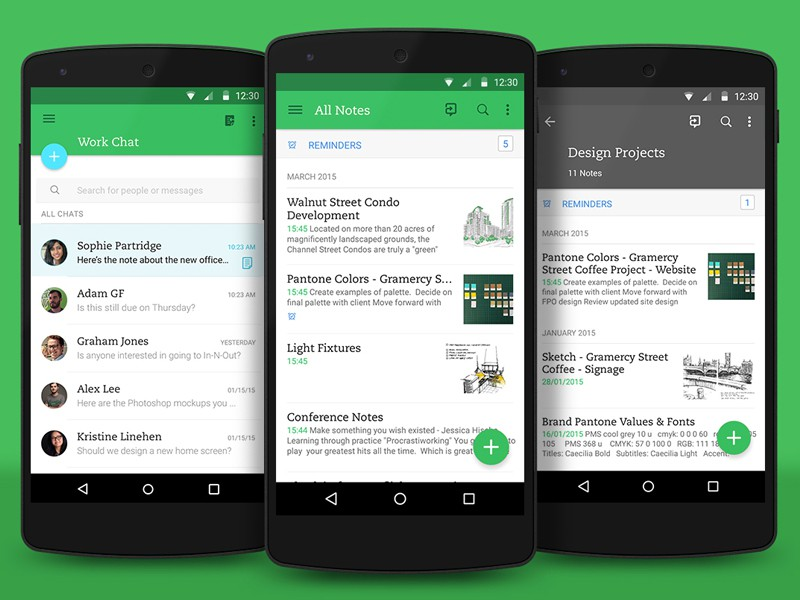
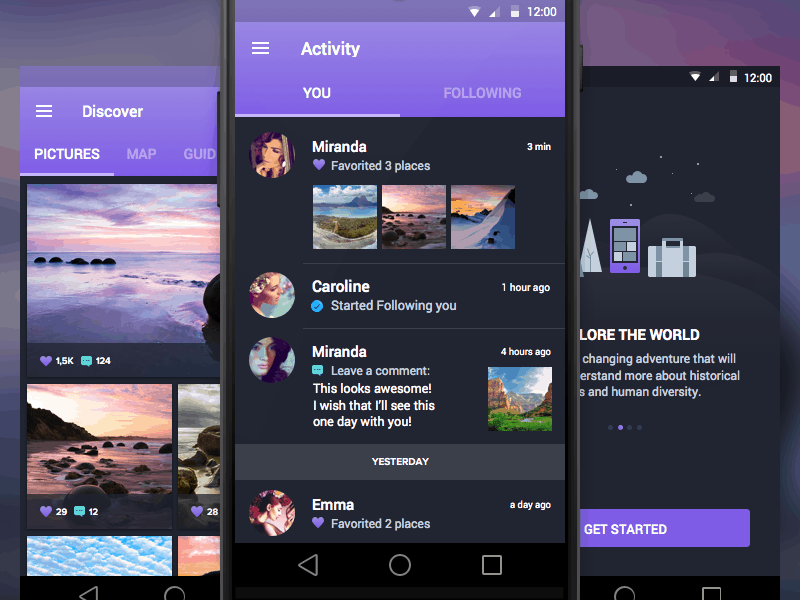
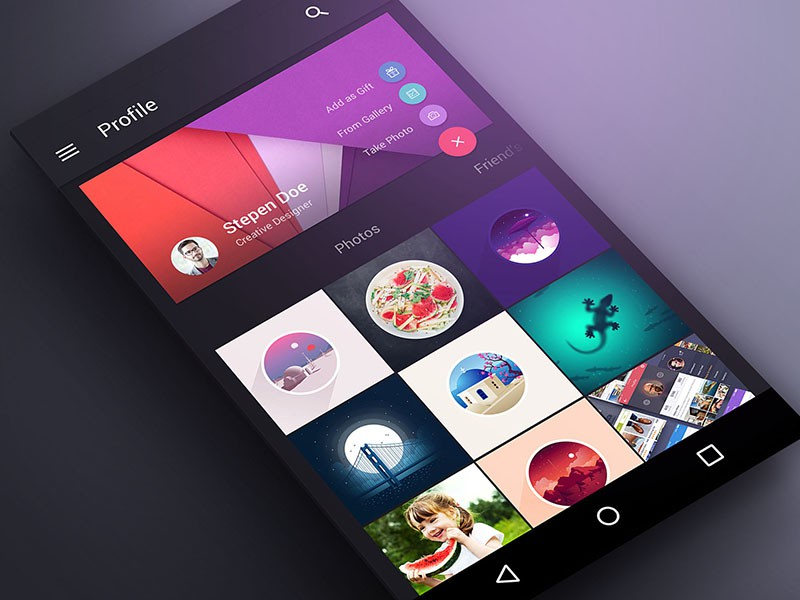
样例







概结
个人理解UI设计需要掌握一些约定俗称的规范和常用工具使用技巧,也需要靠个人审美来判端。需要掌握一些工具例如ps等使用和业内通用的设计规范,也需要具备一定的审美能力。可以是专业方向的艺术方向例如绘画,视觉等等,也可以是平时多浏览和欣赏好的设计和美景培养出来的审美。
设计既有套路
审美的事情有些说不清,有些常用套路,可能套路也会随着时间推移改变,先记录一些,入门使用
https://www.uisdc.com/ui-design-starter-knowledge-system
- 对App 基础控件的认知
- 字体
- 配色
- 图标设计
- 标注与切图规范
- 排版的基础原则
- 简单的动效设计
- 走查规范
字体
https://www.uisdc.com/fonts-tencent-designer-love-most 不太明白区别
配色
https://www.uisdc.com/head-first-color-theory
图标
图标库: https://www.iconfinder.com/search/?q=computer&price=free
https://www.uisdc.com/5-useful-icon-design-method
标注和切图规范
https://www.uisdc.com/slice-rename-in-ui-design
排版套路
一. 亲密原则
设计前对内容进行信息分层,属于一个层级分为一组,有关联的内容会离得更近,这样的间距规律还会让我们清晰地区分开每一条信息,不会导致信息干扰。(不要所有的都一坨,容易视觉看起来太多,按亲密原则)
二. 对比原则
重要信息和次要信息通过颜色对比、粗细对比、形状对比、疏密对比、大小对比,使我们聚焦在我们需要关注的信息上,在进行对比排版的时候,需要多维度考虑,找到合适的解决方案。
三. 平衡原则
平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面的视觉平衡有很好的节奏控制。(整体平衡,合力利用整个页面,美观上也更好)
四. 相似原则
五. 简单原则
注意Sketch中对齐参数中的小数点,尤其是位置参数。我们经常在执行过程中不爱看图层和大小,所以会导致位置的数值出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图:
六. 封闭原则
将两个部分的内容用线框封闭起来后,就更容易区分了。在移动端界面进行排版时,最常使用的封闭表现形式就是「卡片」,它用来区分各部分独立的信息。
简单动态效果:
动画比较生动: https://www.uisdc.com/motion-design-software-top-10
软件工具
(一)Photoshop
位图软件,专长图像处理,功能齐全,强大的图层样式、修图工具、滤镜等。
(二)Illustrator
矢量图形软件,主要负责界面中的一些图标设计,可处理很复杂的图形路径
(三)Sketch
轻量级矢量设计工具,只支持mac
(四)Principle
高效的输出设计原型软件,动画效果的制作是强项
(五)Axure
在UI中主要负责做交互原型图
(六)Xmind
头脑风暴,做思维导图
(七)Cinma 4D
3D软件,可以做字体模型,
(八)After Effects
书籍
一.《Design360°》杂志
二.《亚洲字体设计》(ASIAN TYPOGRAPHY)
三.《BranD》杂志
四.《佐藤大:没有废弃方案》
五.《佐藤可士和的超整理术》
6.《设计诗》
资源库:
https://www.iconfinder.com/search/?q=computer&price=free
优设
UI中国
缺少图片库: