用户类<DOCTYPE html>
<html>
<head>
<script>
*{margin:0;padding:0;}
.prclist{
1200px;
height:
margin: auto;
margin:
}
.prclist .con{
278px;
height:330px;
border:1px solid #ddd;
float:left;
margin:0 10px;
}
/*.prclist:after{
content:'';
display:block;
height:0;
clear:both;/*没有设置高度要清除浮动*/
}*/
.prclist .con h2{
100%;
height:45px
line-height:45px;
text-align:center;
}
.prclist .con .zhans{
250px;
backgound:red;
margin:0 auto;
}//去掉高度就收缩了
.prclist .con .zhans ul li{
250px;
background:green;
list-style:none;
}//去掉了高度就收缩了
.prclist .con .zhans ul li title{
height:30px;
line-eight:30px;
font-size:14px;
color:#666;
}
.prclist .con .zhans ul li .red{
color:red;
margin-right:5px;
}
.prclist .con .zhans ul li .pictxt{
250px;
display:none;
}
.prclist .con .zhans ul li .pictxt .img{
100px;
height:100px;
background:#0000ff
float:left;
}
.prclist .con .zhans ul li .pictx p{
130px;
height:30px;
background:#00cc00;
float:left;
color:#666;
font-size:14px;
line-height:30px;
margin-left:10px;
}
.prclist .con .zhans ul li .pictx:after{
content:'';
display:block;
0;
height:0;
clear:both;//浮动脱离文档,不占空间
}
.prclist .con .zhans ul li .first .title{
display:none;
}
.prclist .con .zhans ul li .first .pictxt{
display:block;
}
<script>
</head>
<body>
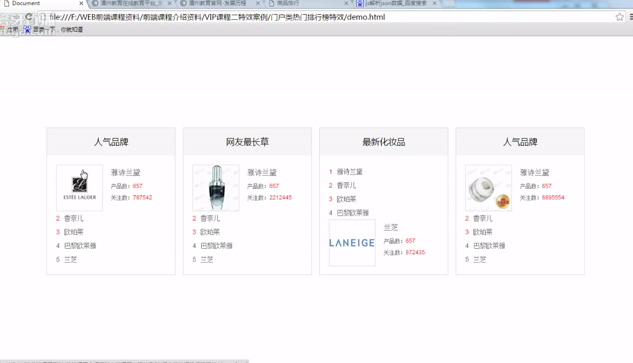
<div class=prclist"">
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/jquery.js"></script>
<script>
//当鼠标移到标题上的时候,就显示对应的商品详情
$(".prclist .con .shans ul li").hover(function(){
$("this").addClass("first").silbings().removeClass("first");
});
</script>
</body>