有了美感和动感的数据就不再是冷冰冰的,三维数据是物联网可视化的一个全新的探索方向,呈现一个上升的趋势。
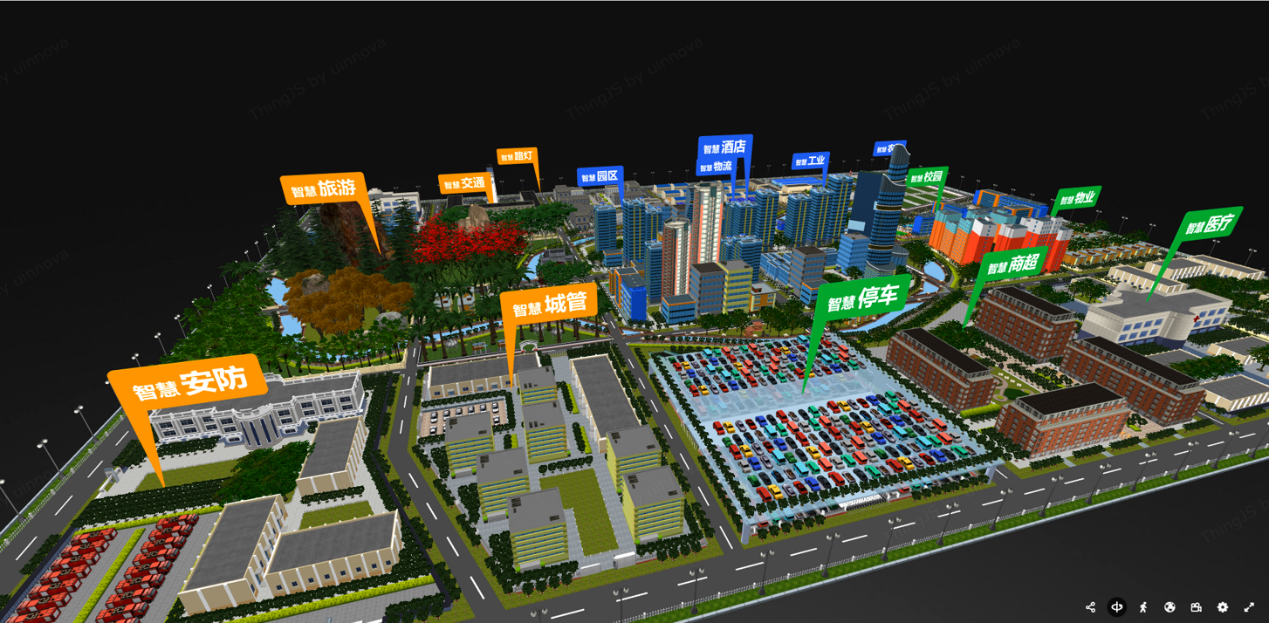
阿里云物联网和ThingJS达成合作,推出空间可视化数据分析,从2D扩展到了3D界面,常见的有智慧园区3D场景,和平面图最大的区别在于,我们可以进入建筑内或物体中,设置多个层级,找到更多人与物、物与物之间的联系。
作为3D开发人员,或者一个物联网项目的主理人,这一套3D开发流程对你有什么帮助?1、可以进行物联网项目演示,2、可以激活并控制设备。当然,想让传感器的电子数据传输至接收的设备,就需要更多IoT系统开发投入,今天我们就以建筑为例,简单讲一讲如何开发3D场景,这是物联网控制的基础条件。
先登录阿里云物联网控制台,选择空间数据可视化功能,接下来完成这3个步骤:场景搭建、设备对接、在线开发。
场景搭建
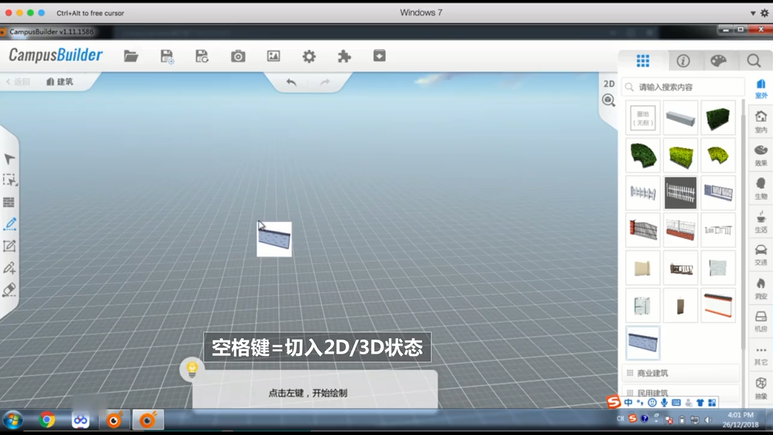
推荐3D场景工具—ThingJS之CampusBuilder(又称模模搭),下载此编辑器客户端到本地使用,整个过程离不开拖拽元素、画直线和切换2D/3D状态,请看快捷键处理方式:
空格键切换进入2D状态,可以开始画直线

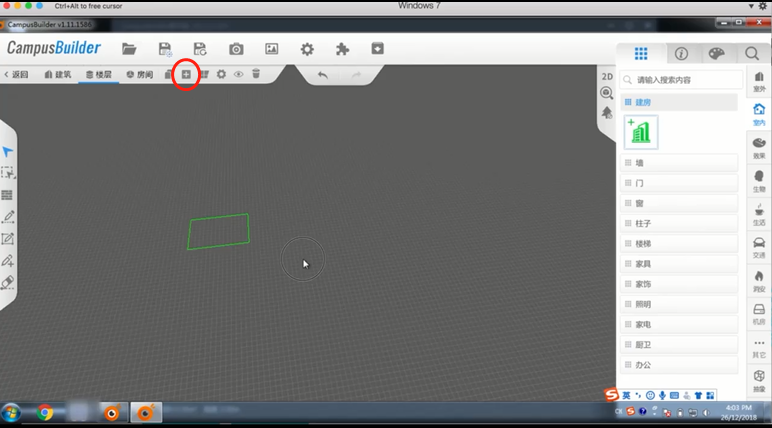
按住SHIFT键=画直线,可以画长方形的院子

双击进入室内,左上角的+按钮还可以加新楼层

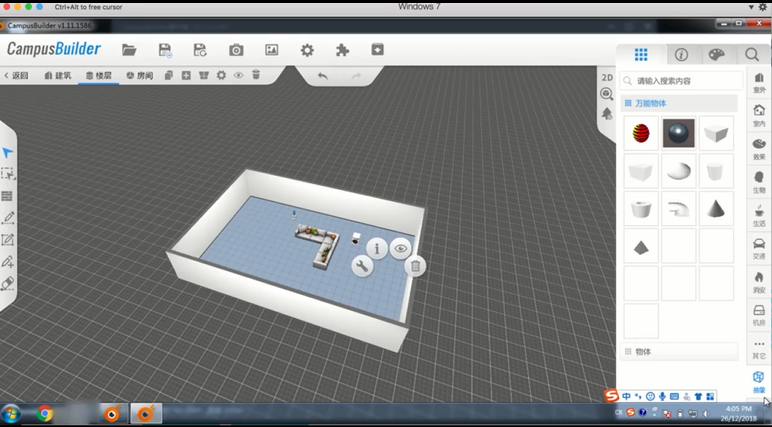
在室内放入IOT设备或室内家具,完成场景搭建

点击保存此场景,导出阿里云IOT场景资源包

设备对接
创建一个物联网场景,需要现实世界的“物”和三维世界的模拟场景相对应,设备对接环节主要是接入智能设备,激活传感器的电子传输信号,物联网得以启动。

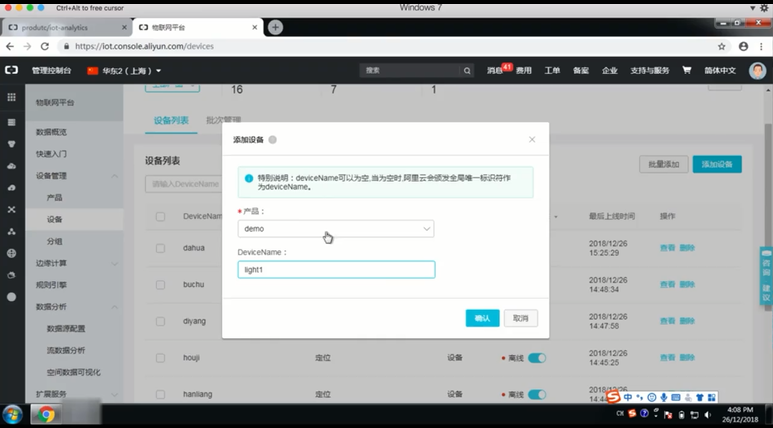
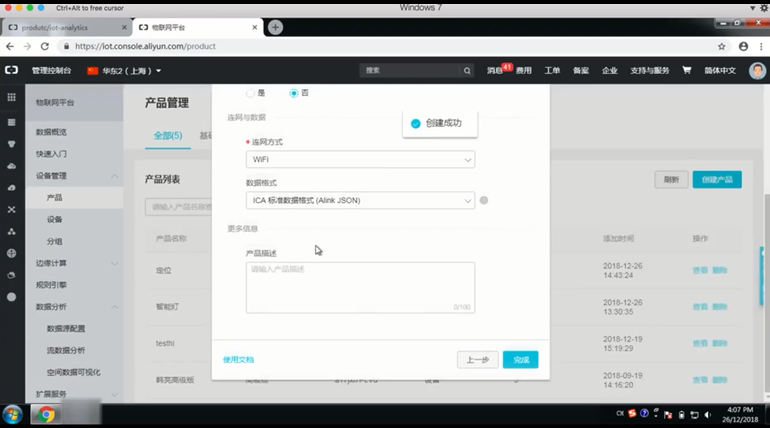
进入产品管理界面创建产品,高级版也是免费的,主要给产品组合定义功能,例如创建一盏灯,定义开关功能。一个场景内往往有多个物联网设备。

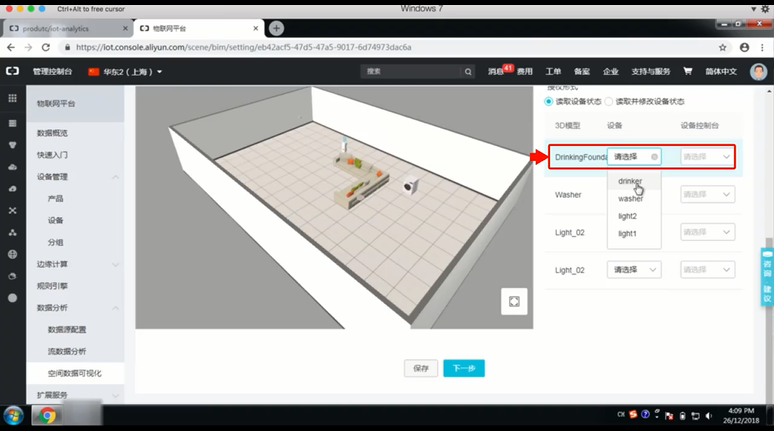
上传指定的IOT场景包后,进入有智能设备的房间场景内,绑定可用的智能设备。

要注意的是,阿里云物联网默认对接ICA标准数据格式和连网方式WiFi。ThingJS平台支持Ajax、JSONP、WebSocket等更多数据对接形式,实现3D场景与您的业务数据对接。

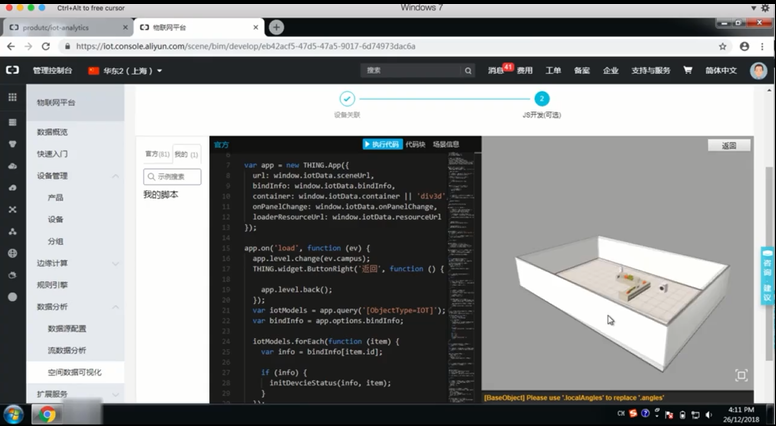
在线开发
进入ThingJS在线开发编辑器,JS脚本编写,入门简单,根据平台提供的161个官方示例,用来控制更加炫酷的3D渲染效果,例如设备报警,最长代码不超过70列!

记得激活智能设备,让传感器工作起来,就可以有效进行设备控制了。
最后,发布并分享到PC端、手机端,支持iframe地址引用
如果没有可激活的物联网设备,也没有关系,三维开发加入事件代码,一样可以展现画面的动态效果,ThingJS支持快速开发物联网可视化项目,成本可控,开发周期有保障。
ThingJS在线开发基于JS能力,为开发人员提供一个友好的3D开发环境,快速创建自己的3D商业项目,省心又省力!