一、安装Node.js
1.Node.js下载地址:
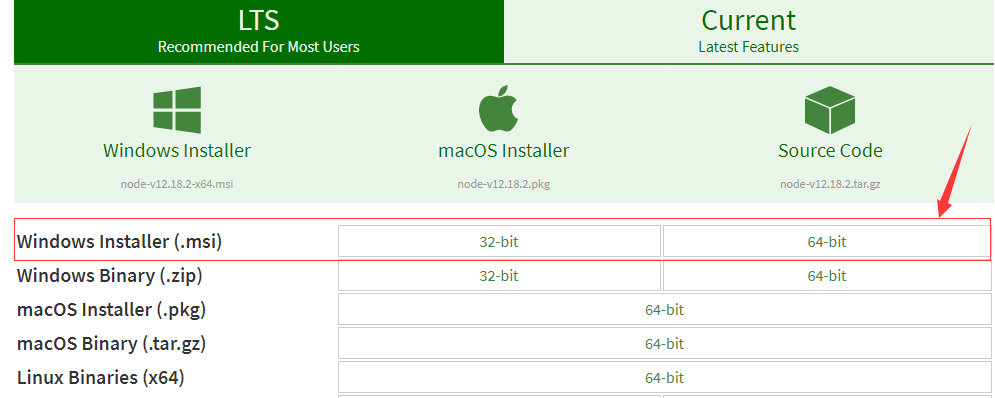
https://nodejs.org/en/download/

最新的Node.js自带npm所以这里不再下载npm了。
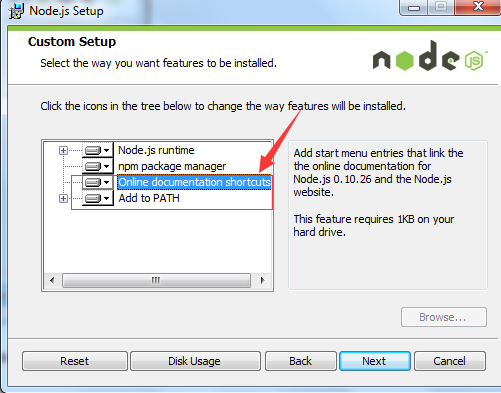
下载完成后,双击打开程序,按提示一路next安装,有一个页面可能有点不一样,

选择第三个第四个都行。
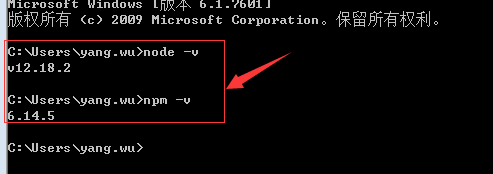
2.安装完毕后我们查看是否安装成功和加入环境变量

如图所示即安装成功
3.安装淘宝的npm镜像cnpm
npm是国外的网址,有的时候可能下载会很慢,所以这个时候我们需要淘宝的镜像站
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、安装vue相关的工具
1.安装webpack(项目构建、打包,进行资源整合用的)
cnpm install webpack -g
2.安装vue脚手架
npm install vue-cli -g
三、构建vue项目
1.指定我们第一个项目的构建位置
cd desktop
2.初始化一个项目
vue init webpack firstVue
最后一个参数是项目名称
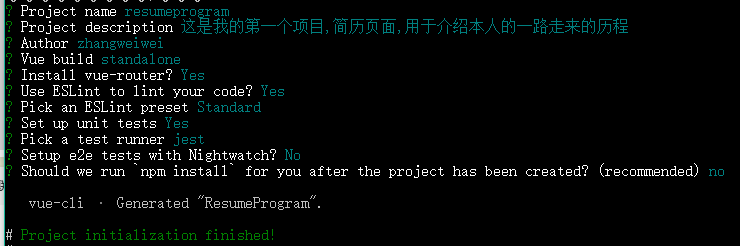
3.运行完后会要求填写项目信息

项目信息还可以在项目后面的pakeage.json里面修改
4.安装项目依赖
npm -install
5.安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
四、启动项目
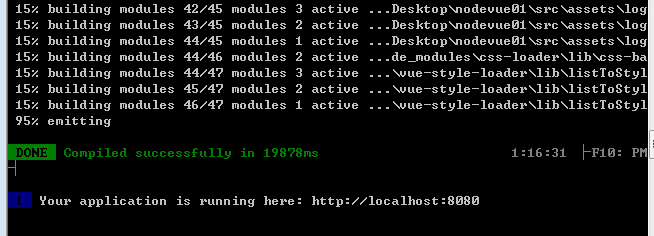
npm run dev
启动完成后,会显示访问地址:

浏览器访问出现如下页面就搭建完成喏~