目前用的挺多的一些编辑器有webstorm,vscode,Atom,HBuilder等等
今天来说说vscode
Visual Studio Code (简称 vscode) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言
先说下他的一些快捷键
打开一个新窗口
Ctrl+Shift+N
关闭一个新窗口
Ctrl+Shift+W
侧边栏显示/隐藏
ctrl + b
文件之间切换
ctrl+tab
代码后缩进、代码前缩进
ctrl+[ 、 ctrl+]
复制整行代码
shift+alt+下方向键
上下移动一行
lt+Up 或 Alt+Down
回退上一个光标操作
Ctrl+U
vscode中有很多插件,再工作起来非常方便
下面是他的一些插件
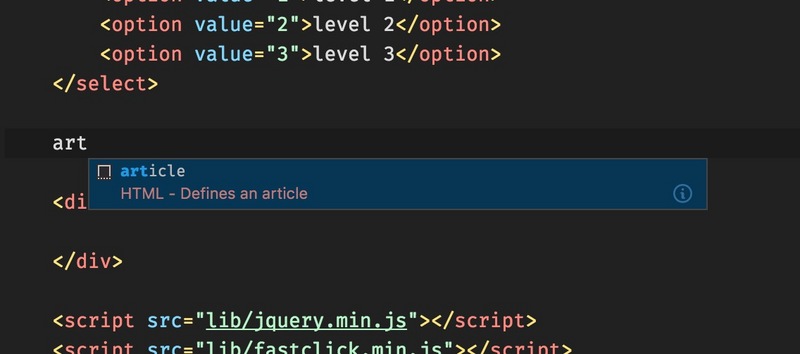
1、HTML Snippets(代码自动填充
)

2、CSS Support(让 html 标签上写class 智能提示当前项目所支持的样式)

3、jQuery Code Snippets

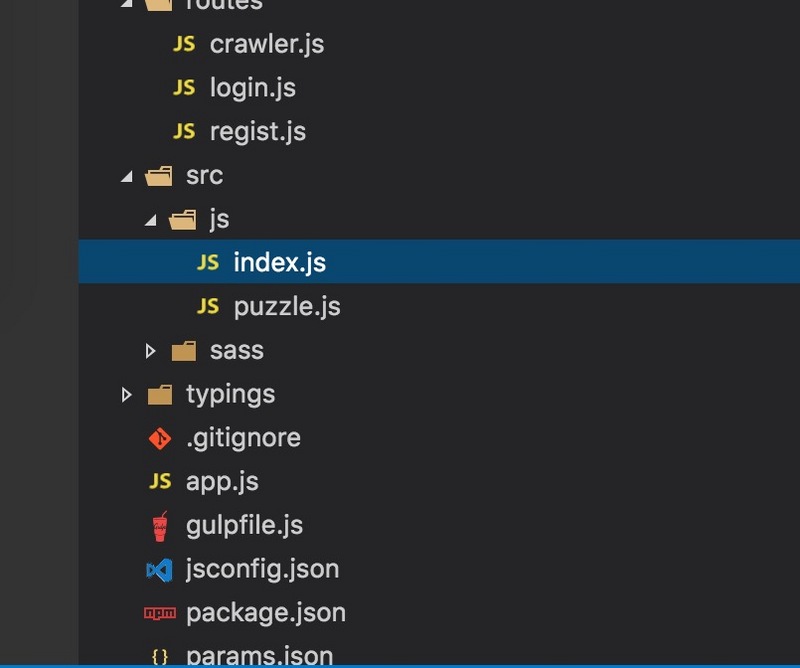
4、vscode-icon (给树形文件结构加上前面图标)

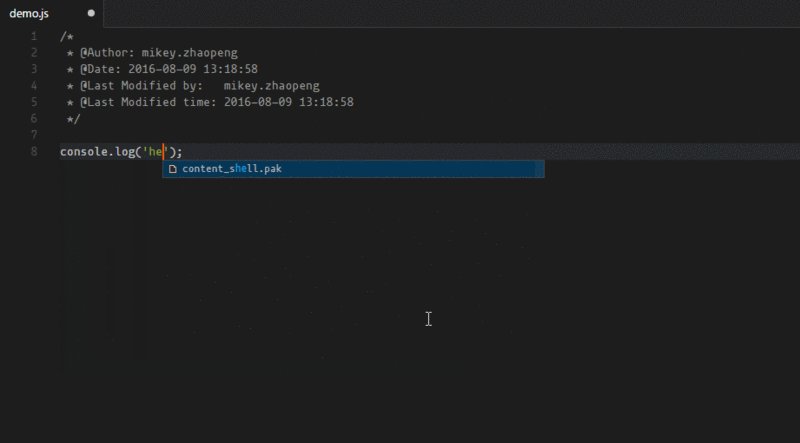
5、Path Intellisense (代码自动补全)

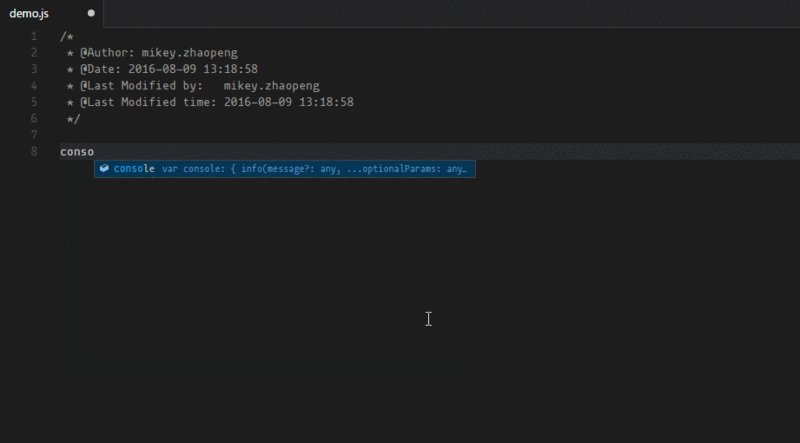
6、fileheader (顶部注释,可定义作者、时间等信息,并会自动更新最后修改时间)

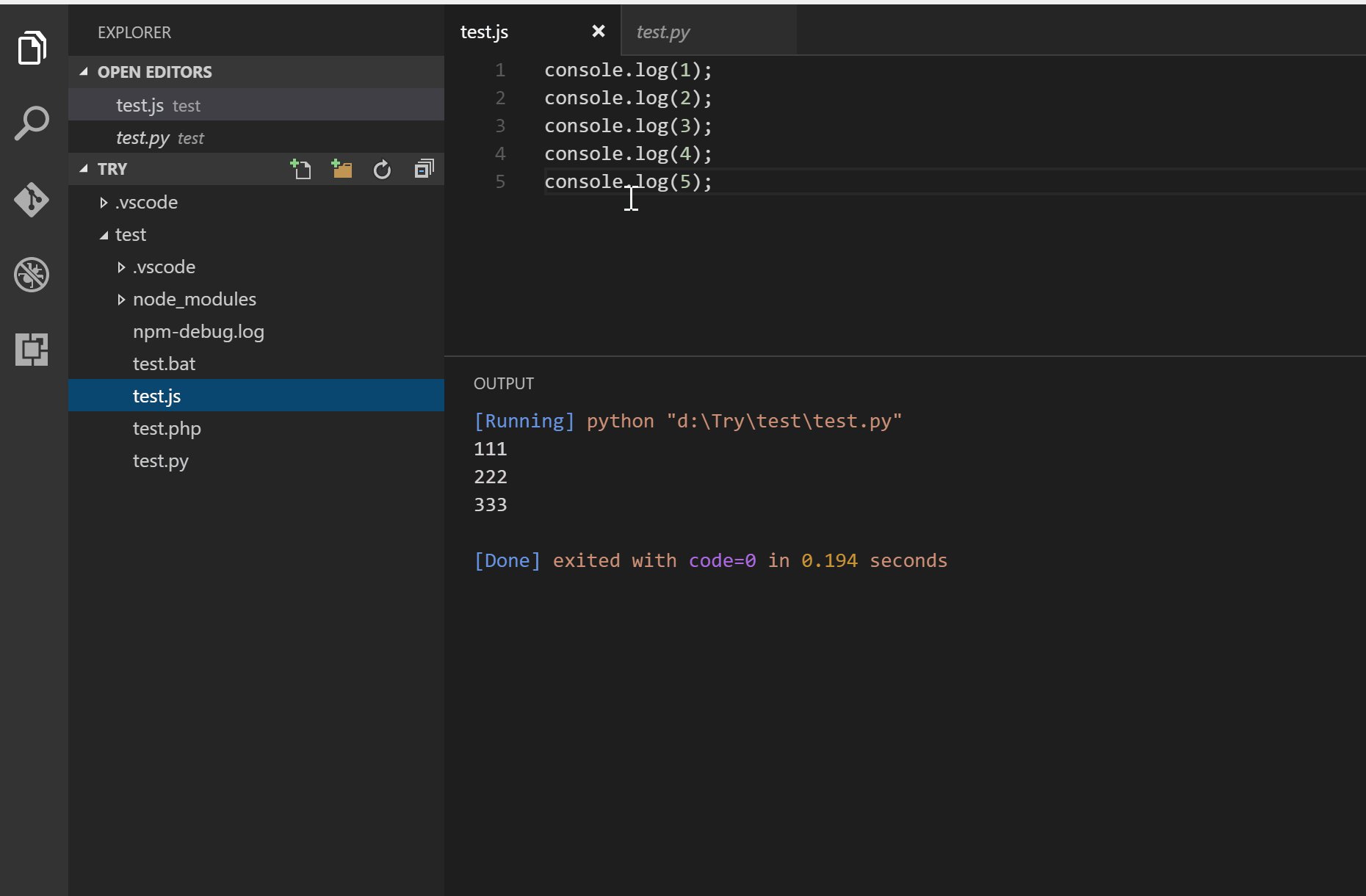
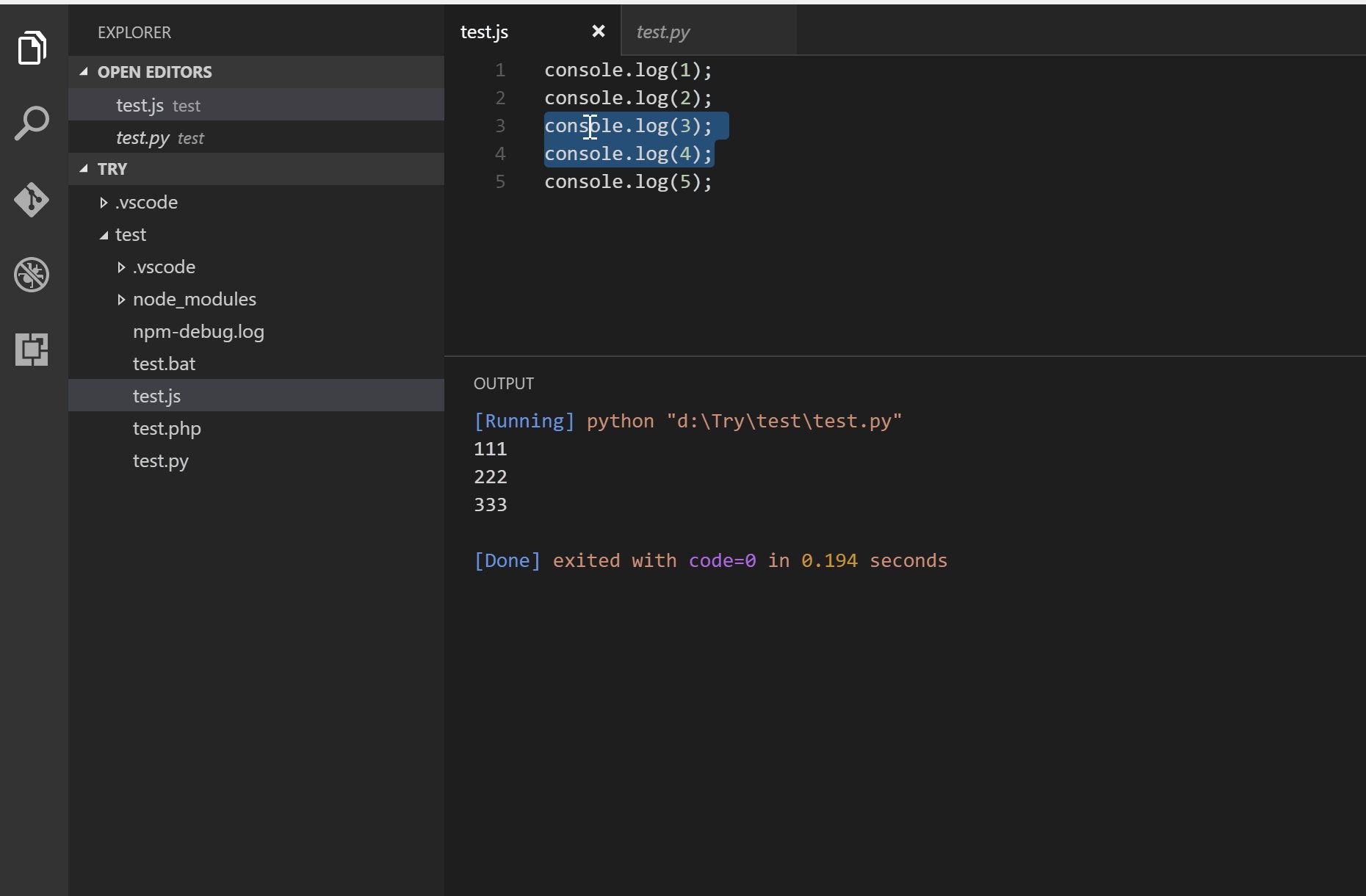
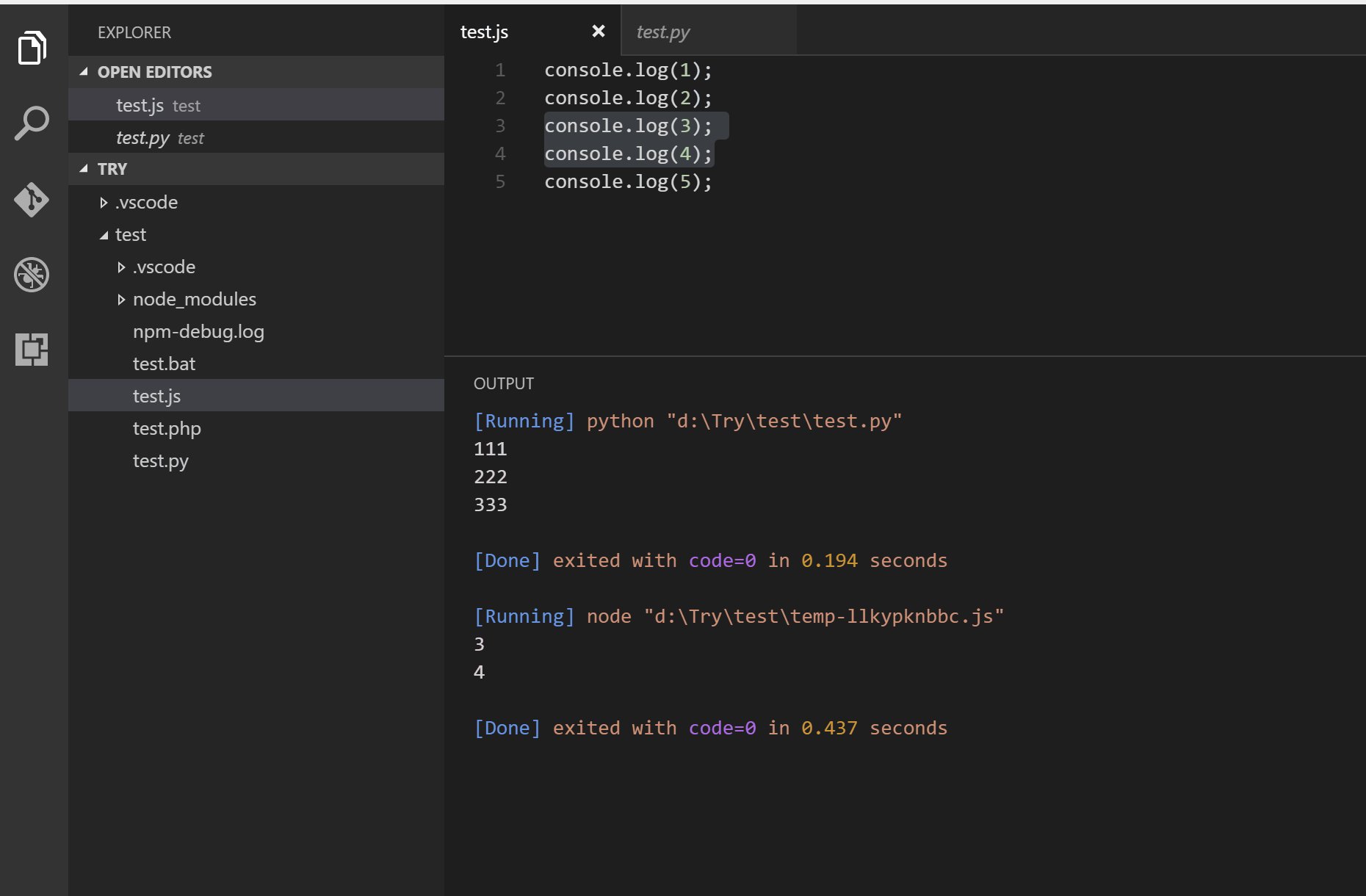
7、Code Runner
一个非常强大的插件,能够运行多种语言的代码片段或代码文件,安装完成后,右上角会出现:▶

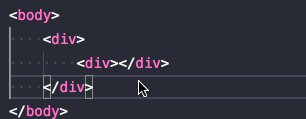
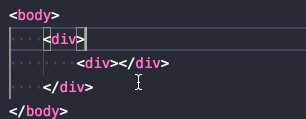
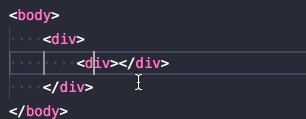
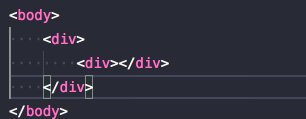
8、Indenticator(突出目前的缩进深度)

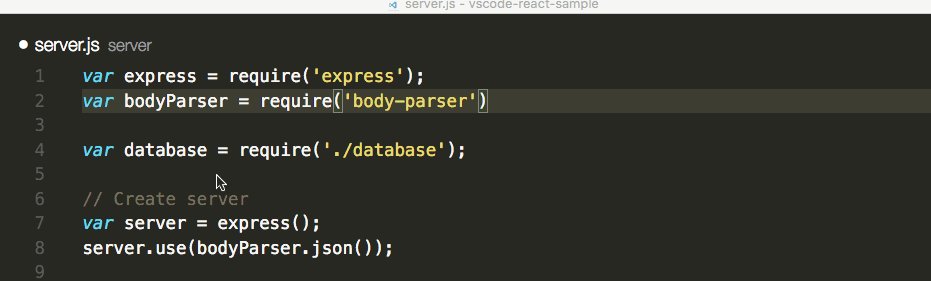
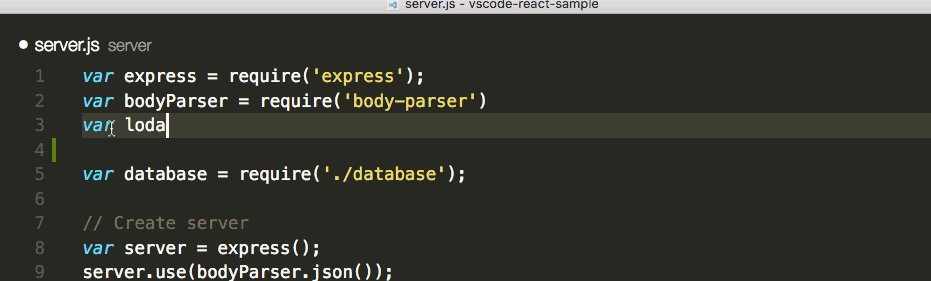
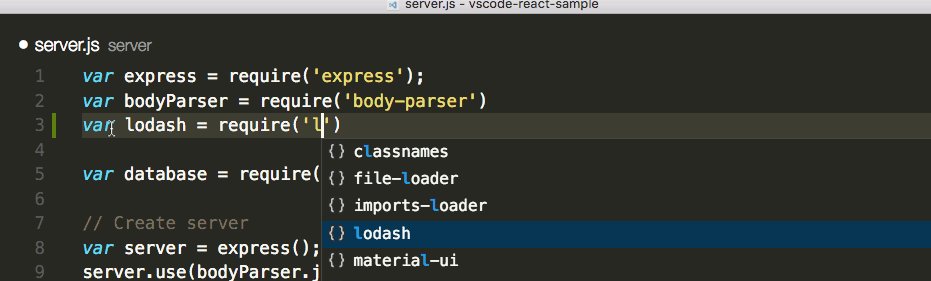
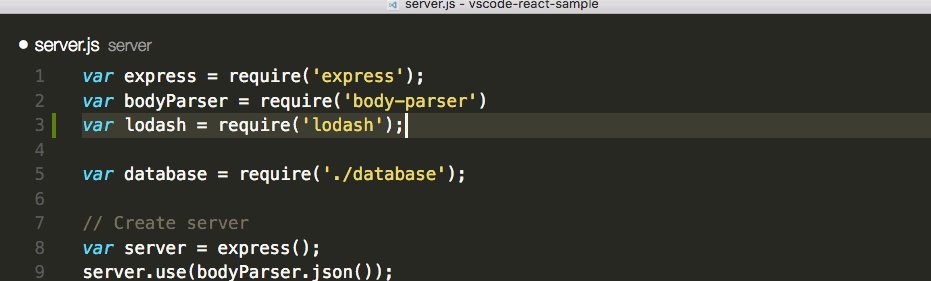
9、npm Intellisense(require 时的包提示)

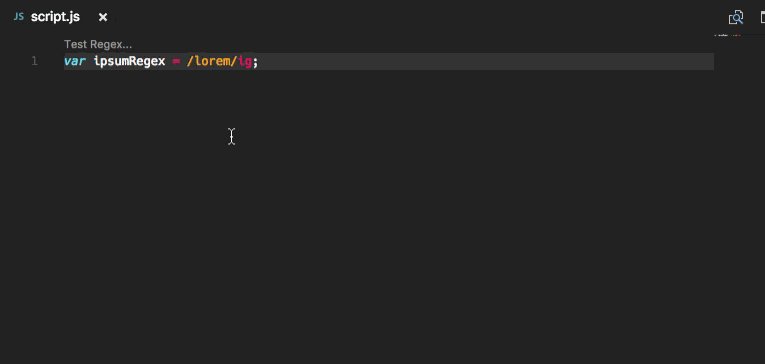
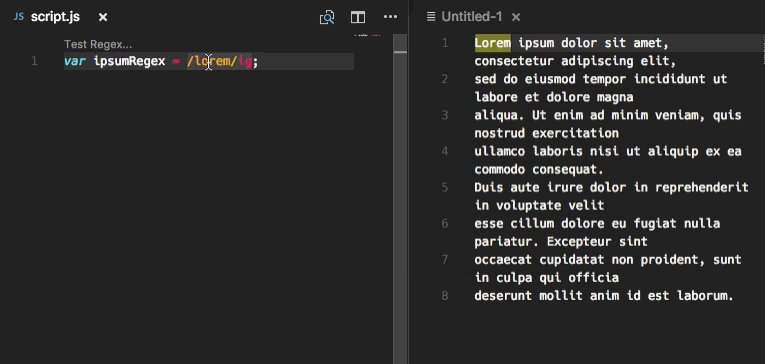
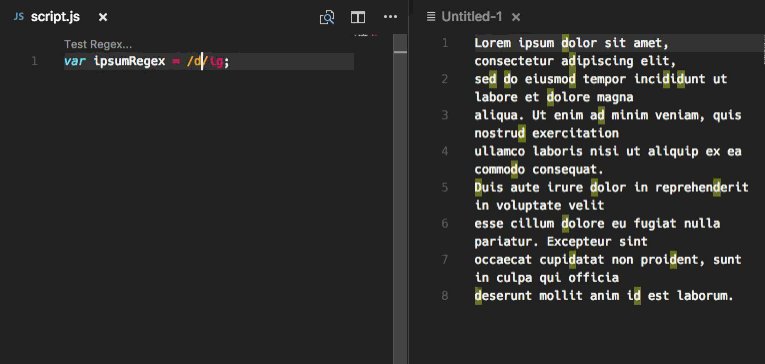
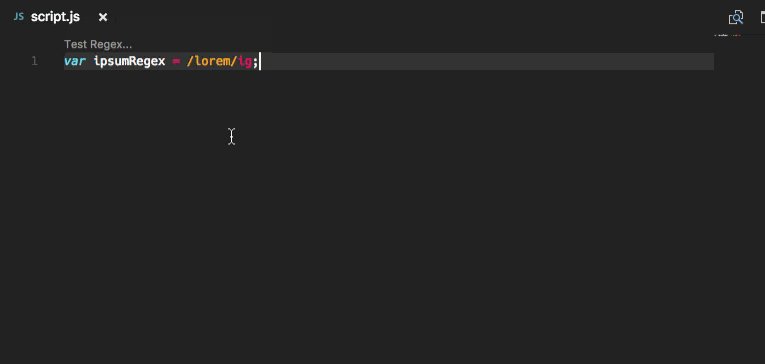
10、Regex Previewer
一个用于实时测试正则表达式的实用工具
可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项

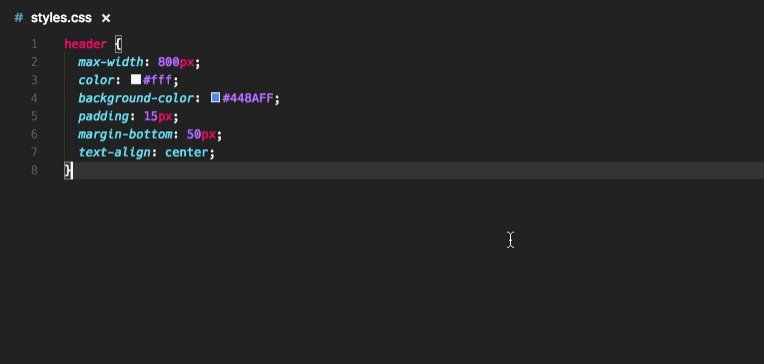
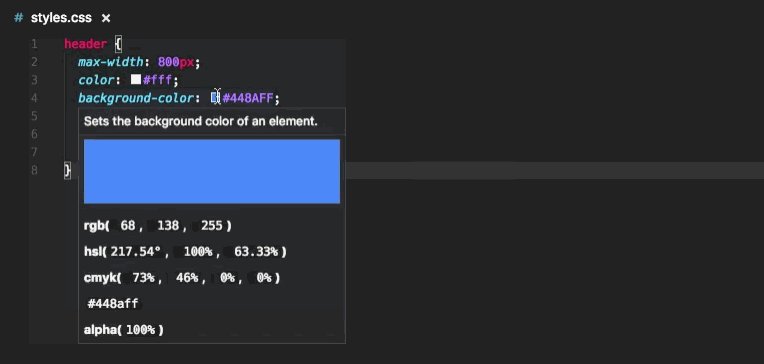
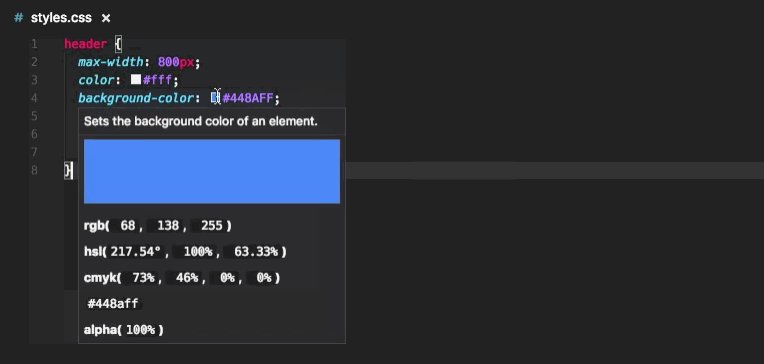
11、Color Info
提供你在 CSS 中使用颜色的相关信息
你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息

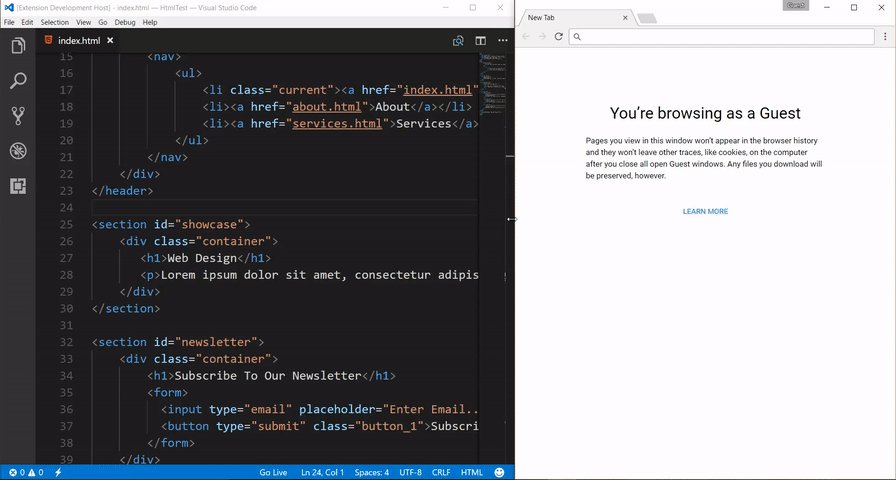
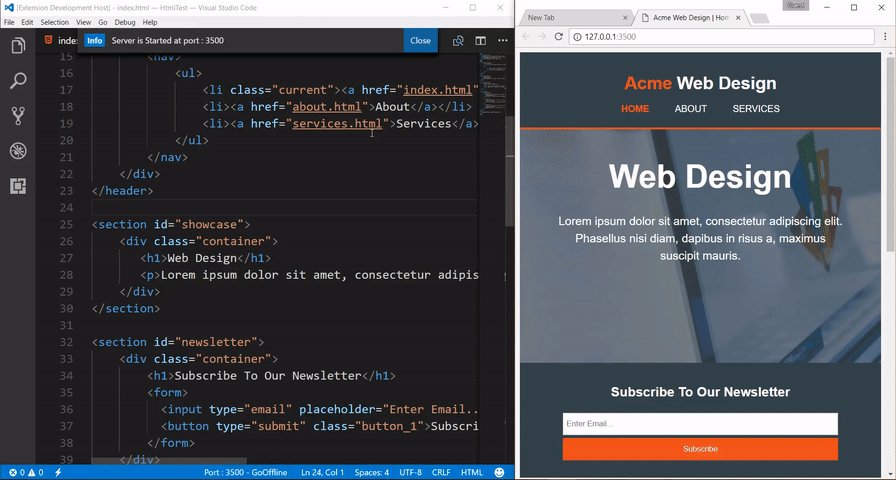
12、Live Server(浏览器实时刷新)

13、Chinese (Simplified) Language Pack for Visual Studio Code(中文简体包)
