压缩 css 代码可降低 css 文件大小,提高页面打开速度。
规律转换为 gulp 代码
找到 css/ 目录下的所有 css 文件,压缩它们,将压缩后的文件存放在 dist/css/ 目录下。
一、安装 gulp-minify-css 模块
提示:你需要使用命令行的 cd 切换到对应目录后进行安装操作。
在命令行输入 sudo npm install gulp-minify-css
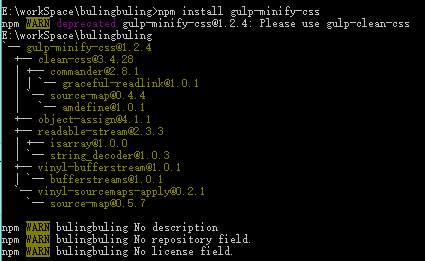
安装成功后,命令行显示如下内容:
E:workSpaceulingbuling>npm install gulp-minify-css
npm WARN deprecated gulp-minify-css@1.2.4: Please use gulp-clean-css
E:workSpaceulingbuling
`-- gulp-minify-css@1.2.4
+-- clean-css@3.4.28
| +-- commander@2.8.1
| | `-- graceful-readlink@1.0.1
| `-- source-map@0.4.4
| `-- amdefine@1.0.1
+-- object-assign@4.1.1
+-- readable-stream@2.3.3
| +-- isarray@1.0.0
| `-- string_decoder@1.0.3
+-- vinyl-bufferstream@1.0.1
| `-- bufferstreams@1.0.1
`-- vinyl-sourcemaps-apply@0.2.1
`-- source-map@0.5.7
npm WARN bulingbuling No description
npm WARN bulingbuling No repository field.
npm WARN bulingbuling No license field.

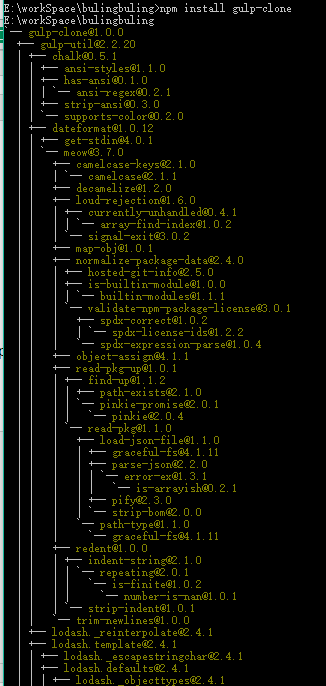
二、安装npm install gulp-clone、npm install gulp-htmlmin和npm install gulp-uglify


三、在gulpfile.js 写入如下内容:
// 获取 gulp
var gulp = require('gulp');
// 获取 uglify 模块(用于压缩 JS)
var uglify = require('gulp-uglify');
var cssUglify = require('gulp-minify-css');
// 压缩 js 文件
// 在命令行使用 gulp script 启动此任务
gulp.task('script', function() {
// 1. 找到文件
gulp.src('js/*.js')
// 2. 压缩文件
.pipe(uglify({ mangle: false }))
// 3. 另存压缩后的文件
.pipe(gulp.dest('dist/js'))
})
gulp.task('auto',function(){
gulp.watch('js/*.js',['script']);
gulp.watch('css/*.css', ['css'])
})
gulp.task('css',function(){
gulp.src('css/*.css')
.pipe(cssUglify())
.pipe(gulp.dest('dist/css'))
})
gulp.task('default',['script','auto','css'])
四、创建 css 文件
在 gulpfile.js 对应目录创建 css 文件夹,并在 css/ 目录下创建 a.css 文件。
body{
font-size:12px;
background:color;
}
五、运行 gulp 查看效果
在命令行输入
gulp default
[17:32:04] Using gulpfile ~/Documents/mycode/gulpDemo/gulpfile.js
[17:32:04] Starting 'script'...
[17:32:04] Finished 'script' after 10 ms
[17:32:04] Starting 'auto'...
[17:32:04] Finished 'auto' after 11 ms
[17:32:04] Starting 'css'...
[17:32:04] Finished 'css' after 4.39 ms
[17:32:04] Starting 'default'...
[17:32:04] Finished 'default' after 1.41 μs
gulp 会创建 dist/css 目录,并创建 myDemo.css 文件,此文件存放压缩后的 css 代码。
内容如下:
body{font-size:12px;background:color}

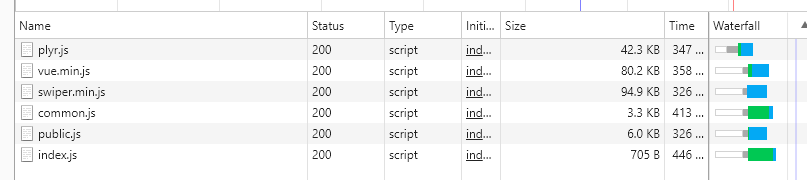
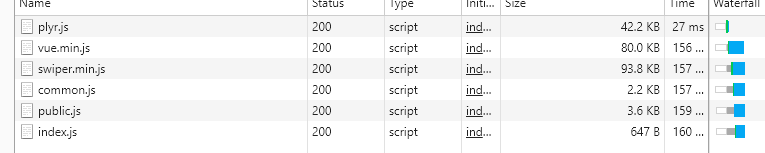
PS:左图是压缩之前的,有图是压缩之后的(min本身就是压缩的)