一 OSI与TCP/IP各层的结构与功能,都有哪些协议
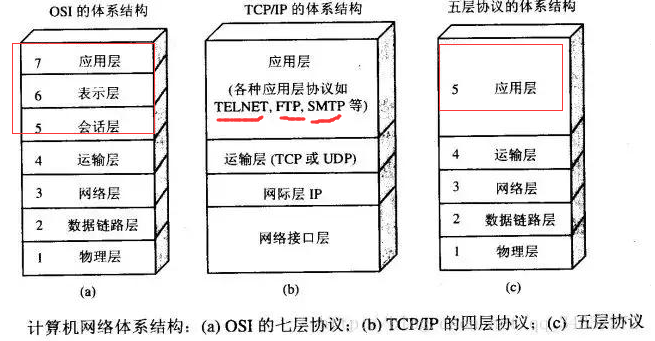
五层协议的体系结构
学习计算机网络时我们一般采用折中的办法,也就是中和OSI和TCP/IP的优点,采用一种只有五层协议的体系结构,这样既简洁又能将概念阐述清楚。

二 ICMP协议到底属于哪一层
ping命令就是利用的ICMP协议;
ICMP协议是IP层的附属协议,是介于IP层和TCP层之间的协议,一般认为属于IP层协议;
ICMP是网络层的补充,可以回送报文。用来检测网络是否通畅;
Ping命令就是发送ICMP的echo包,通过回送的echo relay进行网络测试。
三 TCP与UDP的主要特点和区别
UDP的主要特点
- UDP是无连接的;
- UDP使用尽最大努力交付,即不保证可靠交付,因此主机不需要维持复杂的链接状态(这里面有许多参数);
- UDP是面向报文的;
- UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如IP电话,实时视频会议等);
- UDP支持一对一、一对多、多对一和多对多的交互通信;
- UDP的首部开销小,只有8个字节,比TCP的20个字节的首部要短。
TCP的主要特点
- TCP是面向连接的。(就好像打电话一样,通话前需要先拨号建立连接,通话结束后要挂机释放连接);
- 每一条TCP连接只能有两个端点,每一条TCP连接只能是点对点的(一对一);
- TCP提供可靠交付的服务。通过TCP连接传送的数据,无差错、不丢失、不重复、并且按序到达;
- TCP提供全双工通信。TCP允许通信双方的应用进程在任何时候都能发送数据。TCP连接的两端都设有发送缓存和接收缓存,用来临时存放双方通信的数据;
- 面向字节流。TCP中的“流”(stream)指的是流入进程或从进程流出的字节序列。“面向字节流”的含义是:虽然应用程序和TCP的交互是一次一个数据块(大小不等),但TCP把应用程序交下来的数据仅仅看成是一连串的无结构的字节流。
TCP与UDP的区别

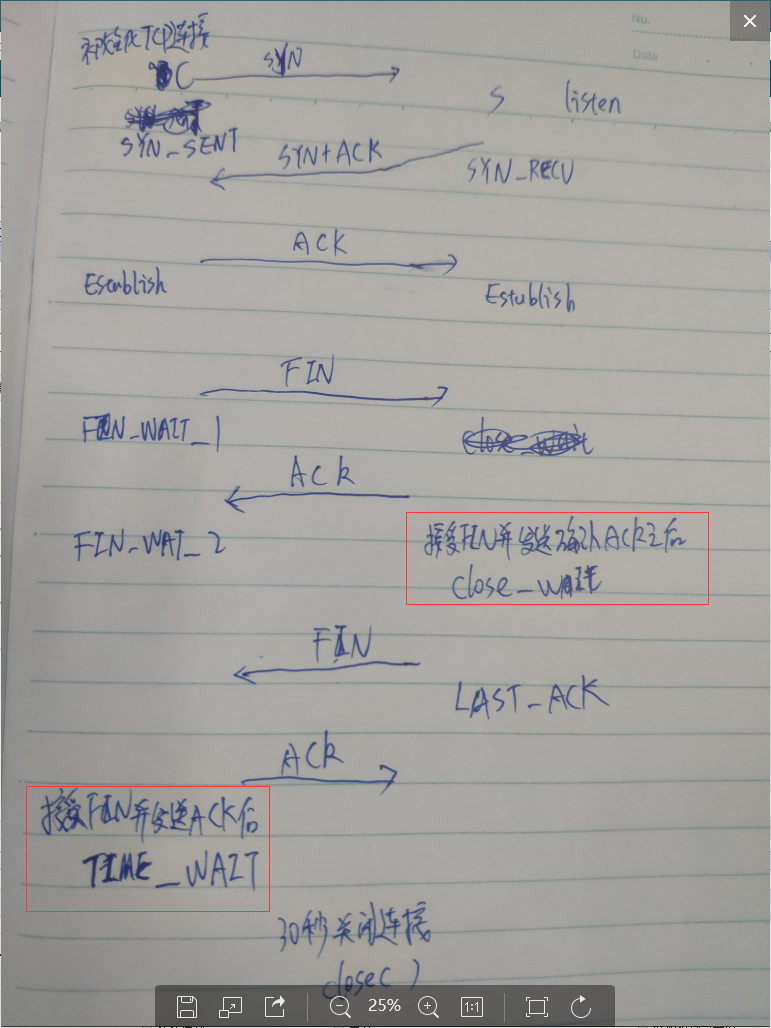
四 TCP三次握手与四次挥手

为什么要传回SYN
接收端传回发送端所发送的SYN是为了告诉发送端,我接收到的信息确实就是你所发送的信号了。
就像钉钉发送完消息,对方显示已读(即已收到)一样,表示已经看过了这条消息。
传了SYN,为啥还要传ACK
双方通信无误必须是两者互相发送信息都无误。传了SYN,证明发送方到接收方的通道没有问题,但是接收方到发送方的通道还需要ACK信号来进行验证。
就像在钉钉上,给别人发消息说你吃饭了没,消息显示已读,但需要对方回复确认信息才知道是否吃饭了。
为什么要四次挥手
任何一方都可以在数据传送结束后发出连接释放的通知,待对方确认后进入半关闭状态。当另一方也没有数据再发送的时候,则发出连接释放通知,对方确认后就完全关闭了TCP连接。
举个例子:A和B打电话,通话即将结束后,A说“我没啥要说的了”,B回答“我知道了”,但是B可能还会有要说的话,A不能要求B跟着自己的节奏结束通话,于是B可能又巴拉巴拉说了一通,最后B说“我说完了”,A回答“知道了”,这样通话才算结束。
五 TCP协议如何保证可靠传输
-
应用数据被分割成TCP认为最适合发送的数据块。
-
超时重传: 当TCP发出一个段后,它启动一个定时器,等待目的端确认收到这个报文段。如果不能及时收到一个确认,将重发这个报文段。
-
TCP给发送的每一个包进行编号,接收方对数据包进行排序,把有序数据传送给应用层。
-
校验和: TCP将保持它首部和数据的检验和。这是一个端到端的检验和,目的是检测数据在传输过程中的任何变化。如果收到段的检验和有差错,TCP将丢弃这个报文段和不确认收到此报文段。
-
TCP的接收端会丢弃重复的数据。
-
流量控制: TCP连接的每一方都有固定大小的缓冲空间,TCP的接收端只允许发送端发送接收端缓冲区能接纳的数据。当接收方来不及处理发送方的数据,能提示发送方降低发送的速率,防止包丢失。TCP使用的流量控制协议是可变大小的滑动窗口协议。 (TCP利用滑动窗口实现流量控制)
-
拥塞控制: 当网络拥塞时,减少数据的发送。
-
停止等待ARQ协议(stop and wait) 也是为了实现可靠传输的,它的基本原理就是每发完一个分组就停止发送,等待对方确认。在收到确认后再发下一个分组。
停止等待协议
-
停止等待协议是为了实现可靠传输的,它的基本原理就是每发完一个分组就停止发送,等待对方确认。在收到确认后再发下一个分组。
-
为了提高传输效率,发送方可以不使用低效率的停止等待协议,而是采用流水线传输;流水线传输就是发送方可连续发送多个分组,不必每发完一个分组就停下来等待对方确认。这样可使信道上一直有数据不间断的在传送。这种传输方式可以明显提高信道利用率。
超时重传
停止等待协议中超时重传是指只要超过一段时间仍然没有收到确认,就重传前面发送过的分组(认为刚才发送过的分组丢失了)。
因此每发送完一个分组需要设置一个超时计时器,其重转时间应比数据在分组传输的平均往返时间更长一些。
这种自动重传方式常称为自动重传请求ARQ;另外在停止等待协议中若收到重复分组,就丢弃该分组,但同时还要发送确认。
连续ARQ协议(流水线传输)可提高信道利用率。发送维持一个发送窗口,凡位于发送窗口内的分组可连续发送出去,而不需要等待对方确认。接收方一般采用累积确认,对按序到达的最后一个分组发送确认,表明到这个分组位置的所有分组都已经正确收到了。
滑动窗口
TCP利用滑动窗口实现流量控制的机制。
发送窗口里面的序号表示允许发送的序号。
发送窗口后沿的后面部分表示已发送且已收到确认,而发送窗口前沿的前面部分表示不允许发送。
发送窗口后沿的变化情况有两种可能,即不动(没有收到新的确认)和前移(收到了新的确认)。
发送窗口的前沿通常是不断向前移动的;一般来说,我们总是希望数据传输更快一些;但如果发送方把数据发送的过快,接收方就可能来不及接收,这就会造成数据的丢失。
所谓流量控制就是让发送方的发送速率不要太快,要让接收方来得及接收的前提让数据传输更快。
流量控制
流量控制是为了控制发送方发送速率,保证接收方来得及接收,让数据传输尽可能的快。
接收方发送的确认报文中的窗口字段可以用来控制发送方窗口大小,从而影响发送方的发送速率。将窗口字段设置为 0,则发送方不能发送数据。
TCP 滑动窗口协议,窗口过大或过小有什么影响?
滑动窗口的大小对网络性能有很大的影响。
如果滑动窗口过小,极端的情况就是停止等待协议(stop-and-wait),发一个报文,等一个 ACK,会造成通信效率下降。
如果滑动窗口过大,网络容易拥塞,容易造成接收端的缓存不够而溢出,容易产生丢包现象,则需要多次发送重复的数据选择重传协议(selective repeat),耗费了网络带宽。
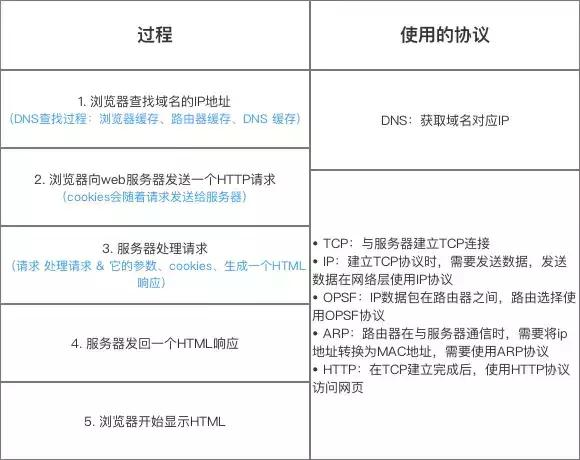
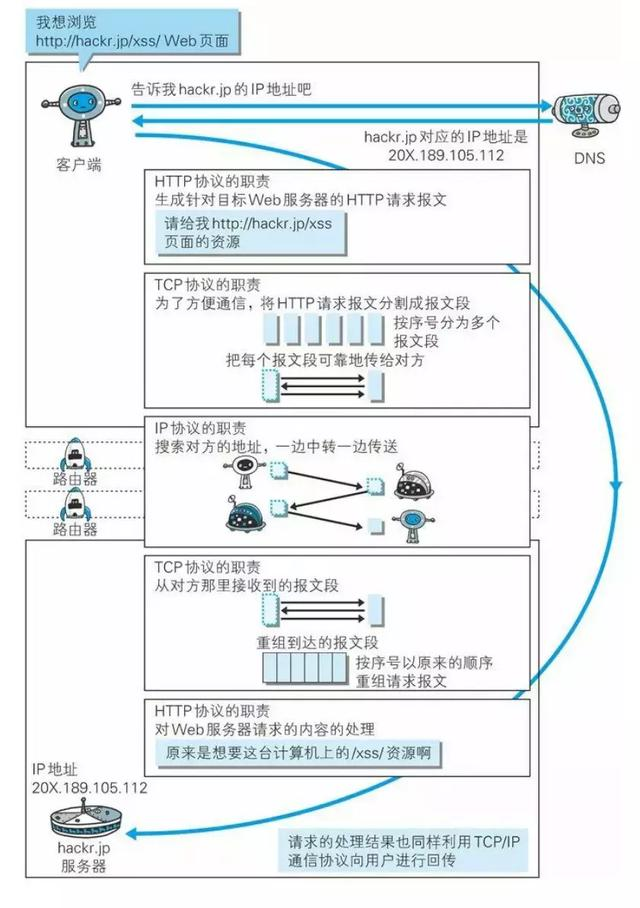
六 打开一个网页,整个过程会使用哪些协议
图片来源:《图解HTTP》

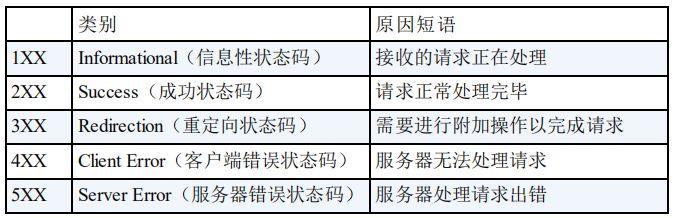
七 状态码

八 各种协议与HTTP协议之间的关系
图片来源:《图解HTTP》

九 HTTP长连接、短连接
在HTTP/1.0中默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源(如JavaScript文件、图像文件、CSS文件等),每遇到这样一个Web资源,浏览器就会重新建立一个HTTP会话。
而从HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头设置Connection: keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
HTTP协议的长连接和短连接,实质上是TCP协议的长连接和短连接
十 ARP协议
在TCP/IP模型中,ARP协议属于网络层;
ARP协议能根据IP地址查出计算机MAC地址;
地址解析协议,即ARP(Address Resolution Protocol);
主机发送信息时将包含目标IP地址的ARP请求广播到局域网络上的所有主机,并接收返回消息,以此确定目标的物理地址;
收到返回消息后将该IP地址和物理地址存入本机ARP缓存中并保留一定时间,下次请求时直接查询ARP缓存以节约资源。
HTTP缓存
1. 强制缓存
Expires 或 Cache-Control(优先使用)
用来控制缓存的失效日期,控制浏览器是直接从浏览器缓存取数据还是重新发请求到服务器取数据。
Expires
是 Web 服务器响应消息头Response Header字段,在响应 http 请求时告诉浏览器在过期时间前,浏览器可以直接从浏览器缓存取数据,而无需再次请求。
Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大(比如时钟不同步,或者跨时区),那么误差就很大,所以在 HTTP 1.1 版开始,使用 Cache-Control: max-age=(秒)替代。
当服务器发出响应的时候,可以通过两种方式来告诉客户端缓存请求:
比如Expires: Sun, 16 Oct 2016 05:43:02 GMT
在此日期之前,客户端都会认为缓存是有效的。
Cache-Control
是 Web 服务器响应消息头Response Header字段!
例:Cache-Control: max-age=315360000
这里声明的是一个相对的秒数,表示从现在起,315360000 秒内缓存都是有效的,这
样就避免了服务端和客户端时间不一致的问题。
但是 Cache-Control 是 HTTP1.1 才有的,不适用于 HTTP1.0,而 Expires 既适用于 HTTP1.0,也适用于 HTTP1.1,所以说在大多数情况下同时发送这两个头会是一个更好的选择,当客户端两种头都能解析的时候,会优先使用 Cache-Control。
2. 对比缓存
需要对比前后两次的缓存标志来判断是否使用缓存;
浏览器第一次请求时,服务器会将缓存标识与数据一起返回,浏览器将二者备份至本地缓存库中;
浏览器再次请求时,将备份的缓存标识发送给服务器;
服务器根据缓存标识进行判断,如果判断数据没有发生变化,把判断成功的 304 状态码发给浏览器,这时浏览器就可以使用缓存的数据来,服务器返回的就只是 Header,不包含 Body;
如果数据发生了变化,把Head和body重新返回给浏览器,同时状态码200。
下面介绍两种标识规则:
①Last-Modified/If-Modified-Since 规则
对比时间,如果服务器资源的时间比浏览器传过来过期时间的大,资源被服务端更新过,把Head和body重新返回给浏览器,同时状态码200;
如果服务器时间比浏览器上的传过来过期时间相等或小于,资源是最新的,直接返回Header和状态码304.
在客户端第一次请求的时候,服务器会返回资源最后的修改时间,记作 Last-Modified;
客户端将这个字段连同资源缓存起来,Last-Modified 被保存以后,在下次请求时会以 Last-Modified-Since 字段被发送。
服务器收到请求,会把 If-Modified-Since 字段与服务器上保存的 Last-Modified 字段作比较:
若服务器上的 Last-Modified 最后修改时间大于请求的 If-Modified-Since,说明资源被改动过,就会把资源(包括 Header+Body)重新返回给浏览器,同时返回状态码 200;
若资源的最后修改时间小于或等于 If-Modified-Since,说明资源没有改动过,只会返回 Header,并且返回状态码 304,浏览器接受到这个消息就可以使用本地缓存库的数据。
Last-Modified 和 If-Modified-Since 指的是同一个值,只是在客户端和服务器端的叫法不同。
②ETag / If-None-Match 规则
对比的是浏览器缓存的资源和服务器最新的资源的内容!
客户端第一次请求的时候,服务器会给每个资源生成一个 ETag 标记;
这个 ETag 是根据每个资源生成的唯一 Hash 串,资源如果发生变化 ETag 随之更改,之后将这个 ETag 返回给客户端,客户端把请求的资源和 ETag 都缓存到本地;
ETag被保存以后,在下次请求时会当作 If-Noe-Match 字段被发送出去;
在浏览器第二次请求服务器相同资源时,会把资源对应的 ETag 一并发送给服务器,在请求时 ETag 转化成 If-None-Match,但其内容不变;
服务器收到请求后,会把 If-None-Match 与服务器上资源的 ETag 进行比较:
如果不一致,说明资源被改动过,则返回资源(Header+Body),返回状态码 200;
如果一致,说明资源没有被改过,则返回 Header,返回状态码 304,浏览器接受到这个状态码就可以使用本地缓存库的数据;
ETag 和 If-None-Match 指的是同一个值,只是在客户端和服务器端的叫法不同。
HTTP1.0 HTTP1.1 HTTP2.0 主要特性对比
TODO待写
HTTPS原理
https://www.cnblogs.com/theRhyme/p/10975518.html
建议
非常推荐大家看一下 《图解HTTP》 这本书,这本书页数不多,但是内容很是充实,不管是用来系统的掌握网络方面的一些知识还是说纯粹为了应付面试都有很大帮助。
来源:
https://baike.baidu.com/item/ARP/609343?fromtitle=ARP%E5%8D%8F%E8%AE%AE&fromid=1742212&fr=aladdin