对网站优化来讲,合并压缩js、css等静态内容是必修课之一,一则可以节省宽带;二则可以减少http请求;三则加快了网站的访问速度
对于如何实现合并压缩js
方案一: 继承IHttpModule ,对http进行拦截,然后获取其<script src=*> tag,将js文件取出来合并成为一个资源文件
方案二:如果你用的web解决方案为 asp.net mvc 4,那么当然可以用Bundle技术。
方案三:不依赖任何服务器技术,本地先合并压缩好后再上传
本文着重讲解方案三
要合并文件,可以用dos下的copy命令
1 copy jquery.min.js+jquery-migrate-1.1.1.js+jquery.hoverIntent.minified.js+Validform_v5.3.1.js+jquery.cookie.js+the7.pw.js index.js/b
要压缩js文件,这里用到了uglifyjs。对于如何安装uglifyjs,可以参考此文
dos命令如下
1 uglifyjs index.js -m -o index.min.js
为了压缩一个js,每次进dos巧代码,也不是办法啊,所以可以建一个bat文件放在js目录,每次要上传前点一下就完事。
但这就够了吗,对于程序猿这样的懒人来说,点一次也是多余的。
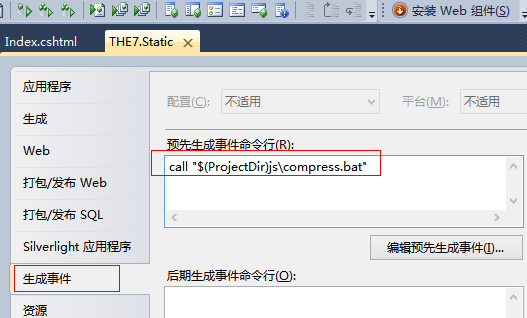
所以我们可以利用项目生成时的预先事件来调用bat文件不更好吗?

这样,每次生成项目时,就生成了合并压缩版的js,岂不美哉
最后在页面中,我们可以直接引用压缩版js