1.浏览器的本地存储的cookie的了解?
Cookie最开始被设计出来其实并不是做本地存储的,而是为了弥补http在状态管理上的不足;http协议是一个无状态协议,客户端向服务器发请求,服务器返回响应,这次事件就完成了,但是下次发请求如何让服务端直到客户端是谁呢?在这个需求下就产生了Cookie,Cookie本质上就是浏览器里面存储的一个很小的文本文件,内部以键值对的方式来存储(在chrome开发者面版的Application这一栏可以看到)都会携带相同的Cookie,服务器拿Cookie进行解析,便能拿到客户端的状态Cookie的作用,就是用来做状态存储的,但是也有很多缺陷:
- 容量缺陷。Cookie的体积上限只有4KB,只能用来存储少量的信息
- 性能缺陷。Cookie紧跟域名,不管域名下面的某一个地址需不需要这个Cookie,请求都会携带上完整的Cookie,这样随着请求数的增多,其实会造成巨大的性能浪费的,因为请求携带了很多不必要的内容
- 安全缺陷。由于Cookie以纯文本的形式在浏览器和服务器中传递,很容易被非法用户截取,然后进行一系列的篡改,在Cook1e的有限期内重新发送给服务器,这是很危险的。另外,在Http0nly为false的情况下,Cook1e信息能直接通过js脚本来读取。
2.浏览器的本地存储的WebStorage了解?
WebStorage又可以分为localStorege和sessionStorage:
localStorage和Cookie异同:
相同:针对一个域名,即在同一个域名下,会存储相同的一段localStorage;
区别:
- 容量:localStorage的容量上限为5M,相对于Cookie的4K大大增加。当然这个5M是针对一个域名的,因此对于一个域名是持久存储的。
- 只存在客户端,默认不参与和服务端的通信。这样很好地避免了Cookie带来地性能问题和安全问题。
- 接口封装。通过localStorage暴露在全局,并通过它的setltem和gettem等方法进行操作,非常方便。
sessionStorage:
- 容量,容量上限为5M
- 只存在客户端,默认不参与和服务端的通信
- 接口封装。除了sessionStorage名字有所变化,存储方式、操作方式均和localStorage一样
sessionStorage和localStorage本质的区别:
sessionStorage只是会话级别的存储,并不是持久化存储。会话结束后也就是页面关闭,这部分sessionStorage就不存在了
应用场景:
- 可以用它对表单信息进行维护,将表单信息存情存储在里面,可以保证页面即使刷新也不会让之前的表单信息丢失。
- 可以用它存储本次浏览记录。如果关闭页面后不需要这些记录,用sessionStorage就再合适不过了。
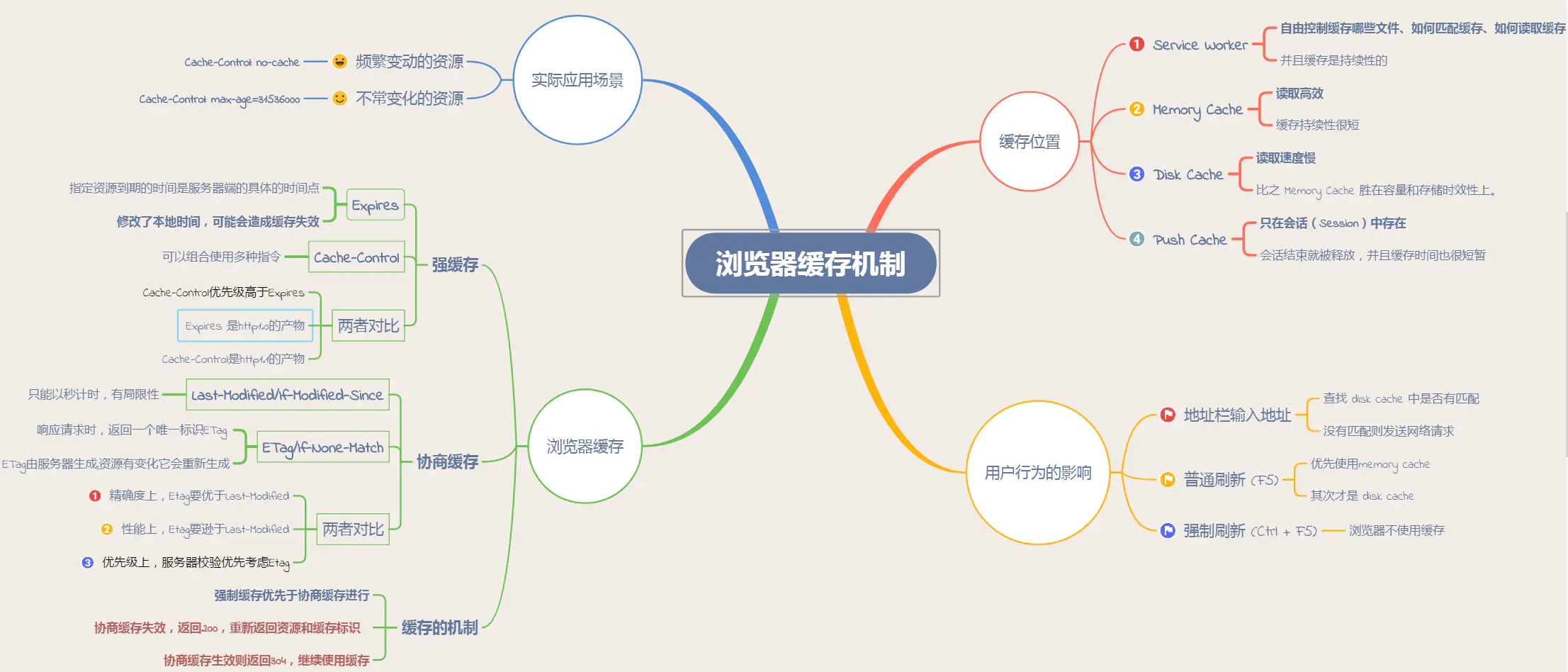
3.浏览器缓存机制的了解? 强缓存的内容能了解多少呢?

1.浏览器缓存:
- 浏览器的缓存策略主要分为强缓存和协商缓存,通过设置HTTP Header来实现;两者的主要区别在于是否需要向服务器发送请求验证资源是否有效。
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识;浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
2.强缓存:
- 不会向服务器发起请求,直接从缓存中读取资源,在控制台的Network中可以看到该请求返回200的状态码,并且size显示from disk cache或from memory cache。
- 强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容。
文章: 深入理解浏览器缓存机制