Prettier - Code formatter
代码格式化
快捷键:Alt + Shift + F
配置:
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
Java Extension Pack
Java必备
配置:
// Maven 设置
"java.configuration.maven.userSettings": "E:\apache-maven-3.5.4\conf\settings.xml",
open in browser
右键打开HTML
快捷键:Alt + B
GitLens — Git supercharged
Git能力增强
Git History
Git历史
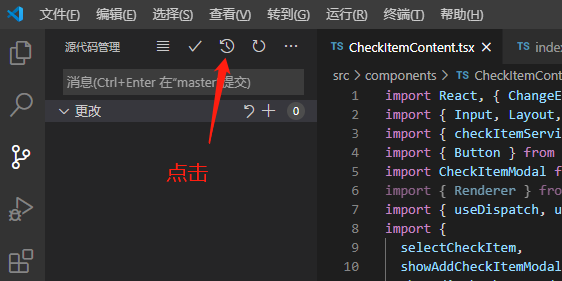
使用:
ES7 React/Redux/GraphQL/React-Native snippets
React代码片段
使用:在空白处,输入rfc(react function component)
vscode-styled-components
styled语法增强
Auto Rename Tag
修改左标签,自动修改右标签
Code Runner
运行代码支持
Auto Import
自动导入包
使用:Shift + Alt + O