本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:Matongxue_8
码同学抖音号:小码哥聊软件测试
在实际工作中,Jmeter大多用来做接口的功能和性能测试。要做接口测试,首先要编写接口测试脚本,本节内容以实际案例为主,给大家介绍下如何编写HTTP脚本。
在使用Jmeter过程中,大多数场景下是不需要写代码的,Jmeter对接口场景做了非常完善的封装,几乎所有操作都可以通过组件来完成。
GET类型接口脚本编写
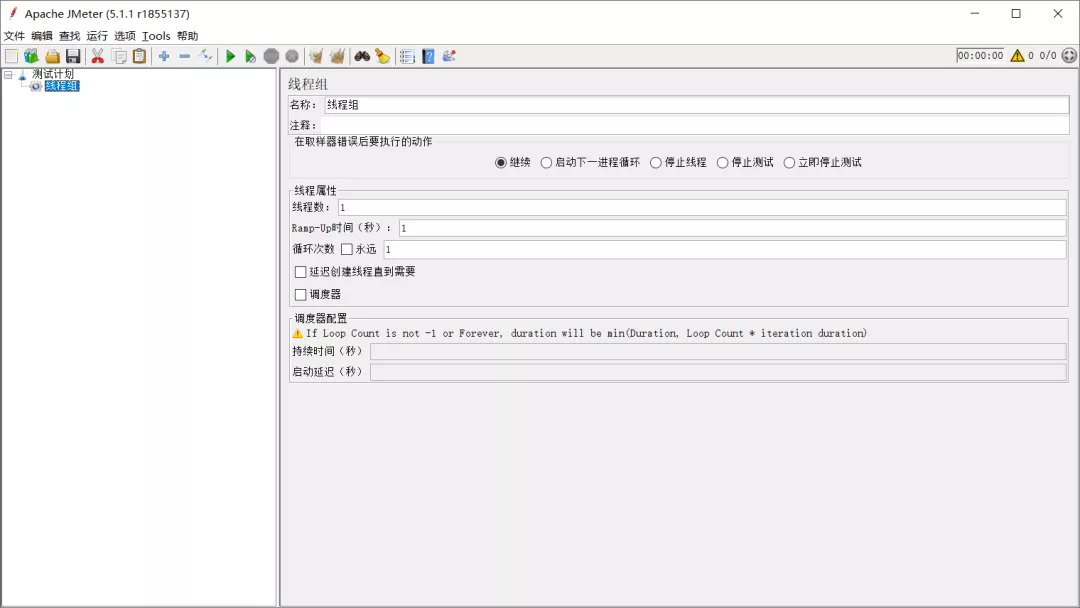
打开Jmeter,先添加一个线程组,线程组可以理解为用户,我们写的脚本需要用户来运行。
在“测试计划”上右键,“添加”-“线程”-“线程组”,具体配置保持默认即可

接下来创建一个HTTP请求,在线程组上右键,“新建”-“取样器”-“HTTP请求”,并把接口信息配置到组件中
服务器名称或IP:填写接口的域名或者IP(本项目部署在本机,所以写localhost)
端口号:写接口的端口号
方法:选择接口请求类型,本接口是GET类型
路径:接口的URI(URL中除去IP和端口后的部分,可以从接口文档中获取)

免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:Matongxue_8
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:Matongxue_8
这样,一个简单的HTTP-GET类型接口脚本就编写完毕了,是不是很简单。
在运行脚本之前,还需要添加一个组件:“查看结果树”,这个组件是用来查看HTTP请求的数据和服务端返回的响应数据,可以根据响应内容来判断接口业务是否成功。
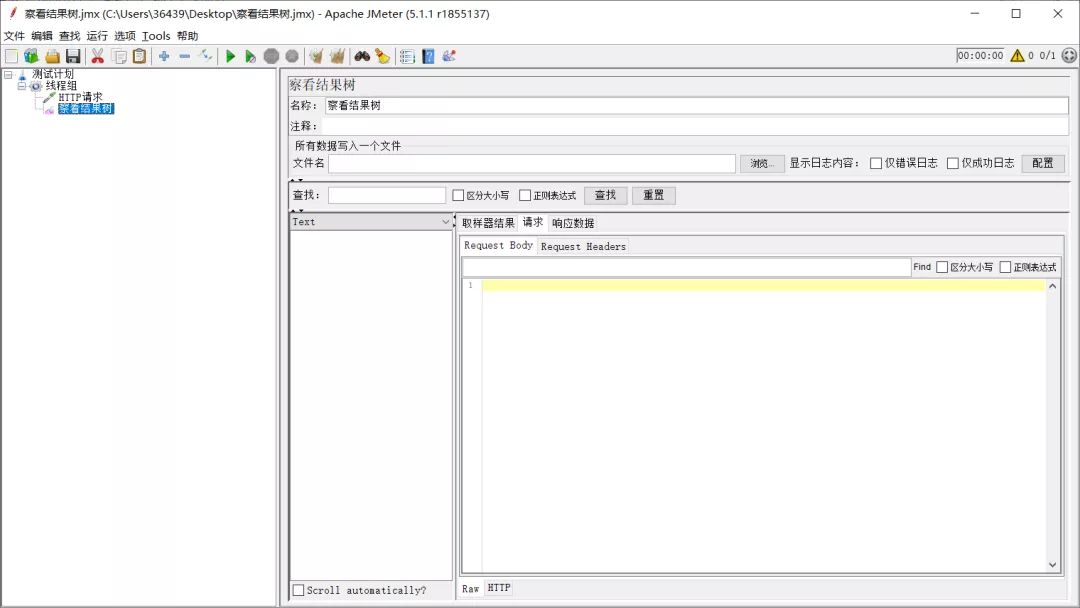
在线程组上右键,“添加”-“监听器”-“查看结果树”

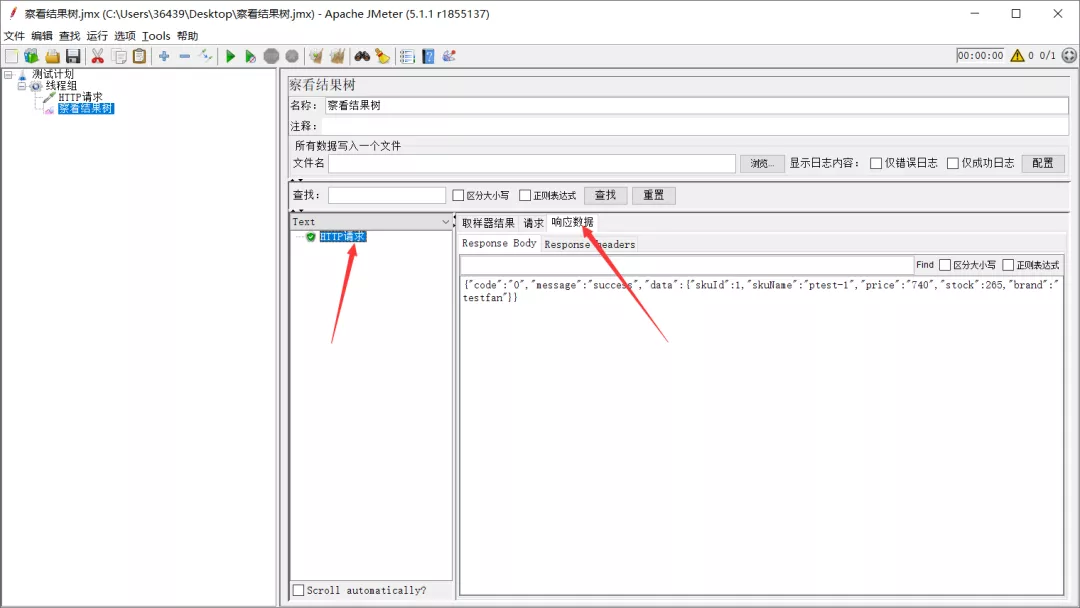
现在可以运行下脚本,先把脚本保存下,点击菜单栏绿色三角图标,点击查看结果树,就可以看到本次请求的数据了

在查看结果树的请求标签里,可以看到本次发送至服务端的数据,分为请求头和请求体。
在查看结果树里的响应数据-response body里,可以看到服务端返回的数据,从上图可以看到,服务端返回了一个json字符串, data字段里保存的是接口的业务数据,message:success代表接口请求成功。
如果查看结果树里请求的名称是红色的,那通常意味着本次请求失败了,具体失败的原因,需要结合本次请求发送的数据和响应的数据综合判断。
Form类型的POST请求
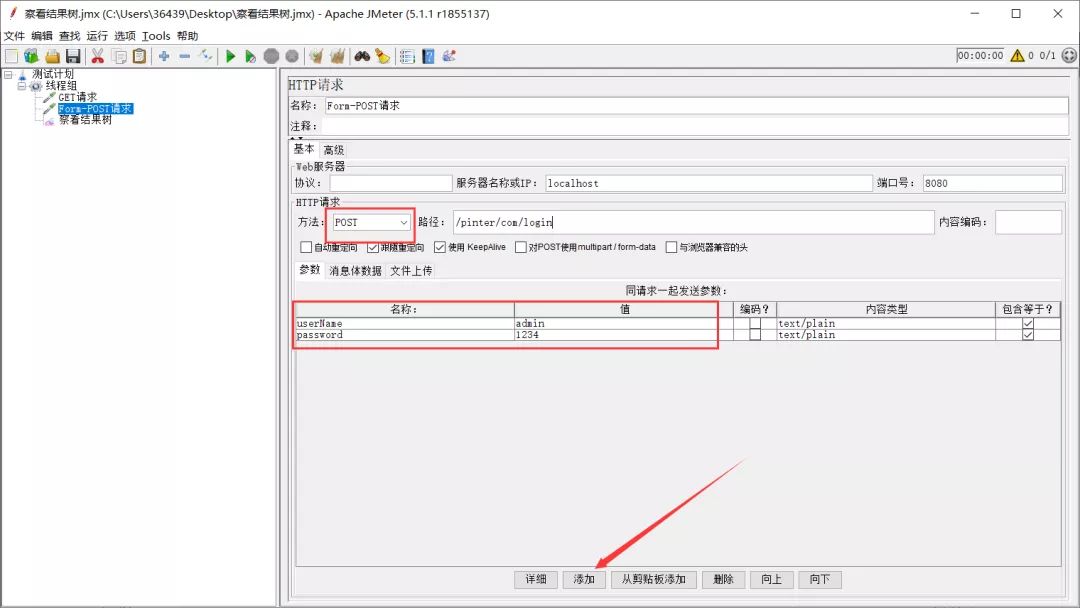
接下来写一个POST请求,在项目接口文档里,找到/pinter/com/login接口,和上述GET一样,添加一个HTTP请求,将相关信息配置到组件中。
因为POST接口的参数是需要放在请求body中,所以接口参数需要在下方面板中按照key-value的格式进行配置,如图:

配置成功后,点击运行,就可以在查看结果树中看到接口的返回值了。
JSON类型的POST接口
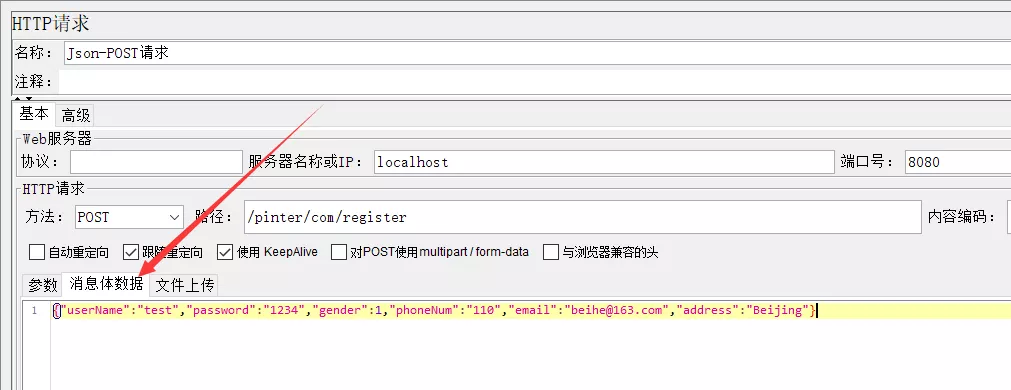
现在在企业里,除了上面Form类型的POST接口外,大量的POST接口都采用了JSON数据传输的方式,json数据有自己单独的格式,不是基于key=value格式的。
在HTTP请求中,需要将json参数配置到HTTP请求组件的“消息体数据”里找到项目文档里的“/pinter/com/register”接口,将json参数配置到HTTP请求中

脚本编写完成后,先点击清理按钮清空查看结果树中上次运行的数据

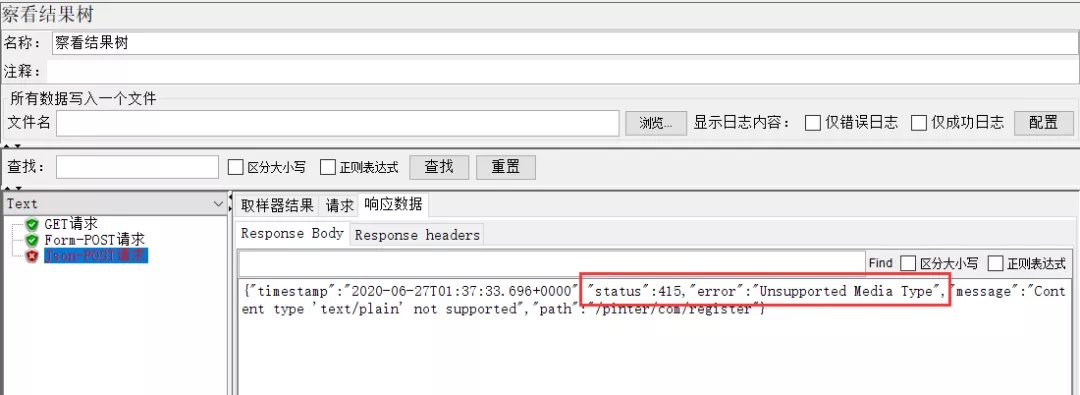
运行接口,在查看结果树中会报错,查看响应内容,提示:”status”:415,”error”:”Unsupported Media Type”

这是因为json类型的接口,需要在请求头中单独添加一个配置
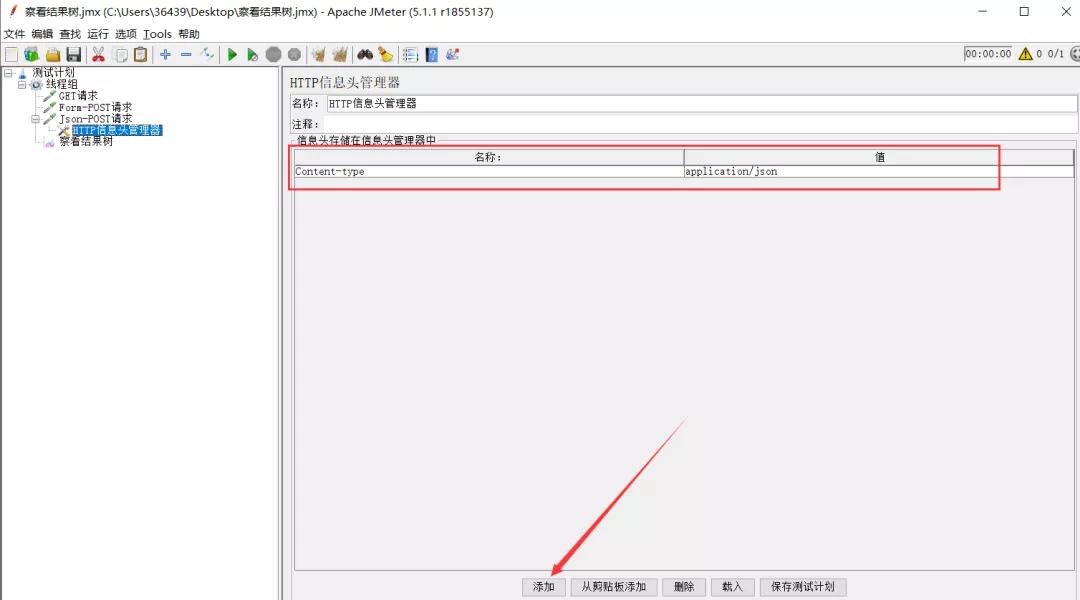
Content-type:application/json
此配置代表本次请求参数的格式为json类型
在对应HTTP请求上右键,“添加”-“配置元件”-“HTTP信息头管理器”

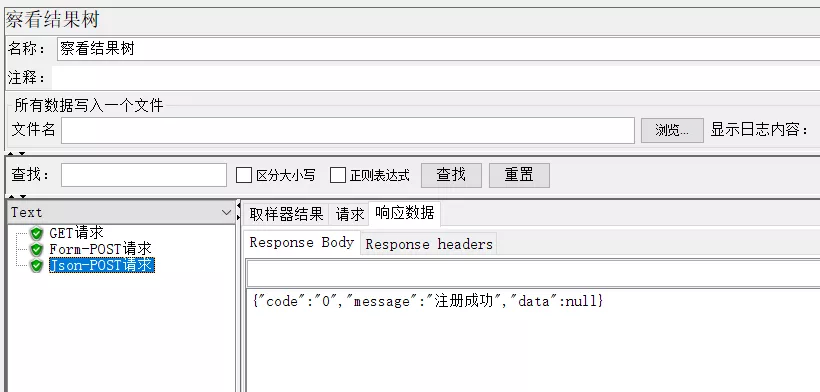
将脚本保存后,再次运行接口,请求成功:

END
免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:Matongxue_8/关注码同学公众号
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。