上次说到,有了Intellij IDEA的Rest Client插件,用户就可以扔掉Postman直接做接口测试了。(跳转上篇入口)
今天继续介绍Rest Client插件的新特性。
什么魔性,让老司机所在公司里资深的研发和资深测试开发都已经不用Postman测试接口了?!
是道德的沦丧,还是意识的淡漠?让用JAVA的Intellij IDEA和用Python的PyCharm居然用上了同一款插件,卸载了伴随多年的Postman,走上了同一条不归路?!
老司机给大家揭秘,不到1MB的插件,怎么能做到这么多?
因为本文写给测试开发读者的,因此老司机以PyCharm举例来讲解,Intellij IDEA的操作与之一样。
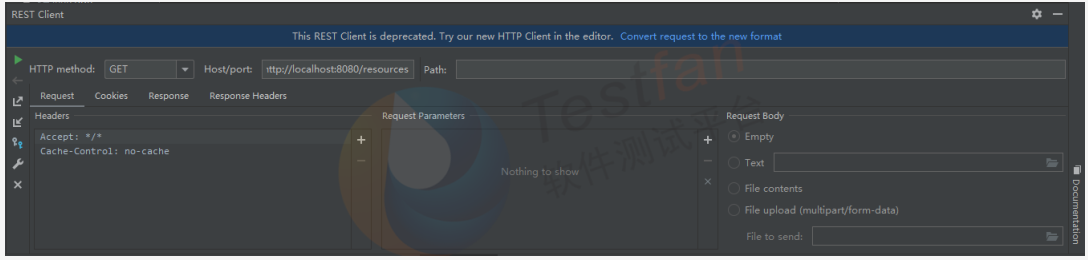
先进入rest client插件界面,从顶层工具栏依次Tools -> HTTP Client -> Test RESTFUL Web Service 打开后, REST Client控制台的界面如下样式:
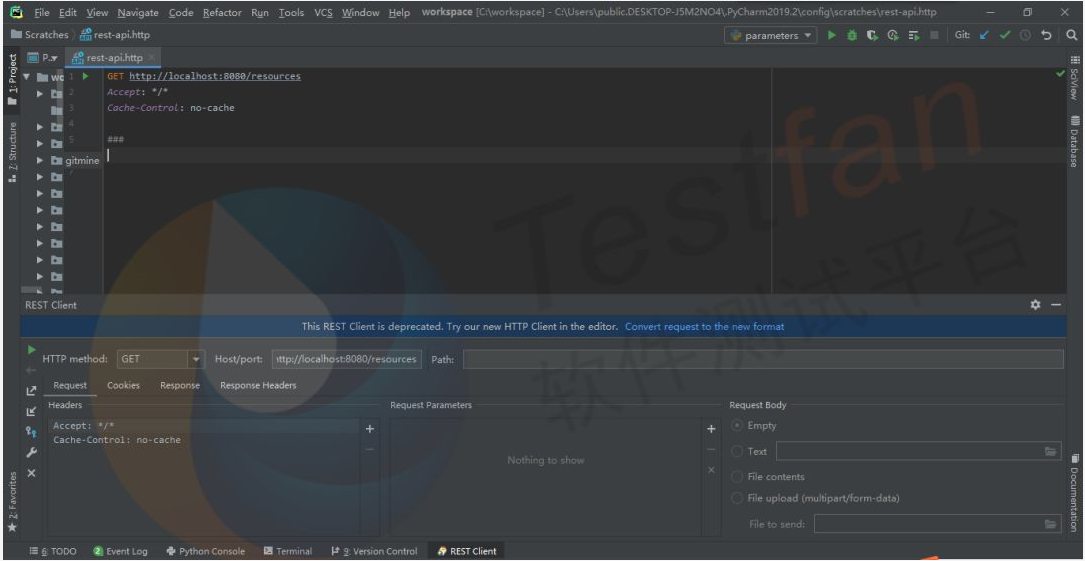
点一下右上方的“Convert request to the new format”,接口请求各个参数自动生成一个配置文件,在IDE上边文件编辑框内。文件名为:rest-api.http,默认存放在.PyCharm2019.2configscratches。
下面可以开始具体的“魔性”展示了。实验一个很实用的功能:测试结果断言及生成测试报告
1 测试结果断言设置
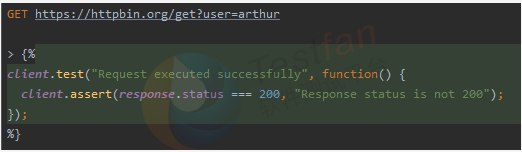
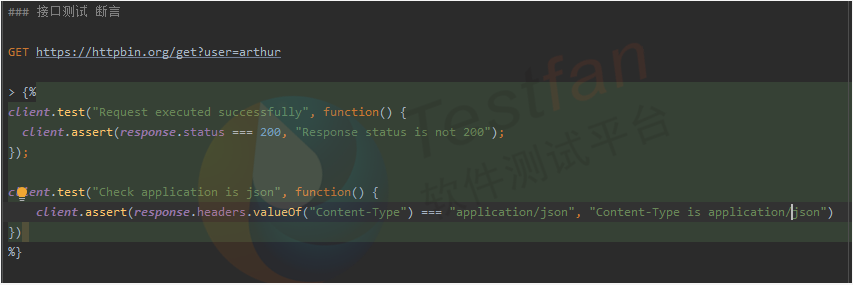
把上面生成的rest-api.http文件内容都删除,重新写入如下内容:
解释:
1) client.test,表示下面的是一个测试用例,第一个参数是测试用例名字,第二个参数是一个函数包含着测试断言。
2) 断言由client.assert带出,第一个参数是判断条件,第二个参数是测试失败时候战士的信息。
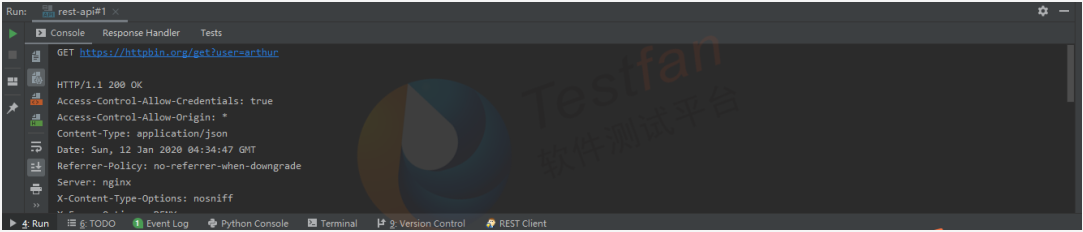
鼠标移动到“GET”右侧的按钮,会出现“Run httpbin.org”(Run 后面的是测试接口的链接)

点击弹出的标签,测试执行。Console界面自动展示出执行结果。
点击“Console”标签右侧的“test”标签,可以看到具体执行结果:

2 自己写一个测试用例和断言
仿照上面的例子,写一个测试用例和断言,判断response的headers里面的某一个字段。
还是像上面那样执行测试用例。
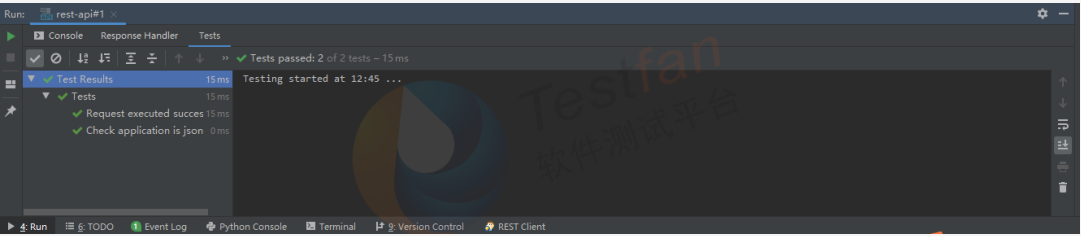
“console”标签没变化,但是右侧的“test”标签内容很不一样了。

两个测试用例都通过。
3生成检测报告
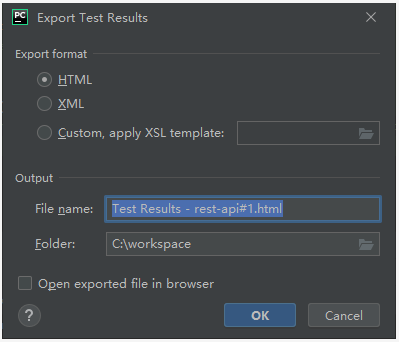
在“test”标签里,点击“Export Test Result”,可以将测试结果导出成测试报告

在弹出对话框中,保存测试报告到指定位置。

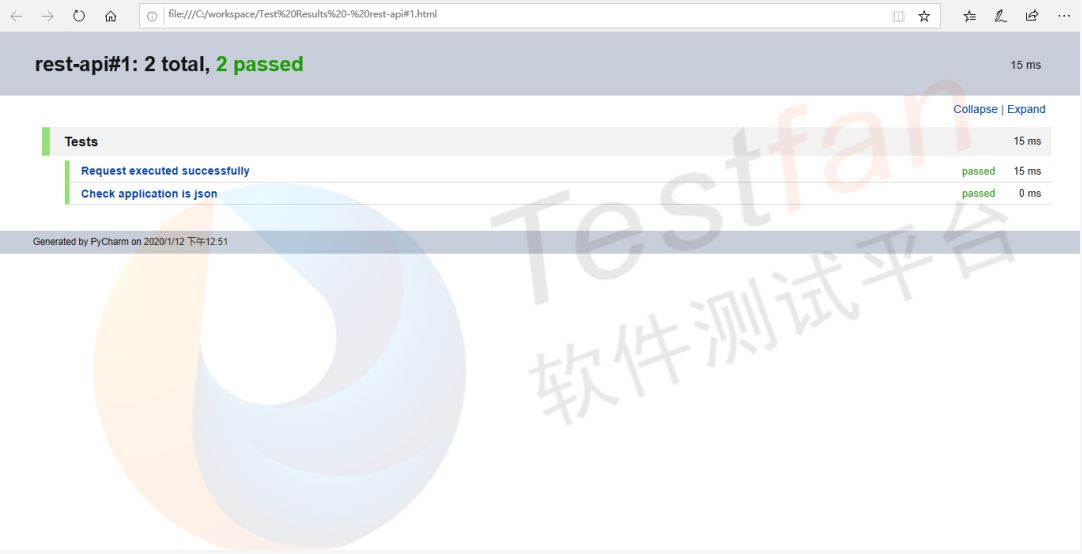
测试报告看起来简约大气:

4测试调试
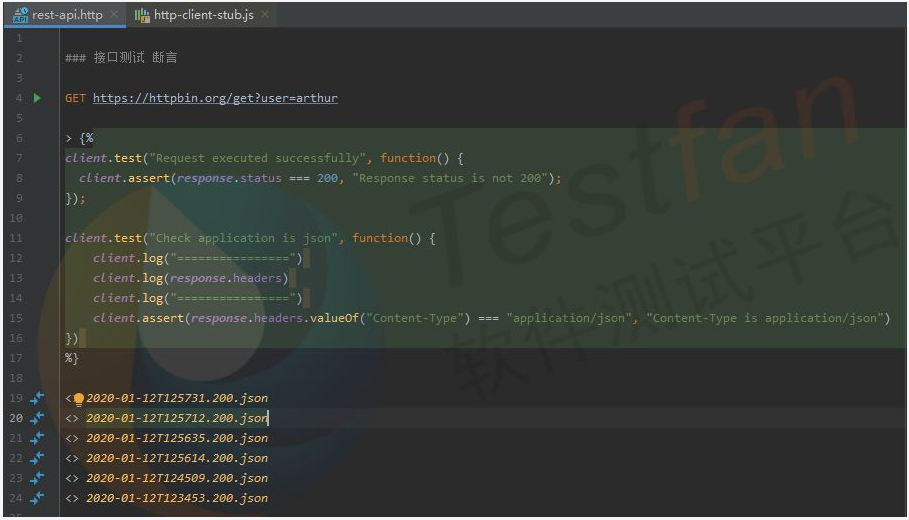
如果想调试测试用例、测试断言,或者想看中间结果,怎么办?可以用:client.log函数看一下修改后的例子:

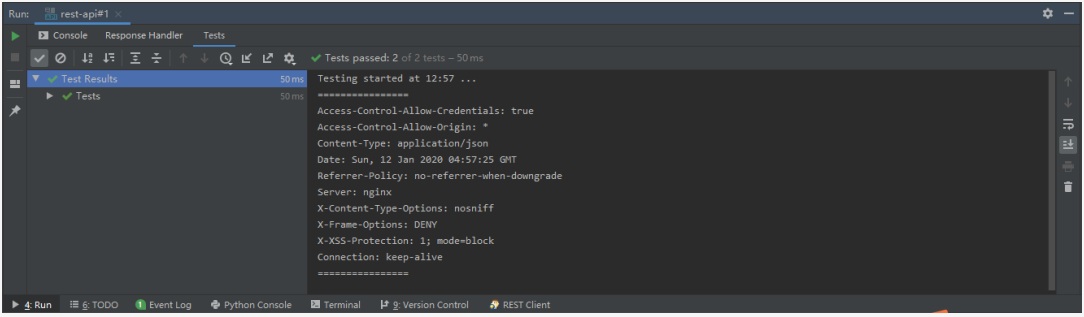
比如:想要看一下GET接口返回的headers信息,可以直接client.log(response.headers)打印结果。上下的两个client.log(“============”)没有实际意义,只是让结果看起来更容易找到。
像上面提到的那样执行之后,结果在“test”标签页里可以看到:

5执行多次后出现的 json 文件
老司机为了演示,执行了多次测试用例,编辑窗口内容看起来这样了,下面多了很多json文件链接

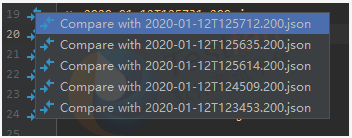
点击右侧的蓝色反向双箭头,可以看到这些json链接的作用是为了让用户可以对比任意两次接口测试结果:

一套完整的接口测试、断言、测试报告、调试、对比多次结果的流程下来,是不是各位小伙伴也种草Rest Client插件了?
喜大普奔!!好消息!!
新版的JetBrains的IDE,不管Intellij IDEA或者PyCharm都不用单独安装,自带这个插件了!
小伙伴们赶快去尝试Rest Client插件其它功能吧!
作 者:Testfan Arthur
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接