问题:创建vue项目的时候,手一抖把Use ESLint to lint your code?(Y/N) 选择了Y,然后到写代码的时候,虽然说是浏览器完全能运行结果,但是在cmd就是一直报错。所以大家安装的时候最好选择N。

如果不小心选择错了没有关系的,下面就是解决办法,
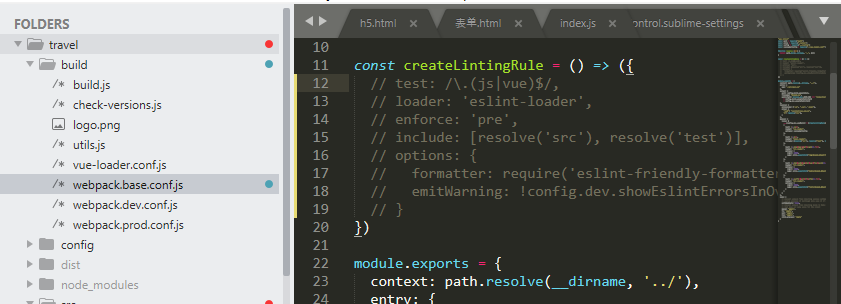
一)在你的项目中找到build----->webpack.base.conf.js文件

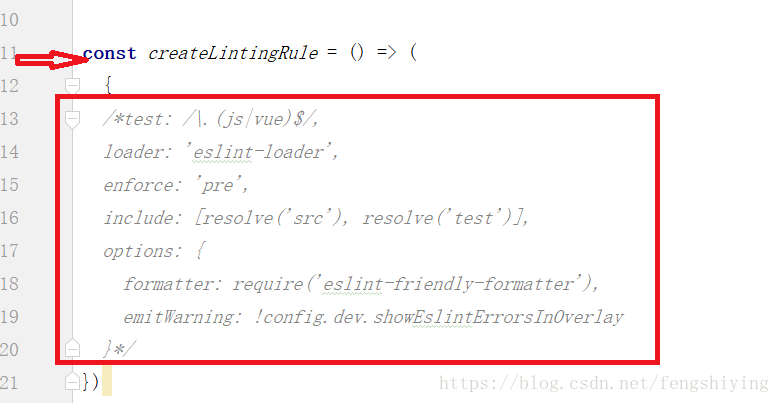
二)找到如下代码块,注释就OK了

三)重启开发工具,然后npm run dev 就开始你的代码了
问题:创建vue项目的时候,手一抖把Use ESLint to lint your code?(Y/N) 选择了Y,然后到写代码的时候,虽然说是浏览器完全能运行结果,但是在cmd就是一直报错。所以大家安装的时候最好选择N。

如果不小心选择错了没有关系的,下面就是解决办法,
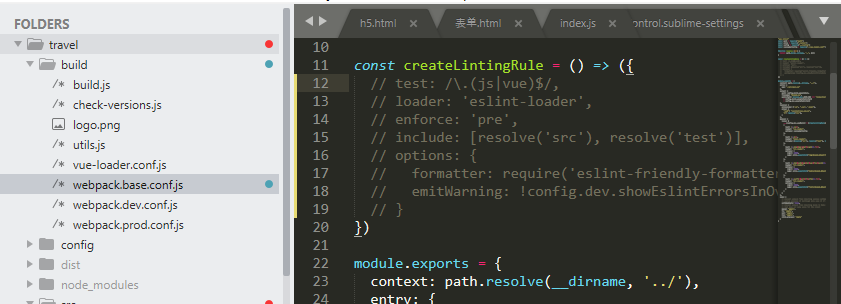
一)在你的项目中找到build----->webpack.base.conf.js文件

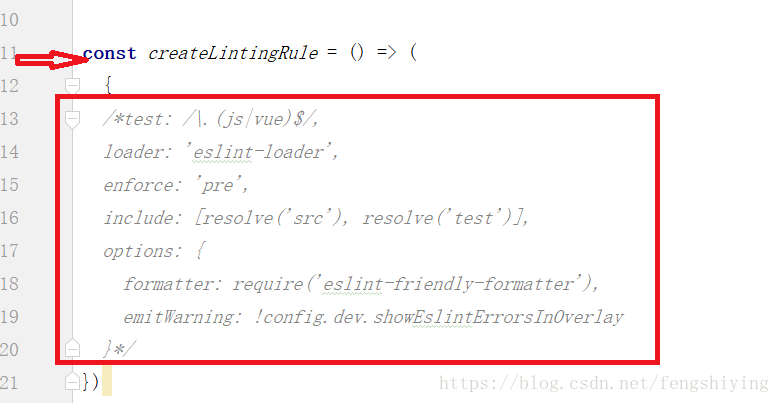
二)找到如下代码块,注释就OK了

三)重启开发工具,然后npm run dev 就开始你的代码了