SyntaxHighlighter是一个代码高亮插件,cnblogs的评论也用到了SyntaxHighlighter。SyntaxHighlighter的详细介绍,园子中有很多。这里就不介绍了。
使用JQ的Ajax
说下我遇到的问题,下面是测试页面:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="js/jquery-1.2.1.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushBash.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDelphi.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushGroovy.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushScala.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
function load(user) {
var params = 'u=' + user;
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void a(){} </pre>";
$.ajax({
type: "post",
url: "Ajax.aspx",
data: params,
success: function(msg) {
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void b(){} </pre>";
}
});
return false;
}
</script>
</head>
<body onload="load('tenghoo');">
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-1.2.1.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushBash.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDelphi.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushGroovy.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushScala.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
function load(user) {
var params = 'u=' + user;
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void a(){} </pre>";
$.ajax({
type: "post",
url: "Ajax.aspx",
data: params,
success: function(msg) {
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void b(){} </pre>";
}
});
return false;
}
</script>
</head>
<body onload="load('tenghoo');">
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
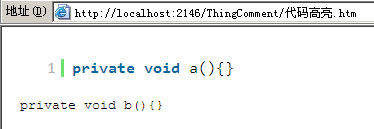
下面是IE6下的显示效果:

上面用到了JQ的Ajax方法,可以看到Ajax执行成功后的赋值操作没有显示出代码高亮的效果。
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void b(){} </pre>";
手工创建XMLHttpRequest
是JQ的Ajax方法的问题吗?于是我又试了下面的方法:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="js/jquery-1.2.1.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushBash.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDelphi.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushGroovy.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushScala.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
function load(user) {
var params = 'u=' + user;
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void a(){} </pre>";
$.ajax({
type: "post",
url: "Ajax.aspx",
data: params,
success: function(msg) {
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void b(){} </pre>";
}
});
return false;
}
function load1(user) {
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void c(){} </pre>";
var xh = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
xh.open("GET", "Ajax.aspx?u="+user, true);
xh.onreadystatechange = function() {
if (xh.readyState != 4) {
return;
}
var v = xh.responseText;
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void d(){} </pre>";
};
xh.send();
return false;
}
</script>
</head>
<body onload="load1('tenghoo');">
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-1.2.1.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushBash.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDelphi.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushGroovy.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushScala.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
function load(user) {
var params = 'u=' + user;
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void a(){} </pre>";
$.ajax({
type: "post",
url: "Ajax.aspx",
data: params,
success: function(msg) {
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void b(){} </pre>";
}
});
return false;
}
function load1(user) {
//1
document.getElementById("div1").innerHTML = "<pre class=' csharp;'> private void c(){} </pre>";
var xh = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
xh.open("GET", "Ajax.aspx?u="+user, true);
xh.onreadystatechange = function() {
if (xh.readyState != 4) {
return;
}
var v = xh.responseText;
//2
document.getElementById("div2").innerHTML = "<pre class=' csharp;'> private void d(){} </pre>";
};
xh.send();
return false;
}
</script>
</head>
<body onload="load1('tenghoo');">
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
效果没啥变化:

难道是Ajax的问题? 请JS达人帮忙。
-----解决方法----
js赋值以后,调用:SyntaxHighlighter.highlight()
SyntaxHighlighter参数:http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/