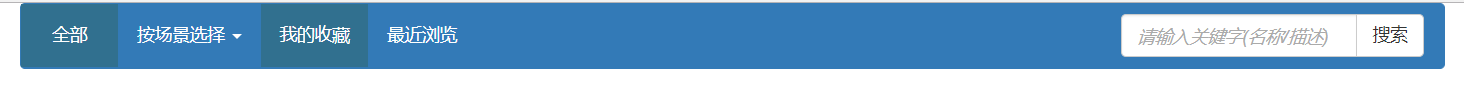
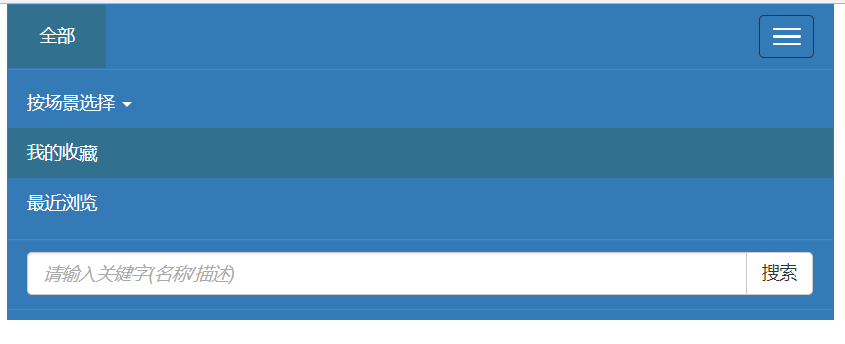
<!doctype html> <html> <head> <meta charset="utf-8"> <title>导航测试</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <style type="text/css"> .navbar-inverse .navbar-header .active{ background-color: #31708f; } .navbar-inverse .navbar-brand { color: #fff; cursor: pointer; padding: 15px 25px; font-size: 14px; } .navbar-inverse { background-color: #337ab7; border-color: #337ab7; } .navbar-inverse .navbar-nav>li>a { color: #fff; } .navbar-inverse .navbar-nav>.active>a, .navbar-inverse .navbar-nav>.active>a:focus, .navbar-inverse .navbar-nav>.active>a:hover{ color: #fff; background-color: #31708f; } .navbar-inverse .navbar-nav>.open>a, .navbar-inverse .navbar-nav>.open>a:focus, .navbar-inverse .navbar-nav>.open>a:hover{ color: #fff; background-color: #337ab7; } input#sw{ font-style: italic; color: #aaa; } .navbar-inverse .navbar-collapse, .navbar-inverse .navbar-form{ border-color: #337ab7; } @media (max- 767px){ .navbar-inverse .navbar-nav .open .dropdown-menu .divider{ background-color: rgba(0,0,0,.075); } } </style> </head> <body> <div class="container"> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand active" onclick="alert('all')">全部</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">按场景选择 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">全部</a></li> <li role="separator" class="divider"></li> <li><a href="#">规划</a></li> <li><a href="#">实施</a></li> <li><a href="#">维护</a></li> </ul> </li> <li class="active"><a href="#">我的收藏</a></li> <li><a href="#">最近浏览</a></li> </ul> <form class="navbar-form navbar-right"> <div class="input-group"> <input id="sw" type="text" class="form-control" value="请输入关键字(名称/描述)"> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索</button> </span> </div> <!-- <div class="form-group"> <input id="sw" type="text" class="form-control" value="请输入关键字(名称/描述)"> </div> <input type="button" class="btn btn-default" value="搜索"/> --> </form> </div> </nav> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> </script> </html>
支持响应式: