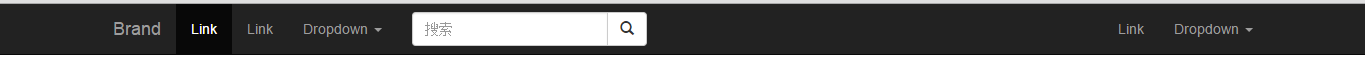
1.导航条
1 <!-- 导航条 --> 2 <nav class="navbar navbar-static-top navbar-inverse"> 3 <div class="container"> 4 <div class="navbar-header"> 5 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 6 <span class="sr-only">Toggle navigation</span> 7 <span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9 <span class="icon-bar"></span> 10 </button> 11 <a class="navbar-brand" href="#">Brand</a> 12 </div> 13 14 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 15 <ul class="nav navbar-nav"> 16 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 17 <li><a href="#">Link</a></li> 18 <li class="dropdown"> 19 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 20 <ul class="dropdown-menu"> 21 <li><a href="#">Action</a></li> 22 <li><a href="#">Another action</a></li> 23 <li role="separator" class="divider"></li> 24 <li><a href="#">Separated link</a></li> 25 </ul> 26 </li> 27 </ul> 28 <form class="navbar-form navbar-left"> 29 <div class="input-group"> 30 <input type="text" class="form-control" placeholder="搜索"> 31 <span class="input-group-btn"> 32 <button class="btn btn-default"> 33 <span class="glyphicon glyphicon-search"></span> 34 </button> 35 </span> 36 </div> 37 </form> 38 <ul class="nav navbar-nav navbar-right"> 39 <li><a href="#">Link</a></li> 40 <li class="dropdown"> 41 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 42 <ul class="dropdown-menu"> 43 <li><a href="#">Action</a></li> 44 <li><a href="#">Another action</a></li> 45 <li role="separator" class="divider"></li> 46 <li><a href="#">Separated link</a></li> 47 </ul> 48 </li> 49 </ul> 50 </div> 51 </div> 52 </nav>
图:

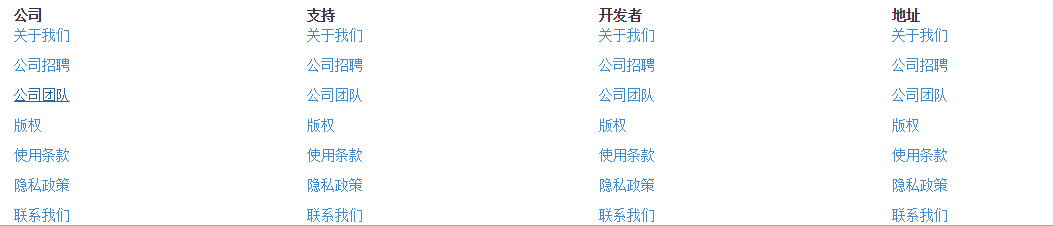
2.友情链接:

1 <div class="container-fluid"> 2 <div class="container"> 3 <div class="row links-list"> 4 <div class="col-lg-3"> 5 <dt>公司</dt> 6 <dd><a href="#">关于我们</a></dd> 7 <dd><a href="#">公司招聘</a></dd> 8 <dd><a href="#">公司团队</a></dd> 9 <dd><a href="#">版权</a></dd> 10 <dd><a href="#">使用条款</a></dd> 11 <dd><a href="#">隐私政策</a></dd> 12 <dd><a href="#">联系我们</a></dd> 13 </div> 14 <div class="col-lg-3"> 15 <dt>支持</dt> 16 <dd><a href="#">关于我们</a></dd> 17 <dd><a href="#">公司招聘</a></dd> 18 <dd><a href="#">公司团队</a></dd> 19 <dd><a href="#">版权</a></dd> 20 <dd><a href="#">使用条款</a></dd> 21 <dd><a href="#">隐私政策</a></dd> 22 <dd><a href="#">联系我们</a></dd> 23 </div> 24 <div class="col-lg-3"> 25 <dt>开发者</dt> 26 <dd><a href="#">关于我们</a></dd> 27 <dd><a href="#">公司招聘</a></dd> 28 <dd><a href="#">公司团队</a></dd> 29 <dd><a href="#">版权</a></dd> 30 <dd><a href="#">使用条款</a></dd> 31 <dd><a href="#">隐私政策</a></dd> 32 <dd><a href="#">联系我们</a></dd> 33 </div> 34 <div class="col-lg-3"> 35 <dt>地址</dt> 36 <dd><a href="#">关于我们</a></dd> 37 <dd><a href="#">公司招聘</a></dd> 38 <dd><a href="#">公司团队</a></dd> 39 <dd><a href="#">版权</a></dd> 40 <dd><a href="#">使用条款</a></dd> 41 <dd><a href="#">隐私政策</a></dd> 42 <dd><a href="#">联系我们</a></dd> 43 </div> 44 </div> 45 </div> 46 </div> 47 <style type="text/css"> 48 .links-list .col-lg-3 dd + dd{ 49 margin-top: 10px; 50 } 51 </style>
图: