1. 描述编辑
帆软为企业提供数字大屏解决方案,通过帆软的数据分析产品,用户可以构建强大、全面的“管理驾驶舱”,无需专门设计,就可以将企业的数据管理信息完美地投放在任何屏幕,比如交易大厅、管控中心、生产车间、展览中心等地的LED大屏上。
可以实现完美的自适应效果,对于大屏实时监控的信息,比如股价,双11类活动实时交易状况,都可以通过图表属性的自动刷新功能实时同步数据库数据。
也支持用户对于大屏的展现内容进行DIY的设计,持接近20种图表类型和延伸的多种图表样式,支持添加文本、图片、Web信息实现各种DIY的布局样式。

那么该如何制作一个好看又能体现功能的大屏呢?
2. 布局排版编辑
首先要遵循一个基准:不要为了做大屏而做大屏,不要为了展现而展现。就是说要明确大屏展现的目的,首要是服务于业务的。要让业务内容、数据合理的展现,就要避免误入疯狂堆砌指标,要分清主次。
主要指标:反应核心业务内容的。
次要指标:用于进一步阐述主要指标的。
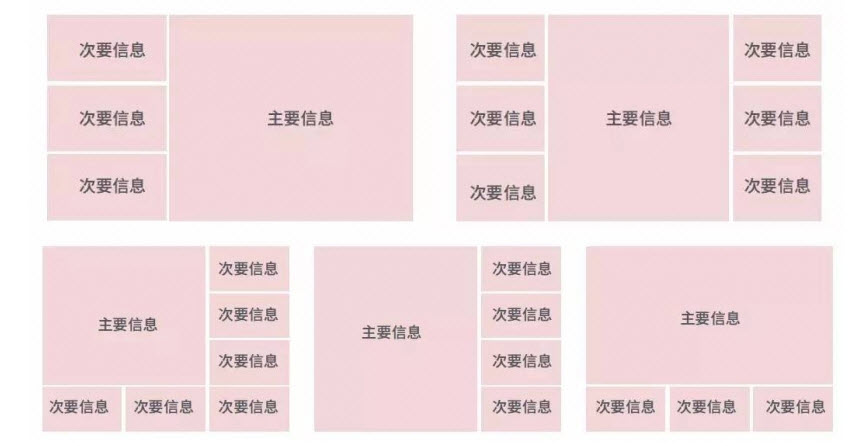
下面推荐几种常用的布局:

上面几个布局,只是通常推荐的主次分布布局,能让信息一目了然。实际项目中,不一定使用主次分布,也可以使用平均分布,或者可以二者结合进行适当调整。
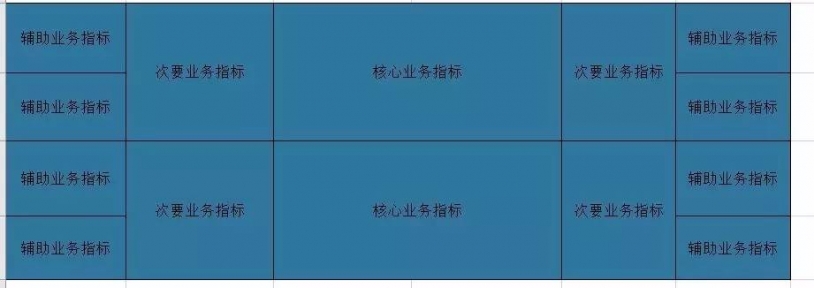
比如下图所示,指标很多很多,存在多个层级的,就根据上面所说的基本原则进行一些微调:

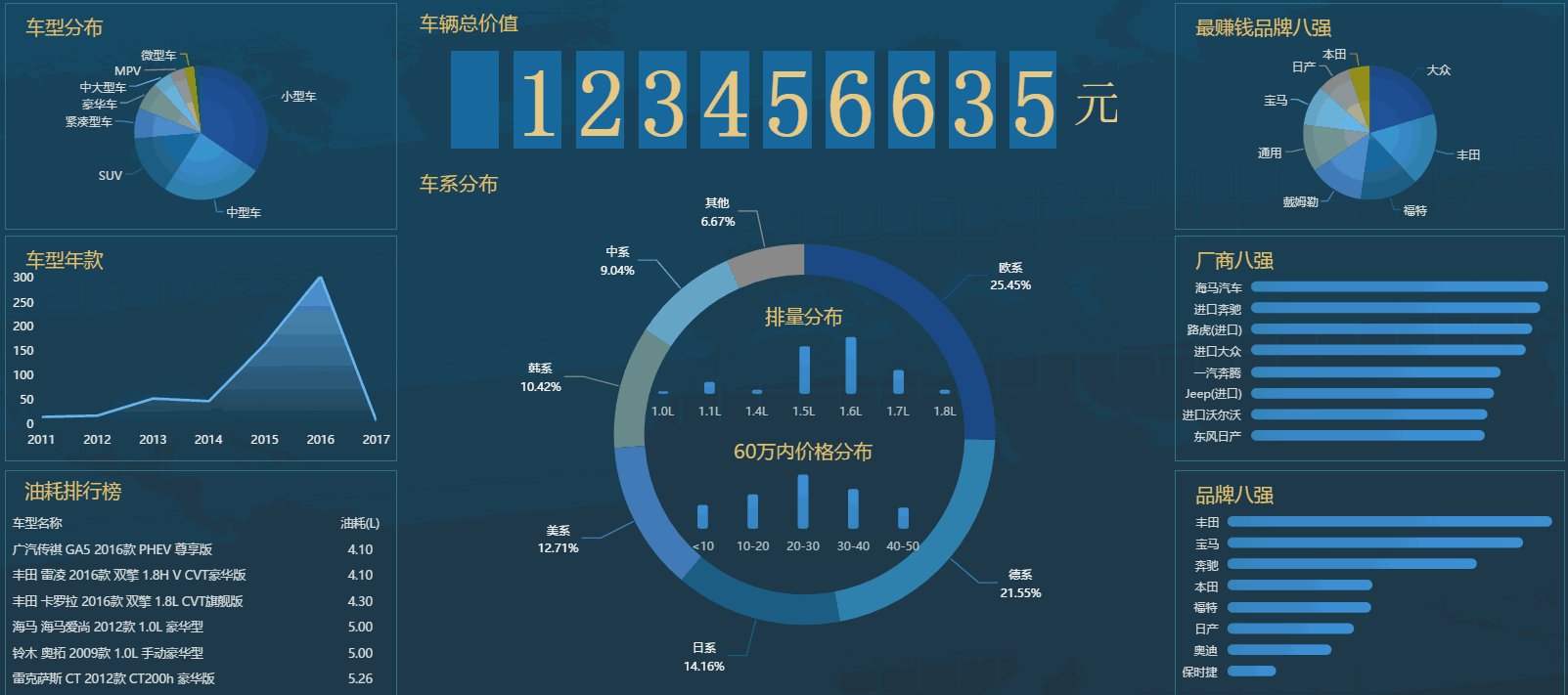
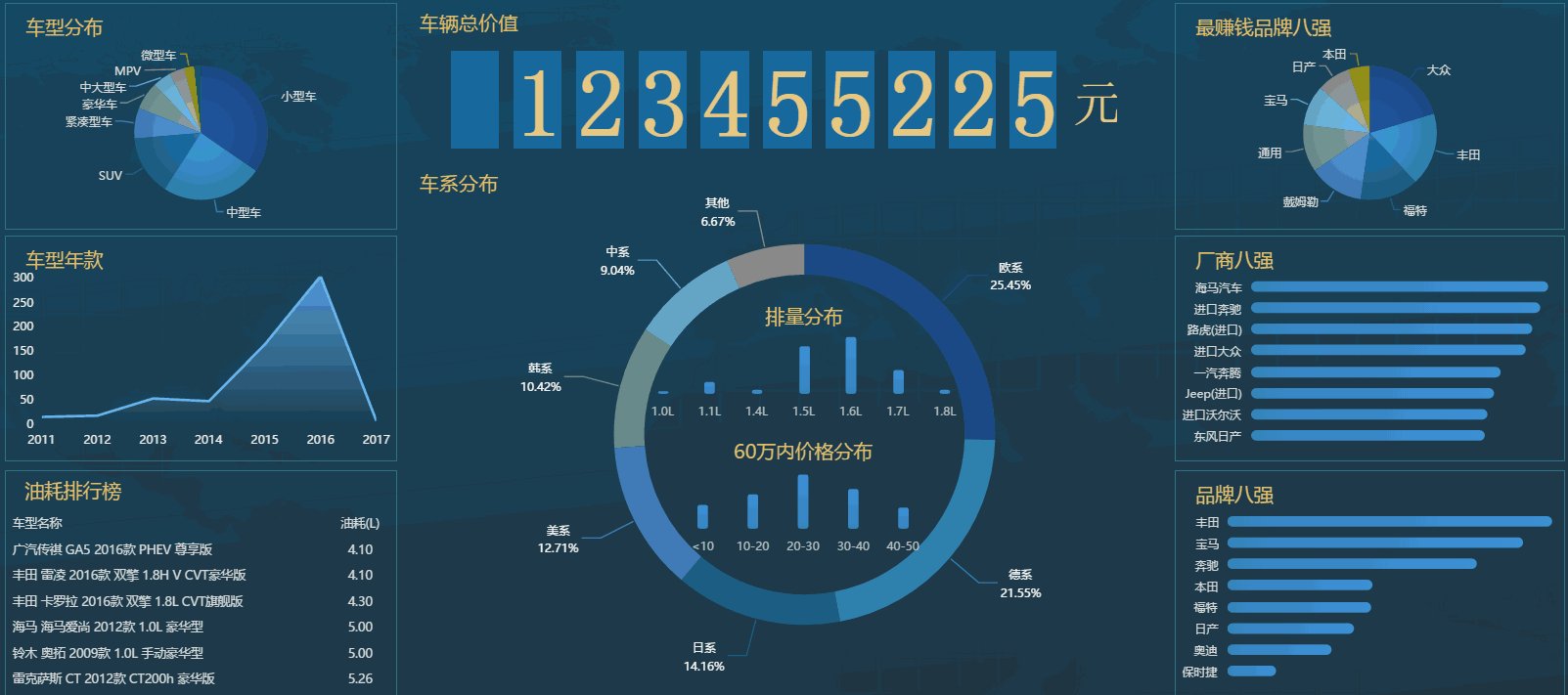
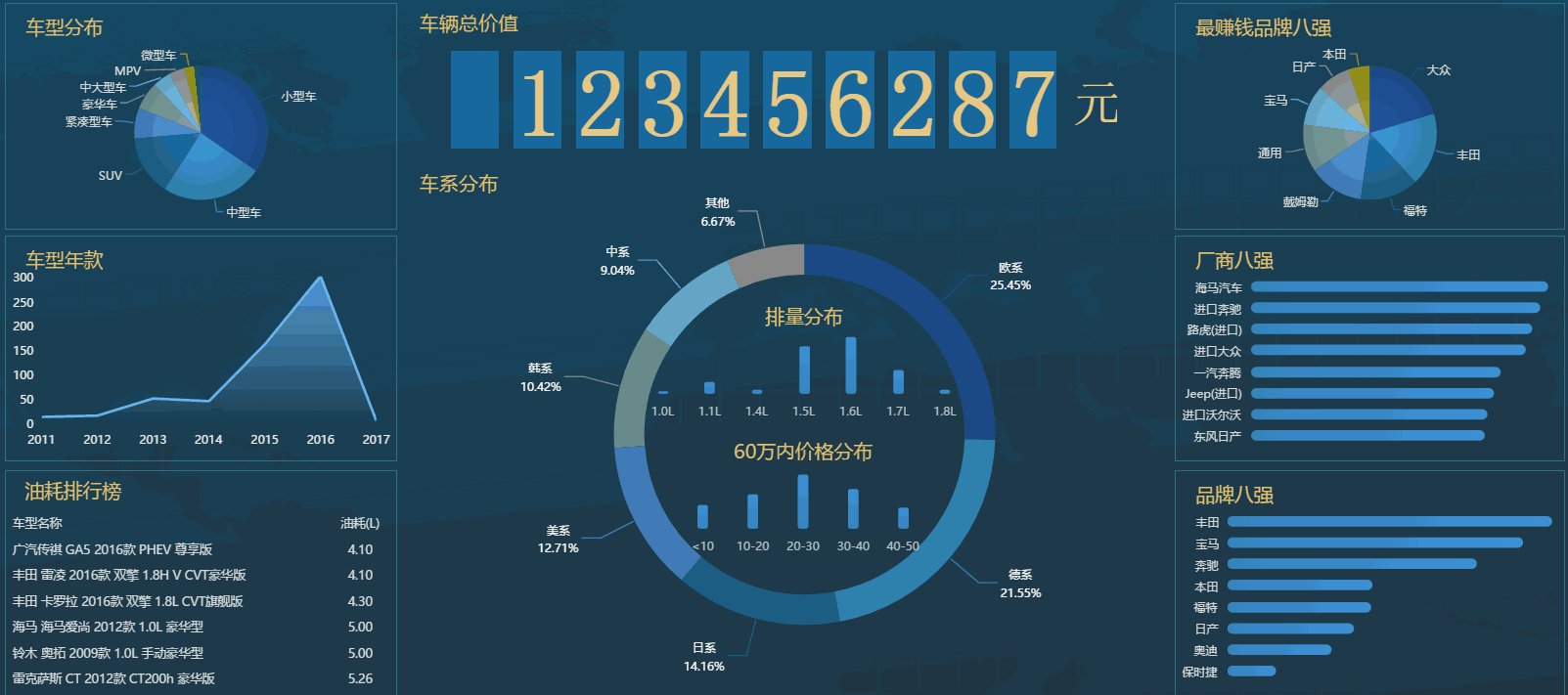
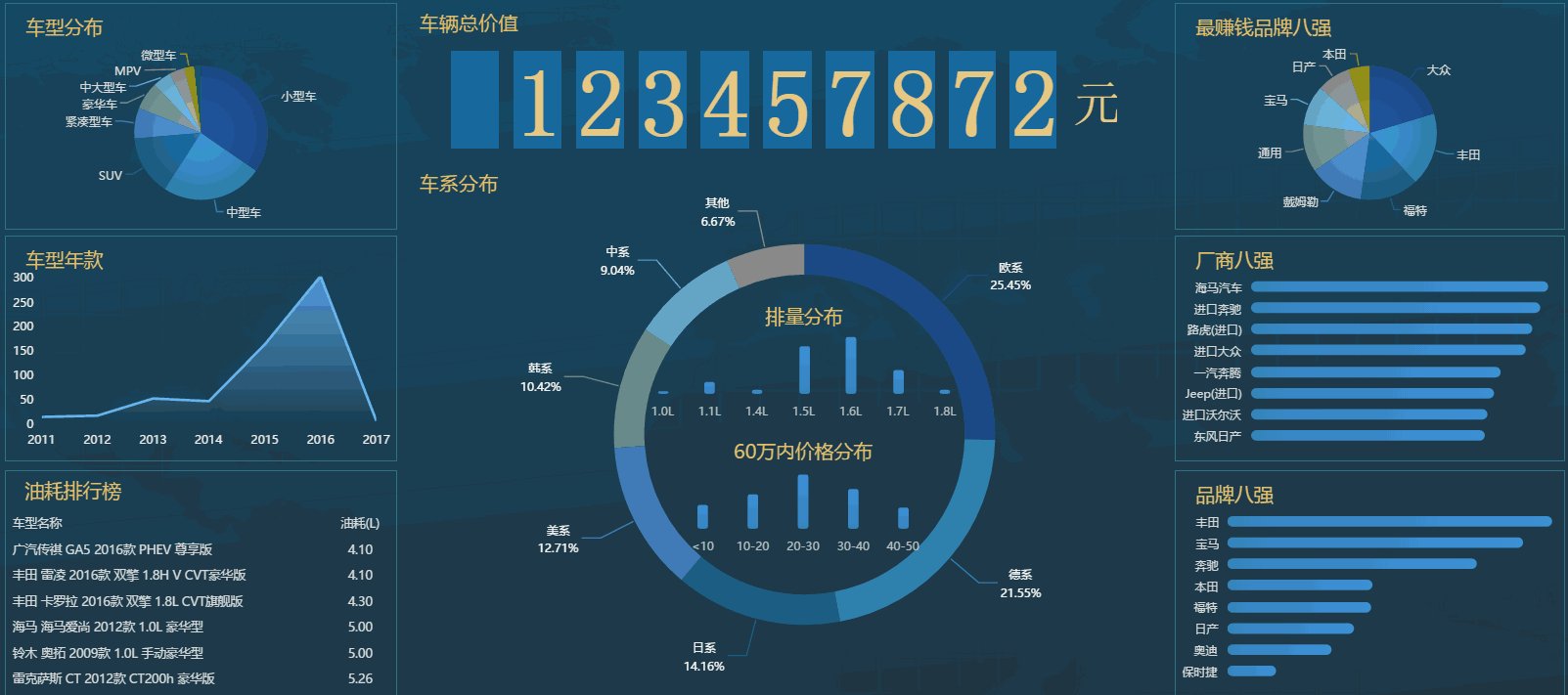
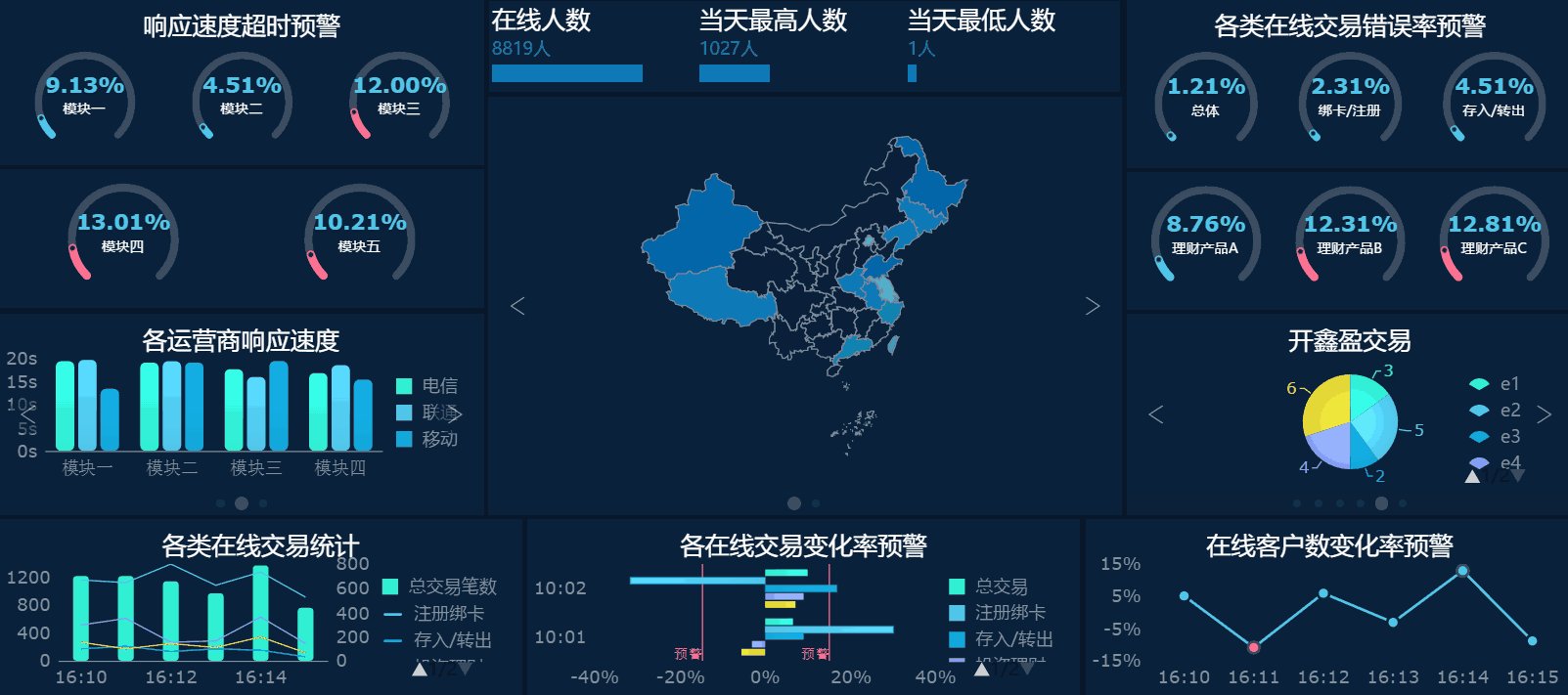
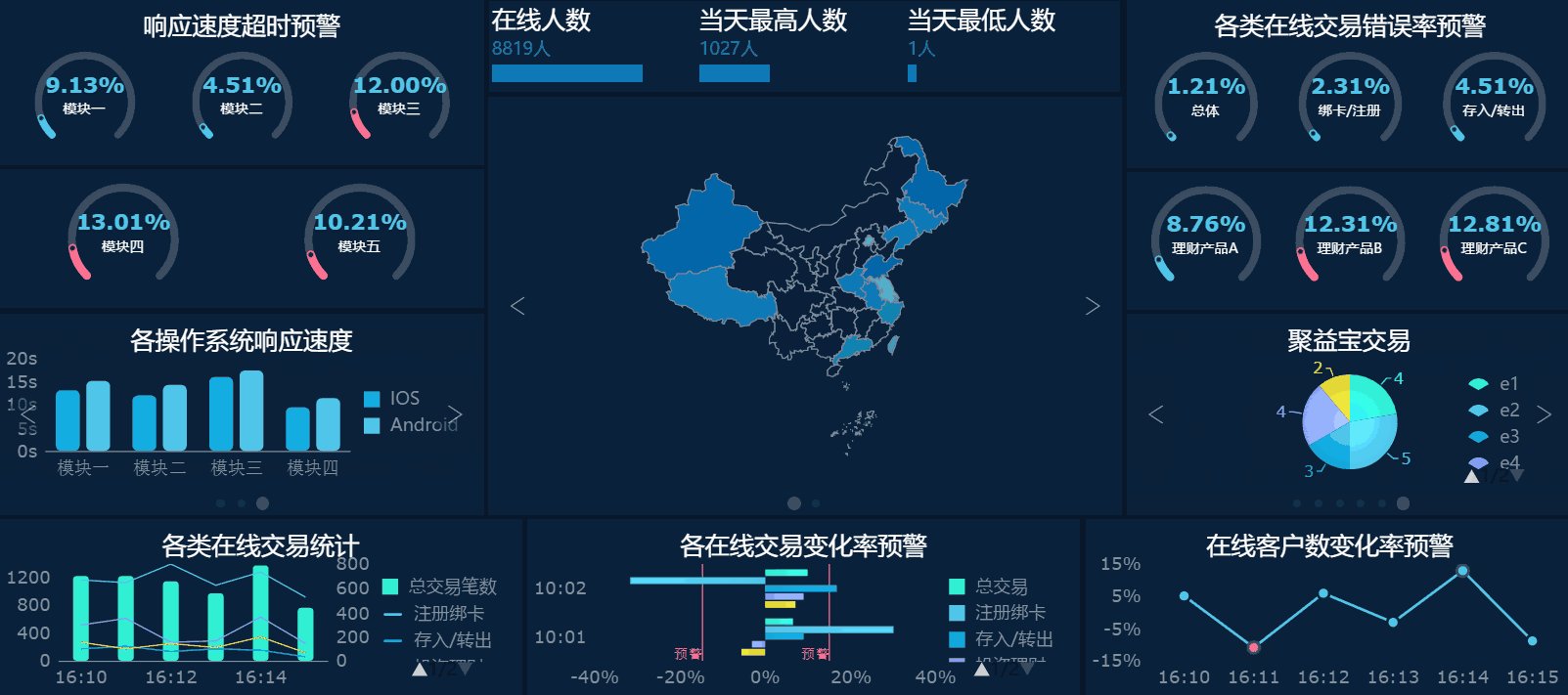
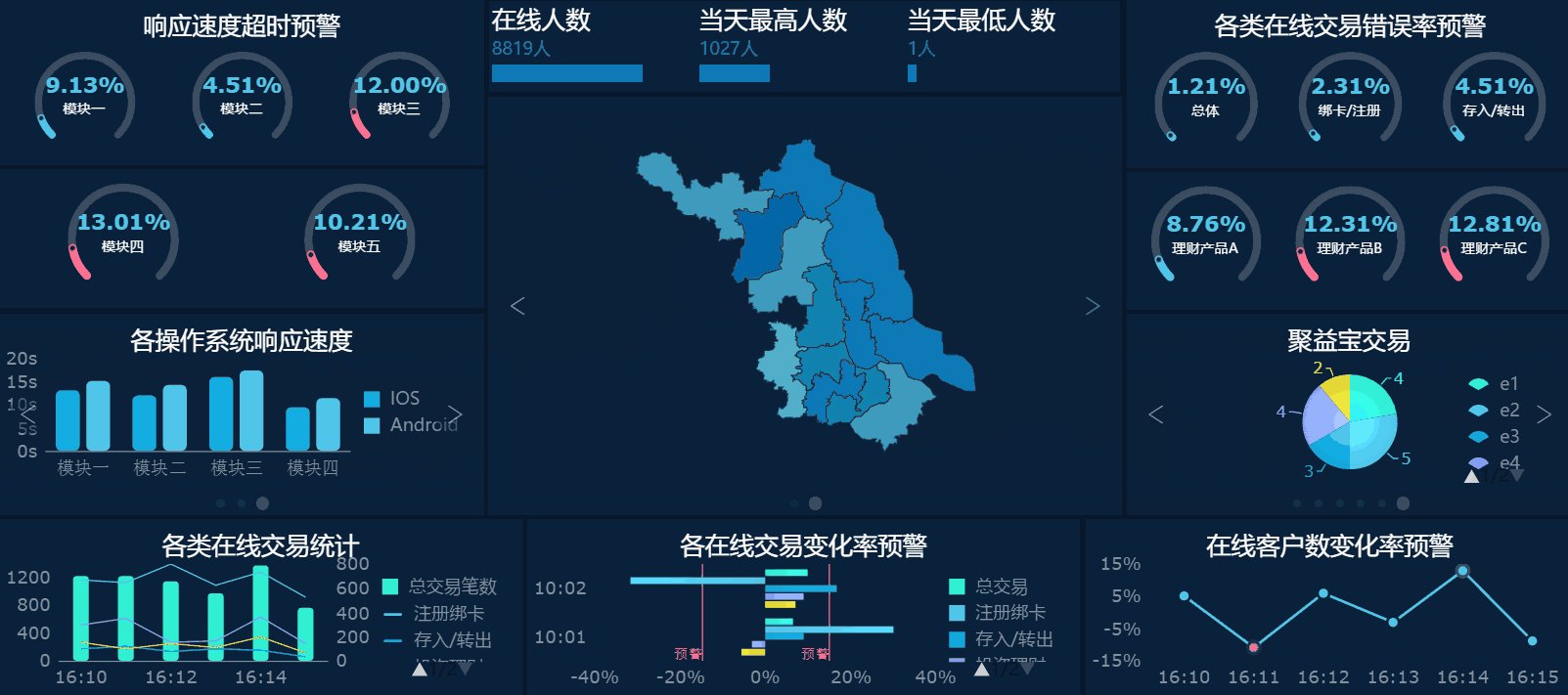
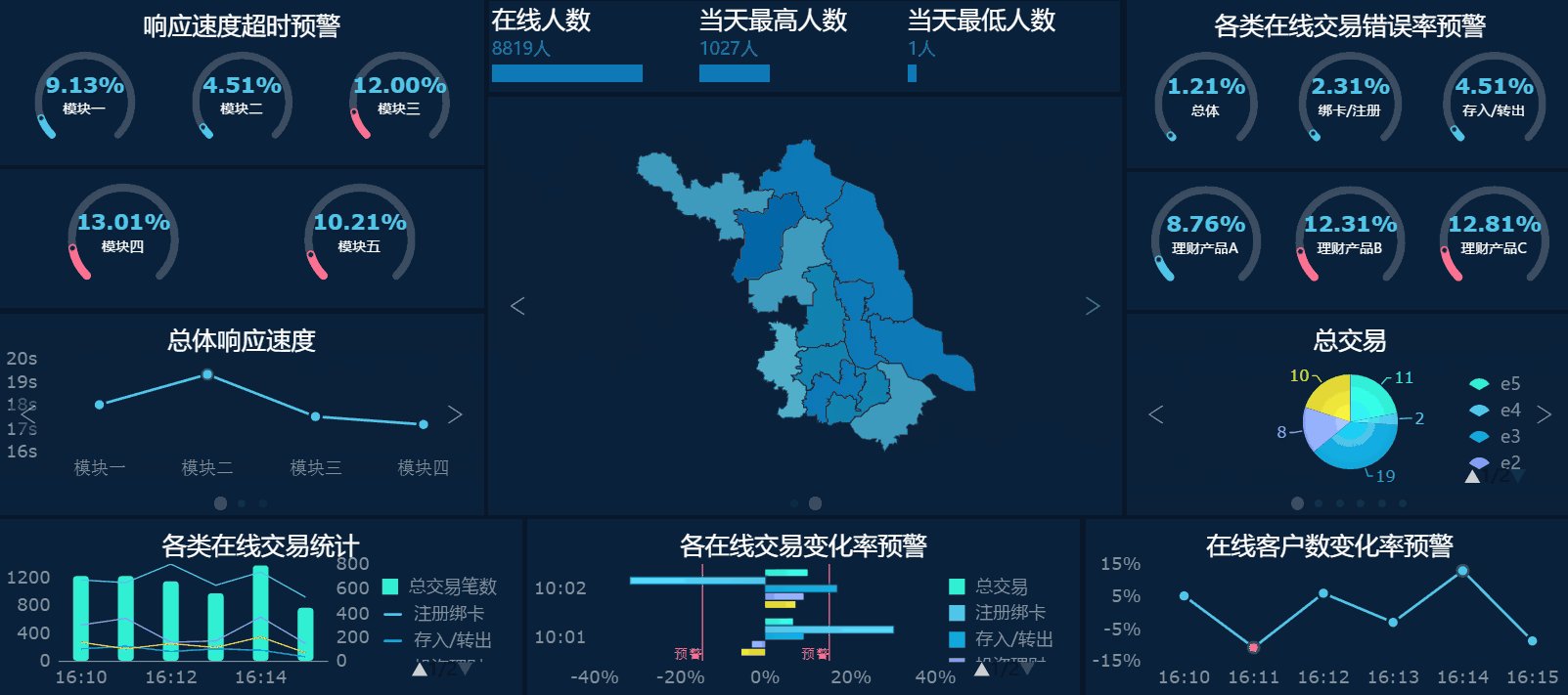
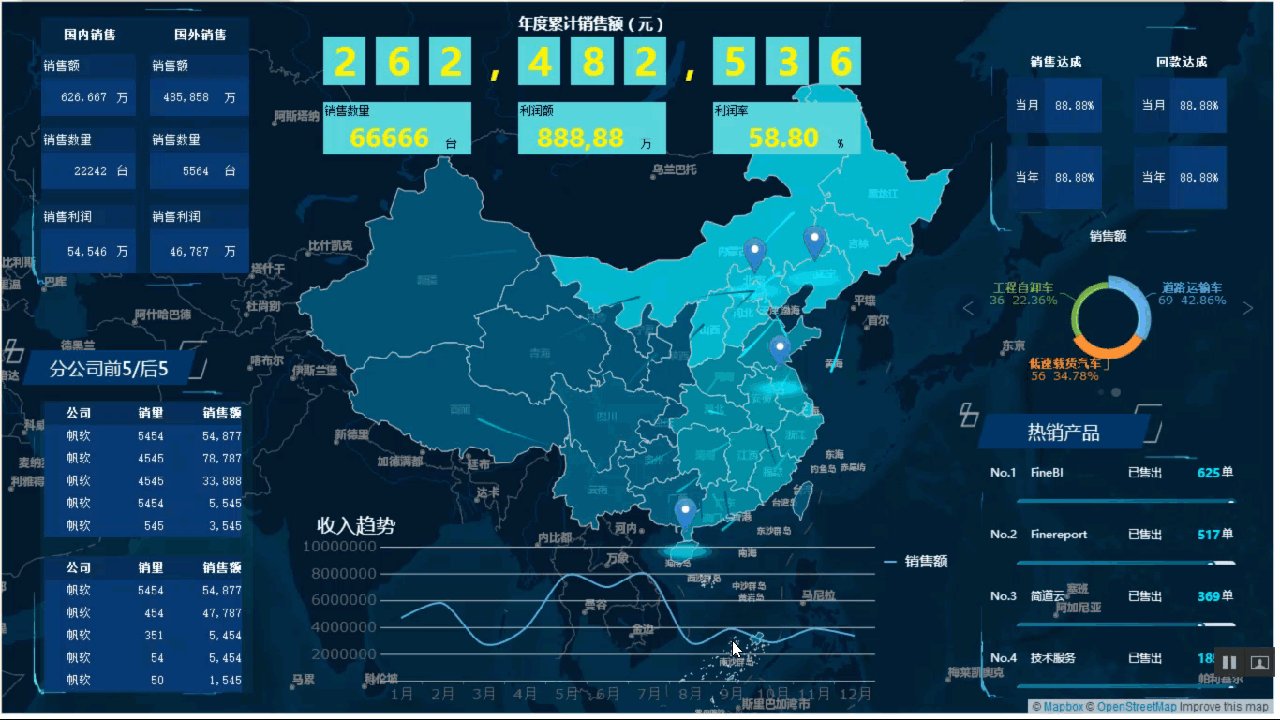
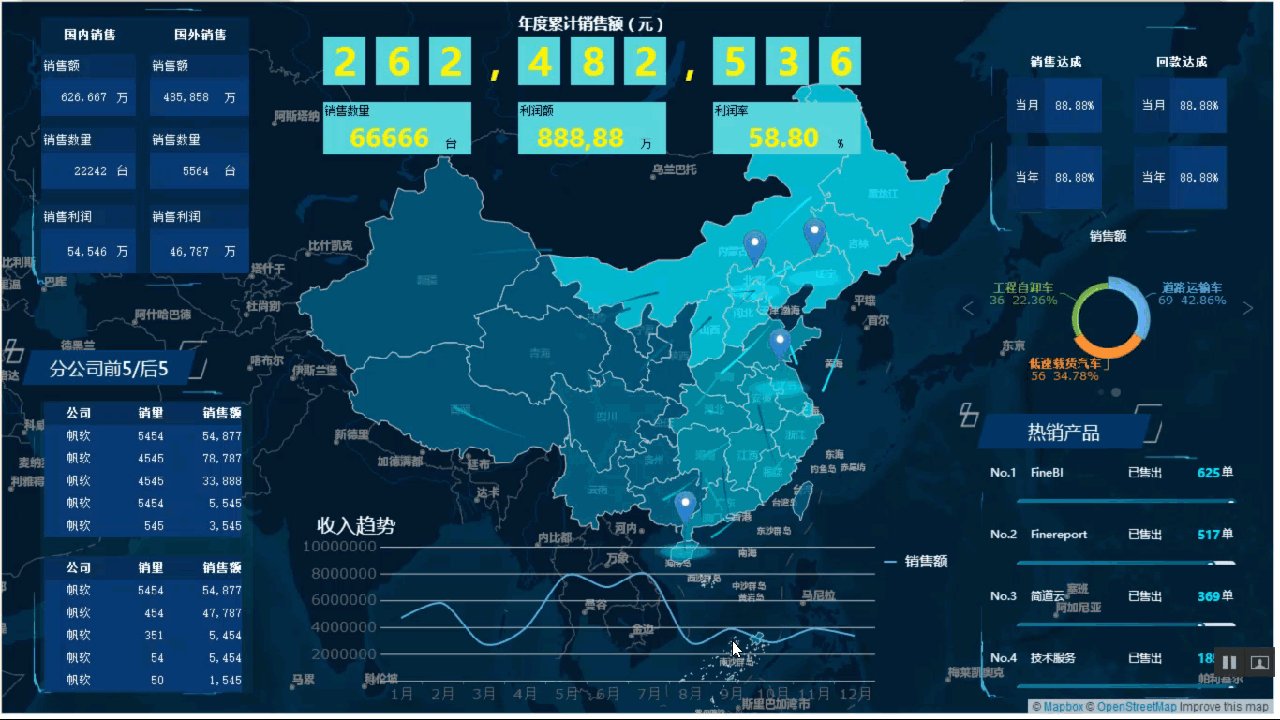
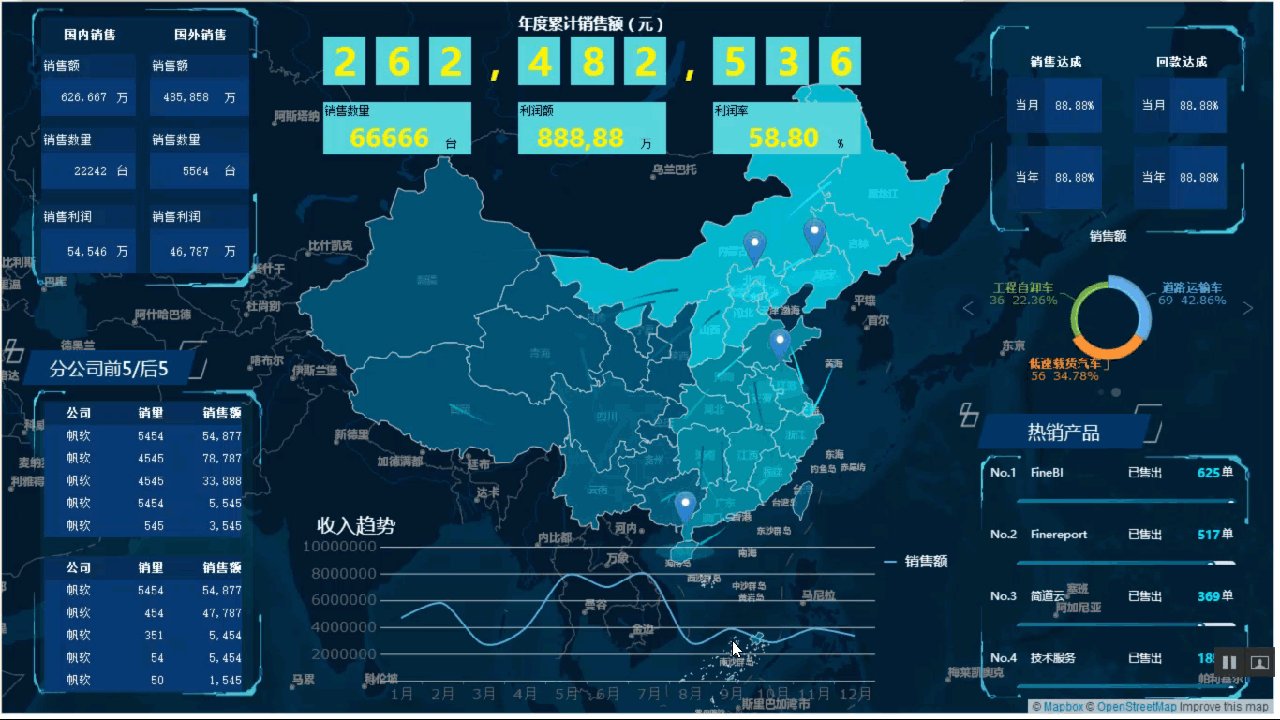
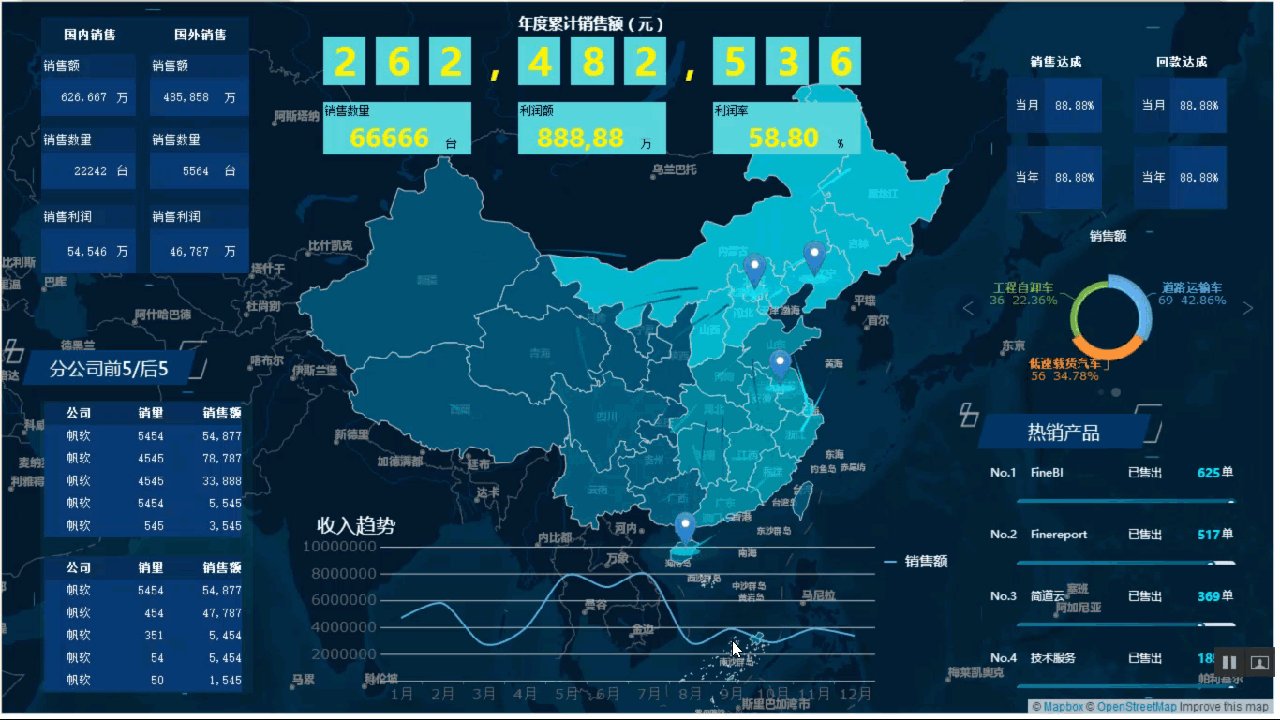
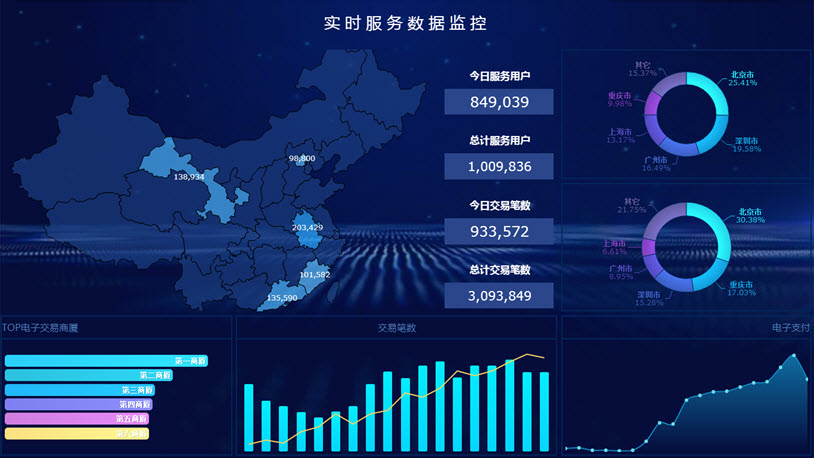
附上几个典型的主次分布布局的大屏效果图:



3. 配色编辑


整体背景深色系,一般还是以深蓝色系为主,如下所示是几个推荐的配色方案。

背景不一定要用颜色的,也可以用图片。图片的使用依旧遵从整体深色的原则,同时搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片。
单个元素的背景,首先是要和整体背景色系保持一致性,避免突兀。另外一个小技巧,就是透明度的使用。推荐为单个的组件元素搭配一些透明色,透明度设置在10%上下为宜,具体以实际效果微调。如下模板,组件增加透明效果后,整体效果有质的提升。


4. 点缀编辑

比如下面图所示大屏,给组件及其标题增加一些不规则的渐变色边框,让整体看上去更富有科技感。

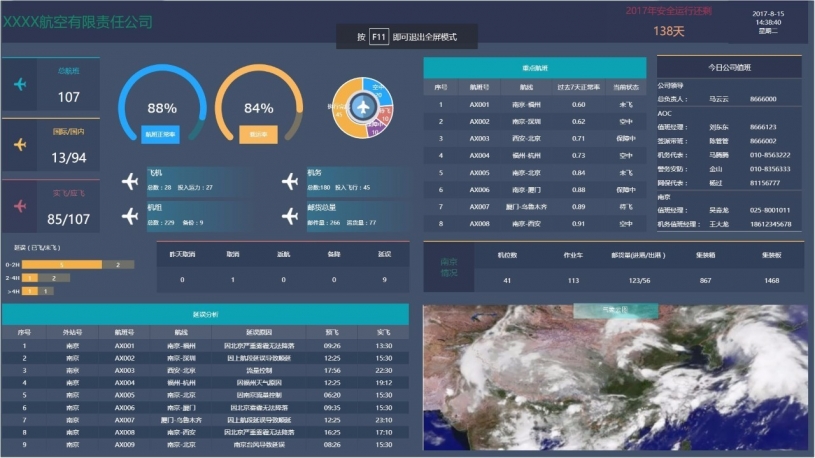
如下图所示的航空大屏,给元素增加一些飞机图标、图画之类的拟物效果,让大屏更真实生动。

5. 动效编辑