最近项目使用到Echarts,所以学习了下
根据API,实现Echarts很简单,在这就不多说了,下面就说说项目中碰到的一些需求
1.由于横坐标很多,导致数据不能展示完整,所以需要设置横坐标样式倾斜展示
2.每个数据列(比如柱形图),顶部需要显示具体数值
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="description" content="ECharts">
- <title>Echarts横坐标倾斜,顶部文字显示实现</title>
- <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- </head>
- <script type="text/javascript">
- var width;
- var height;
- var myChart;
- $(function(){
- //自适应设置
- width = $(window).width();
- height = $(window).height();
- $("#mainBar").css("width",width-40);
- $("#mainBar").css("height",height-40);
- console.log(height);
- setEcharts();
- });
- $(window).resize(function() {
- width = $(window).width();
- height = $(window).height();
- $("#mainBar").css("width",width-40);
- $("#mainBar").css("height",height-40);
- });
- function setEcharts(){
- myChart = echarts.init(document.getElementById('mainBar'));
- //自适应
- window.onresize = myChart.resize;
- myChart.setOption({
- tooltip : {
- trigger: 'axis'
- },
- legend: {
- data:['蒸发量','降水量']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- magicType : {show: true, type: ['line', 'bar']},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : true,
- xAxis : [
- {
- type : 'category',
- data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
- //设置字体倾斜
- axisLabel:{
- interval:0,
- rotate:45,//倾斜度 -90 至 90 默认为0
- margin:2,
- textStyle:{
- fontWeight:"bolder",
- color:"#000000"
- }
- },
- }
- ],
- yAxis : [
- {
- type : 'value',
- splitArea : {show : true}
- }
- ],
- series : [
- {
- name:'蒸发量',
- type:'bar',
- data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
- },
- {
- name:'降水量',
- type:'bar',
- data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
- //顶部数字展示pzr
- itemStyle: {
- normal: {
- label: {
- show: true,//是否展示
- textStyle: {
- fontWeight:'bolder',
- fontSize : '12',
- fontFamily : '微软雅黑',
- }
- }
- }
- },
- }
- ]
- });
- }
- </script>
- <body>
- <div id="mainBar" style="border:1px solid #ccc;padding:10px;"></div>
- <!-- 标签式引入Eharts 如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。 -->
- <script type="text/javascript" src="http://apps.bdimg.com/libs/echarts/2.1.9/source/echarts-all.js"></script>
- <script>
- </script>
- </body>
- </html>
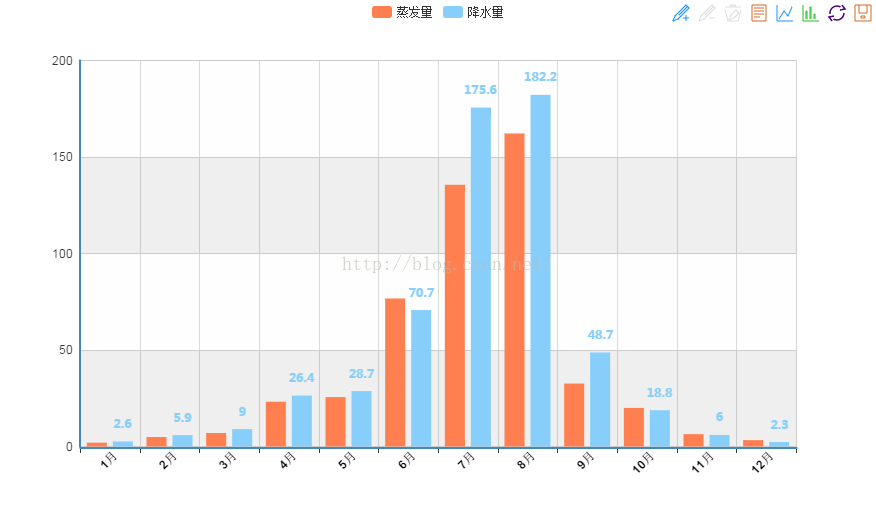
效果图如下:

还有一个地方可以看到效果图,很不错的一个网站