http://blog.csdn.net/yerenyuan_pku/article/details/68638679
Struts2的标签库
对于一个MVC框架而言,重点是实现两部分:业务逻辑控制器部分和视图页面部分。Struts2作为一个优秀的MVC框架,也把重点放在了这两部分上。控制器主要由Action来提供支持,而视图则是由大量的标签来提供支持。接下来将针对Struts2标签库的构成和常用标签的使用进行详细的讲解。
Struts2标签库概述
Struts2标签库概述
在JavaWeb中,Struts2标签库是一个比较完善,而且功能强大的标签库,它将所有标签都统一到一个标签库中,从而简化了标签的使用,它还提供主题和模板的支持,极大地简化了视图页面代码的编写,同时它还提供对Ajax的支持,大大的丰富了视图的表现效果。与JSTL(JSP Standard Library,JSP标准标签库)相比,Struts2标签库更加易用和强大。
Struts2标签库的分类
早期的JSP页面需要嵌入大量的Java脚本来进行输出,这样使得一个简单的JSP页面加入了大量的代码,不利于代码的可维护性和可读性。随着技术的发展,逐渐的采用标签库来进行JSP页面的开发,这使得JSP页面能够在很短的时间内开发完成,而且代码通俗易懂,大大的方便了开发者,Struts2的标签库就是这样发展起来的。
Struts2框架对整个标签库进行了分类,按其功能大致可分为两类,如图所示。
从图中可以看出,Struts2标签库主要分为两类:普通标签和UI标签。普通标签主要是在页面生成时,控制执行的流程。UI标签则是以丰富而可复用的HTML文件来显示数据。
普通标签又分为控制标签(Control Tags)和数据标签(Data Tags)。控制标签用来完成条件逻辑、循环逻辑的控制,也可用来做集合的操作。数据标签用来输出后台的数据和完成其他数据访问功能。
UI标签又分为表单标签(Form Tags)、非表单标签(Non-Form Tags)和Ajax标签。表单标签主要用来生成HTML页面中的表单元素,非表单标签主要用来生成HTML的<div>标签及输出Action中封装的信息等。Ajax标签主要用来提供Ajax技术支持。
Struts2标签的使用
Struts2标签库被定义在struts-tags.tld文件中,我们可以在struts2-core-2.3.24.jar中的META-INF目录下找到它。要使用Struts2的标签库,一般只需在JSP文件使用taglib指令导入Struts2标签库,具体代码如下:
<%@ taglib uri="/struts-tags" prefix="s" 在上述代码中,taglib指令的uri属性用于指定引入标签库描述符文件的URI,prefix属性用于指定引入标签库描述符文件的前缀。需要注意的是,在JSP文件中,所有的Struts2标签库的使用”s”前缀。
Struts2的控制标签
在程序开发中,经常要用流程控制实现分支、循环等操作,为此,Struts2标签库中提供了控制标签,常用的逻辑控制标签主要包括:<s:if>、<s:elseif>、<s:else>和<s:iterator>等。本节将针对这四个常用标签进行详细的讲解。
<s:if>、<s:elseif>、<s:else>标签
与多数编程语言中的if、elseif和else语句的功能相似,<s:if>、<s:elseif>、<s:else>这三个标签用于程序的分支逻辑控制。其中,只有<s:if>标签可以单独使用,而<s:elseif>、<s:else>都必须与<s:if>标签结合使用,其语法格式如下所示:
<s:if test="表达式1">
标签体
</s:if>
<s:elseif test="表达式2">
标签体
</s:elseif>
<s:else>
标签体
</s:else>上述语法格式中,<s:if>和<s:elseif>标签必须指定test属性,该属性用于设置标签的判断条件,其值为boolean型的条件表达式。
<s:iterator>标签
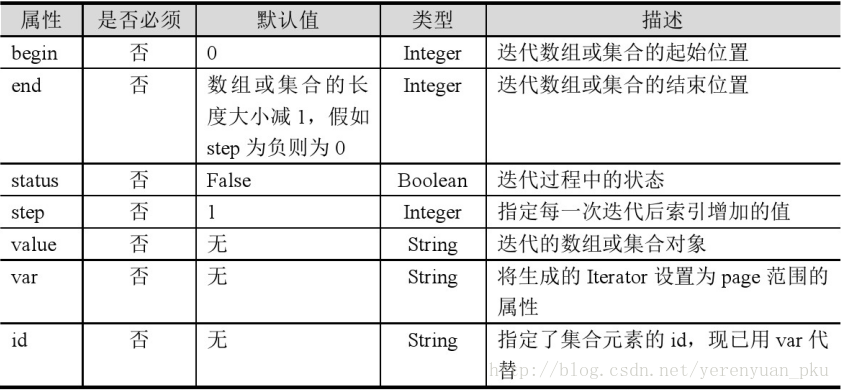
<s:iterator>标签主要用于对集合中的数据进行迭代,它可以根据条件遍历集合中的数据。 <s:iterator>标签的属性及相关说明如表所示: 
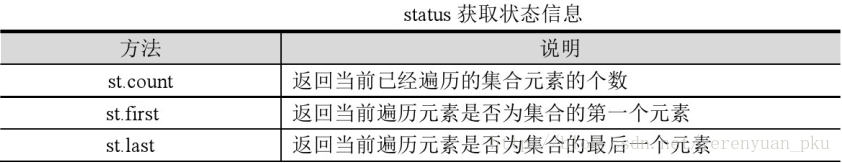
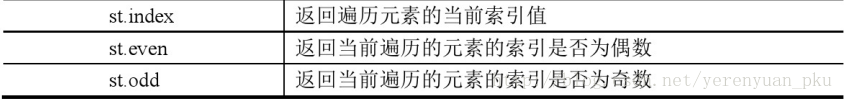
在表中,如果在<s:iterator>标签中指定status属性,那么通过该属性可以获取迭代过程中的状态信息,如:元素数、当前索引值等。通过status属性获取信息的方法如表所示(假设其属性值为st): 

为了让大家更好的掌握<s:if>、<s:else>和<s:iterator>标签的使用,接下来,通过一个案例来演示。
在Eclipse中创建一个Web项目,将Struts2框架所需的jar包添加到WEB-INF目录下的lib文件夹下,然后在WEB-INF目录下添加web.xml文件,并在其中注册核心过滤器和首页信息,在WebContent下创建一个名称为iteratorTags.jsp文件,如文件所示。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>控制标签的使用</title>
</head>
<body>
<center>
<table border="1px" cellpadding="0" cellspacing="0">
<s:iterator var="name"
value="{'Java','Java Web','Oracle','MySql'}"
status="st">
<s:if test="#st.odd">
<tr style="">
<td><s:property value="name" /></td>
</tr>
</s:if>
<s:else>
<tr style="">
<td><s:property value="name" /></td>
</tr>
</s:else>
</s:iterator>
</table>
</center>
</body>
</html>在文件的table标签内,首先使用<s:iterator>标签来循环输出集合中的值,然后使用status.odd方法获取的值,作为<s:if>、<s:else>标签的判断条件,来对行数显示进行控制。
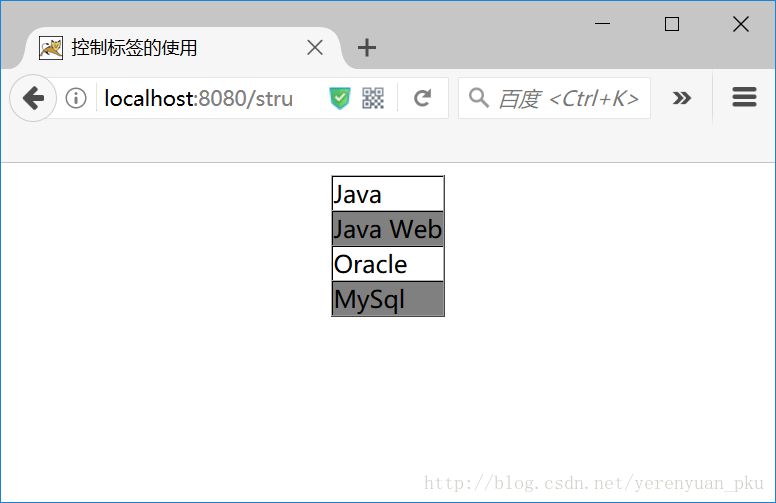
在浏览器地址栏中输入http://localhost:8080/struts2_day04/iteratorTags.jsp,成功访问后,浏览器的显示效果如图所示: 
从图中的运行结果可以看出,表格的奇数行变为白色,偶数行变为灰色。这是因为在文件中,使用<s:iterator>遍历新创建的List集合时,通过判断其所在索引的奇偶来决定表格的颜色。
Strust2的数据标签
在Strust2标签库中,数据标签主要用于各种数据访问相关的功能以及Action的调用等。常用的数据标签有<s:property>、<s:a>、<s:debug>、<s:include>、<s:param>等。
<s:property>标签
<s:property>标签用于输出指定的值,通常输出的时value属性指定的值,<s:property>标签的属性及属性说明如下所示:
- id:可选属性,指定该元素的标识
- default:可选属性,如果要输出的属性值为null,则显示default属性的指定值
- escape:可选属性,指定是否忽略HTML代码
- value:可选属性,指定需要输出的属性值,如果没有指定该属性,则默认输出ValueStack栈顶的值
接下来,编写一个propertyTags.jsp页面,来演示property标签的使用,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>property标签</title>
</head>
<body>
输出字符串:
<s:property value="'www.itcast.cn'" /><br/>
忽略HTML代码:
<s:property value="'<h3>www.itcast.cn</h3>'" escape="true" /><br/>
不忽略HTML代码:
<s:property value="'<h3>www.itcast.cn</h3>'" escape="false" /><br/>
输出默认值:
<s:property value="" default="true" /><br/>
</body>
</html>- 1
在文件中,定义了四个不同属性的<s:property>标签。第一个标签中,只有一个value属性,所以会直接输出value值;第二个标签,使用了value和escape两个属性,其中value属性值中包含了html标签,但其escape属性值为true,表示忽略HTML代码,所以会直接输出value值;第三个标签,同样使用了value和escape两个属性,其value属性值中依然包含了html标签,但其escape属性值为false,表示不能忽略HTML代码,所以输出的value值为3号标题的值;最后一个标签,使用了value和default两个属性,但value的值为空,并且指定了default属性,所以最后会输出default属性指定的值。
在浏览器地址栏中输入http://localhost:8080/struts2_day04/propertyTags.jsp,成功访问后,浏览器的显示结果如图所示: 
从图中可以看出,property标签的属性不同,其输出的结果也不同,大家在使用此标签时一定要注意其属性的设置。
<s:a>标签
<s:a>标签用于构造HTML页面中的超链接,其使用方式与HTML中的<a>标签类似。<s:a>标签的属性及相关说明如表所示: 

<s:a>标签的使用格式,如下所示:
<s:a href="链接地址"></s:a>
<s:a namespace="" action="">itcast.cn</s:a><s:debug>标签
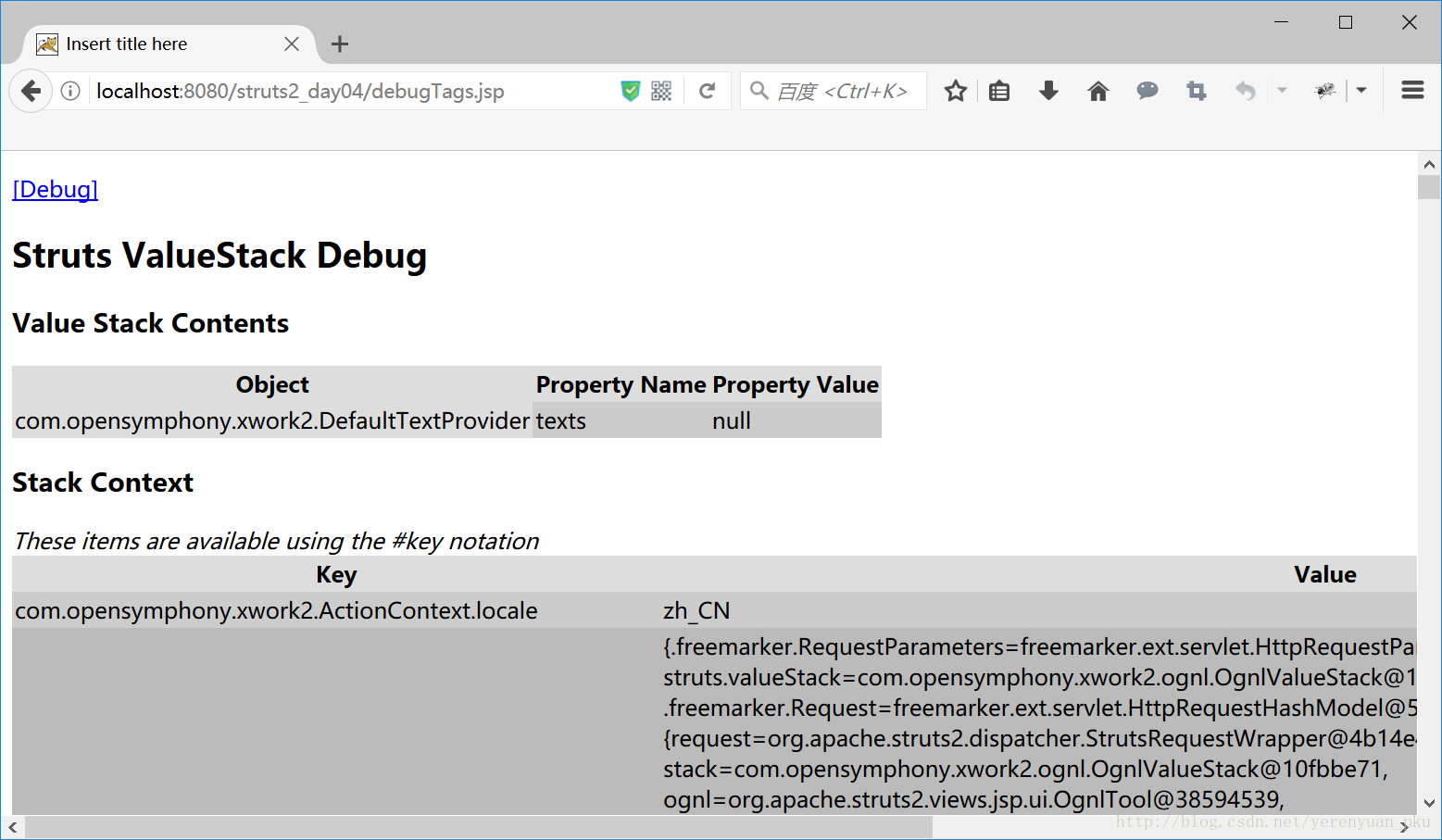
<s:debug>标签用于在调试程序时输出更多的调试信息,主要输出ValueStack和StackContext中的信息,该标签只有一个id属性,且一般不使用。
在使用debug标签后,网页中会生成一个[Debug]的链接,单击该链接,网页中将输出各种服务器对象的信息,如图所示: 
Struts2的模板和主题
Struts2的UI标签都是基于模板和主题的。所谓模板,就是一些代码,Struts2标签使用这些代码渲染生成相应的HTML代码。模板是一个UI标签的外在表现形式,并且每个标签都会有自己对应的模板。如果为所有的UI标签提供样式和视觉效果相似的模板,那么这一系列的模板就形成了一个主题。
Struts2默认提供了4中主题,分别为simple、xhtml、css_xhtml和Ajax。
- simple主题:这是最简单的主题,使用该主题时,每个UI标签只生成最基本的HTML元素,没有任何附加功能。
- xhtml主题:这是Struts2的默认主题,它对simple主题进行了扩展,提供了布局功能、Label显示名称、以及与验证框架和国际化框架的集成。
- css_xhtm主题:该主题是对xhtml主题的扩展,在xhtml主题的基础之上添加对CSS的支持和控制。
- Ajax主题:继承自xhtml主题,提供Ajax的支持。
这4种内建主题中,xhtml为默认主题,但xhtml有一定的局限性。因为它使用表格进行布局,并且只支持每一行放一个表单项,这样一来,一旦遇到复杂的页面布局,xhtml就难以胜任了。此时,就需要改变Struts2的默认主题。
通常,通过设置常量struts.ui.theme,来改变默认主题,具体做法是在struts.xml或者struts.properties文件中增加相应的配置。比如想要设置使用simple的主题,那么需要在struts.xml中增加如下配置:
<constant name="struts.ui.theme" value="simple" />或者在struts.properties文件中增加如下配置:
struts.ui.theme=simpleStruts2的表单标签
Struts2的表单标签用来向服务器提交用户输入的信息,绝大多数的表单标签都有其对应的HTML标签,通过表单标签可以简化表单开发,还可以实现HTML中难以实现的功能。大家可以结合HTML的标签对比学习Struts2的表单标签。
表单标签的公共属性
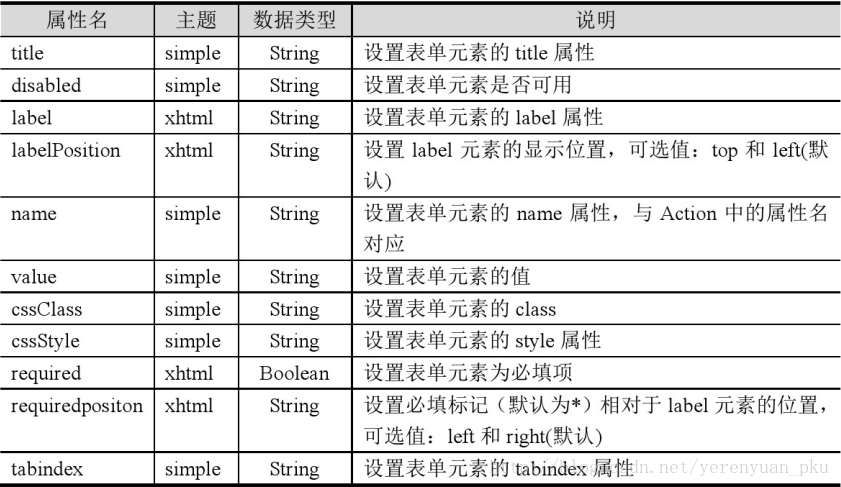
Struts2的表单标签用来向服务器提交用户输入的信息,在org.apache.struts2.components包中都有一个对应的类,所有表单标签对应的类都继承自UIBean类。UIBean类提供了一组公共属性,这些属性是完全通用的。如表所示: 
除了这些常用的通用属性外,还有很多其他属性。由于篇幅有限,这里就不一一列举了。需要注意的是,表单标签的name和value属性基本等同于HTML组件的name和value,但是也有些不同的地方:表单标签在生成HTML的时候,如果标签没有设置value属性的话,就会从值栈中按照name获取相应的值,把这个值设置成HTML组件的value。简单的说,就是表单标签的value在生成HTML的时候会自动设置值,其值从值栈中获取。
<s:form>标签
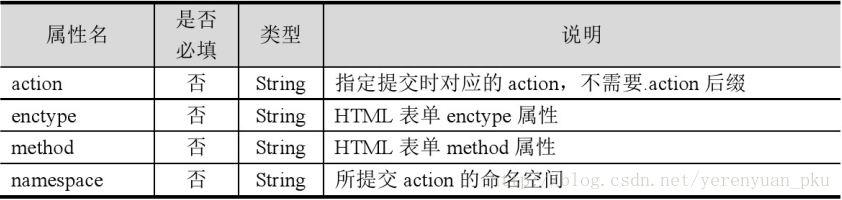
<s:form>标签用来呈现HTML语言中的表单元素,其常用属性如下所示: 
在使用<s:form>标签时,一般会包含其它的表单元素,如textfield,radio等标签,通过这些表单元素对应的name属性,在提交表单时,将其作为参数传入Struts2框架进行处理。
<s:submit>标签
<s:submit>标签主要用于产生HTML中的提交按钮,该表单元素中,可以指定提交时的Action对应的方法。通常与<s:form>标签一起使用,该标签的常用属性如下所示: 
<s:textfield>和<s:textarea>标签
<s:textfield>和<s:textarea>标签的作用比较相似,都用于创建文本框,区别在于<s:textfield>创建的是单行文本框,而<s:textarea>创建的是多行文本框。二者使用也比较简单,一般指定其label和name属性即可。两个标签的用法如下所示: <s:textfield>标签的用法:
<s:textfield label="用户名" name="username" /><s:textarea>标签的用法:
<s:textarea label="描述" name="description" />name属性用来指定单行/多行文本框的名称,在Action中,通过该属性获取单行/多行文本框的值。其value属性用来指定单行/多行文本框的当前值。
此外,<s:textarea>标签可以通过使用cols和rows属性分别指定多行文本框的列数和行数。
<s:password>标签
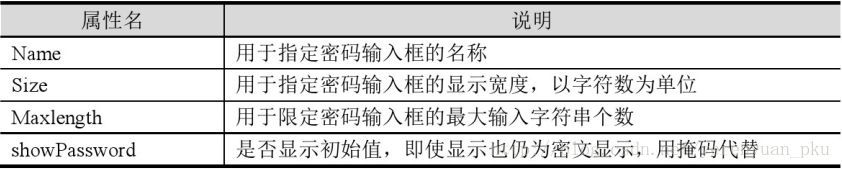
<s:password>标签用于创建一个密码输入框,它可以生成HTML中的<input type="password" />标签,常用于在登录表单中输入用户的登录密码。<s:password>标签的常用属性说明如下所示: 
<s:password>标签的使用方法如下所示:
<s:password label="password" name="password" maxlength="15" />需要注意的是Struts2的password标签与HTML的<input type="password" />标签有小小的不同,<input type="password" />标签只要设置value属性就可以将value属性的值作为默认显示值;而Struts2的password标签除了要设置value属性,还要设置showPassword属性为true。
<s:radio>标签
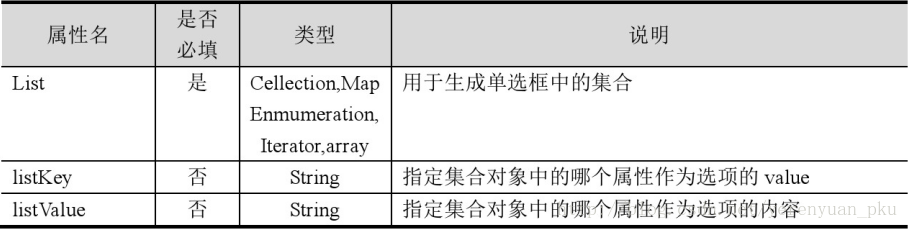
<s:radio>标签用于创建单选按钮,生成HTML中的<input type="radio" />标签。<s:radio>标签的常用属性说明如下所示: 
表中的三个属性必须要配合使用,由list属性指定从集合中获得元素,由listKey属性指定获得元素之后使用元素的哪个属性作为生成<input type="radio" />的value属性,由listValue属性指定生成的<input type="radio" />后给用户看的文字。
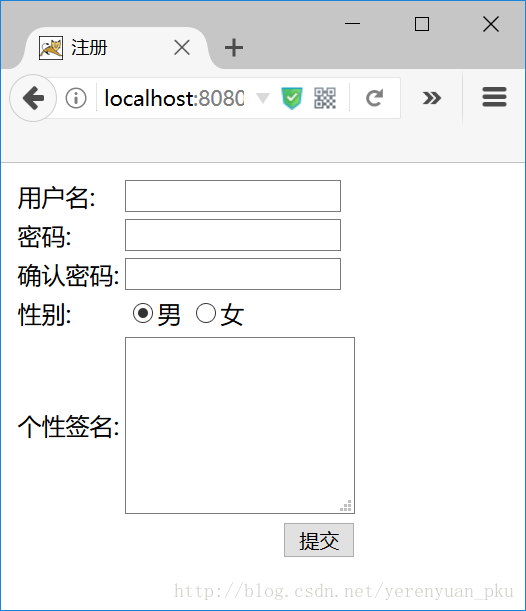
接下来,通过一个简单的用户注册案例,来演示<s:form>标签、<s:textfield>标签、<s:textarea>标签和<s:radio>标签的使用。
在struts2_day04项目中,创建一个register.jsp页面,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册</title>
</head>
<body>
<s:form action="login">
<s:textfield label="用户名" name="username"></s:textfield>
<s:password label="密码" name="password1"></s:password>
<s:password label="确认密码" name="password2"></s:password>
<s:radio list="#{'0':'男','1':'女' }" name="sex" label="性别" value="0"></s:radio>
<s:textarea label="个性签名" name="description" rows="5" cols="15"></s:textarea>
<s:submit value="提交"></s:submit>
</s:form>
</body>
</html>在文件中,分别使用了<s:form>、<s:textfield>、<s:textarea>、<s:password>、<s:submit>和<s:radio>六种标签。其中<s:radio>标签中,使用list元素定义了一个Map集合,并使用value元素指定其默认的显示值为”男”,其0值代表集合中key为0的元素。在浏览器地址栏输入http://localhost:8080/struts2_day04/register.jsp,成功访问后,浏览器的显示结果如图所示: 
<s:checkboxlist>标签
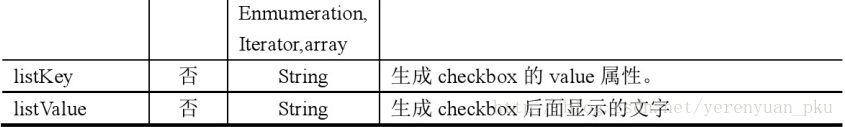
<s:checkboxlist>标签用于一次性创建多个复选框,用户可以选择创建零到多个,它用来产生一组<input type="checkbox" />标签,<s:checkboxlist>标签的常用属性说明如下所示: 

需要注意的是,listKey和listValue属性主要用在集合中,其中存放的是javabean,可以使用这两个属性从javabean众多属性中筛选需要的值。
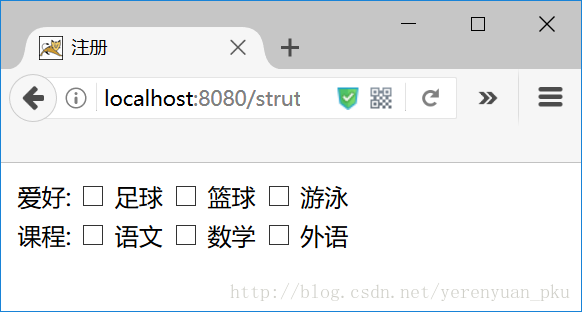
接下来,在struts2_day04项目中创建一个名称为checkboxlistTags.jsp的页面,演示<s:checkboxlist>标签的使用,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册</title>
</head>
<body>
<s:form>
<s:checkboxlist list="{'足球','篮球','游泳'}"
label="爱好" name="interesters" labelposition="left"></s:checkboxlist>
<s:checkboxlist list="#{'a':'语文','b':'数学','c':'外语' }"
label="课程"
name="education"
labelposition="left"
listKey="key" listValue="value"></s:checkboxlist>
</s:form>
</body>
</html>在文件中,创建了两个<s:checkboxlist>标签,标签中,list表示要显示的集合元素,通过labelposition属性将label属性的文字内容显示在标签左侧。在浏览器地址栏输入http://localhost:8080/struts2_day04/checkboxlistTags.jsp,成功访问后,浏览器的运行效果如图所示: 
<s:select>标签
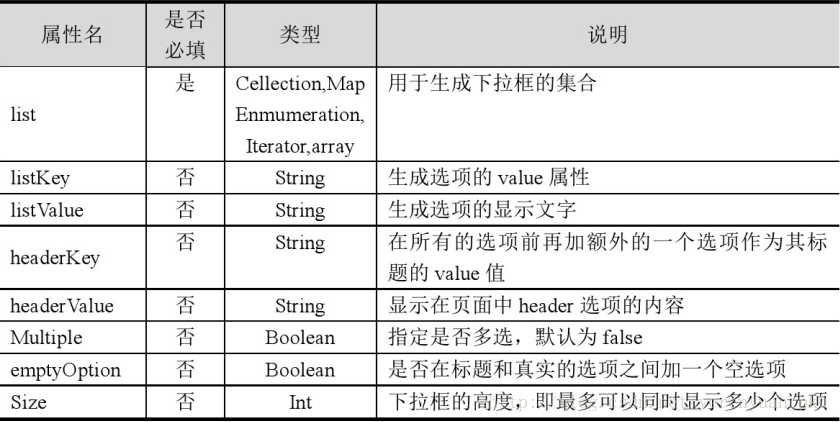
<s:select>标签用于创建一个下拉列表框,生成HTML中的<select>标签。<s:select>标签的常用属性说明如下所示: 
在表中,headerKey和headerValue属性需要同时使用,可以在所有的真实选项之前加一项作为标题项。比如选择省份的时候,可以在所有的具体省份之前加一项”请选择”,这个项不作为备选的值。
multiple属性和size属性类似于HTML的<select>标签,size属性可以让下拉框同时显示多个值,multiple属性让用户同时选择多个值,只是在后台的Action接收下拉框值的时候,不能使用String类型,而应该使用String[]或者List<String>。
<s:hidden>标签
<s:hidden>标签用于创建隐藏表单元素,生成HTML中的隐藏域标签<input type="hidden" />。该标签在页面上没有任何显示,可以保存或交换数据。其使用也比较简单,通常只设置其name和value属性即可。其一般用法如下所示:
<s:hidden name="id" value="%{id}" />该标签主要用来需要提交的表单传值时使用,比如需要提交表单时,要传一个值到请求参数中去,就可以使用该标签。
<s:reset>标签
<s:reset>标签用来创建一个重置按钮,会生成HTML中的<input type="reset" />标签,该标签的使用比较简单,其常用属性为name和value。其中,name属性用于指定重置按钮的名称,在Action中,可以通过name属性来获取重置按钮的值,value属性用于显示按钮的值。该标签的用法如下所示:
<s:reset value="Reset" />或
<s:reset name="reset" value="重置" />接下来,通过一个页面注册的案例来演示Struts2中表单标签的使用。在struts2_day04项目的WebContent目录下创建一个名称为userRegister.jsp的文件,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户注册</title>
</head>
<body>
<s:form action="register">
<s:hidden name="user" value="username"></s:hidden>
<s:textfield label="用户名" name="username"></s:textfield>
<s:password label="密码" name="password1"></s:password>
<s:password label="确认密码" name="password2"></s:password>
<s:radio list="#{'0':'男','1':'女'}"
label="性别" name="sex" value="0"></s:radio>
<s:checkboxlist list="{'足球','篮球','游泳'}"
label="爱好" name="interesters"
labelposition="left"></s:checkboxlist>
<s:select list="#{'beijing':'北京','shanghai':'上海','guangzhou':'广州' }"
label="所在城市" name="city"
listKey="key" listValue="value"></s:select>
<s:textarea label="个性签名" name="description"
rows="5" cols="15"></s:textarea>
<s:file name="upLoadFile" label="头像"></s:file>
<s:reset value="重置"></s:reset>
<s:submit value="提交"></s:submit>
</s:form>
</body>
</html>启动Tomcat服务器,在浏览器地址栏中输入http://localhost:8080/struts2_day04/userRegister.jsp,成功访问后,浏览器的显示效果如图所示: 
