http://blog.csdn.net/yerenyuan_pku/article/details/72786989
毛主席讲过:“会当水击三千里,自信人生两百年”。当我们实现商品列表查询这个功能之后,我相信大家都信心倍增,但这只是走完万里长征的第一步,后面还有嵩山峻岭需要我们不懈攀登,所以千万不可懈怠人生。本文我就来教大家如何实现商品类目的选择。
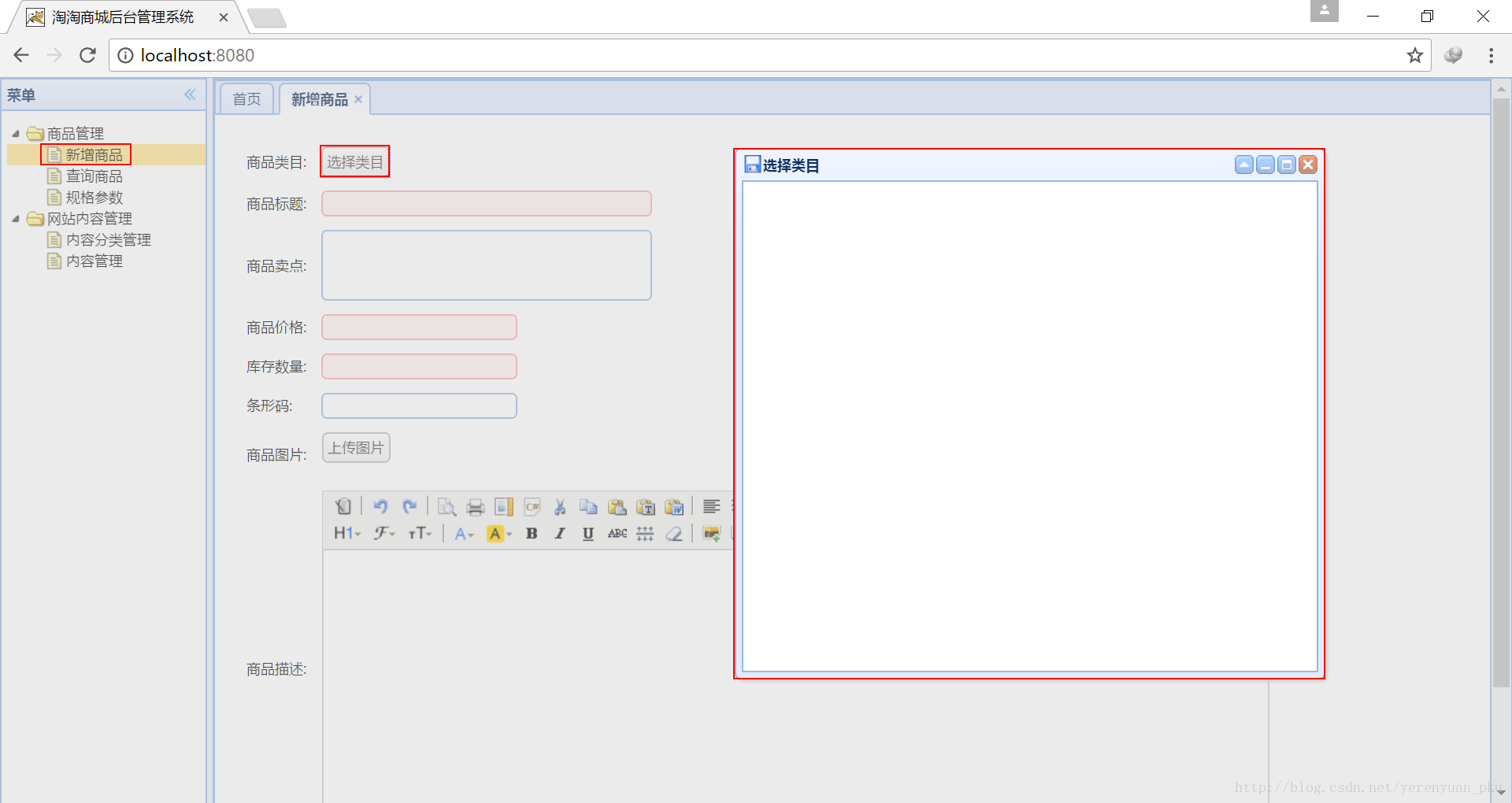
首先,当然还是启动我们的zookeeper注册中心,然后启动taotao-manager工程和taotao-manager-web工程,启动后我们点击”新增商品”,然后点击”选择类目”,打开的对话框是空白的,没有任何信息。这是因为我们还没有实现该界面的展示。 
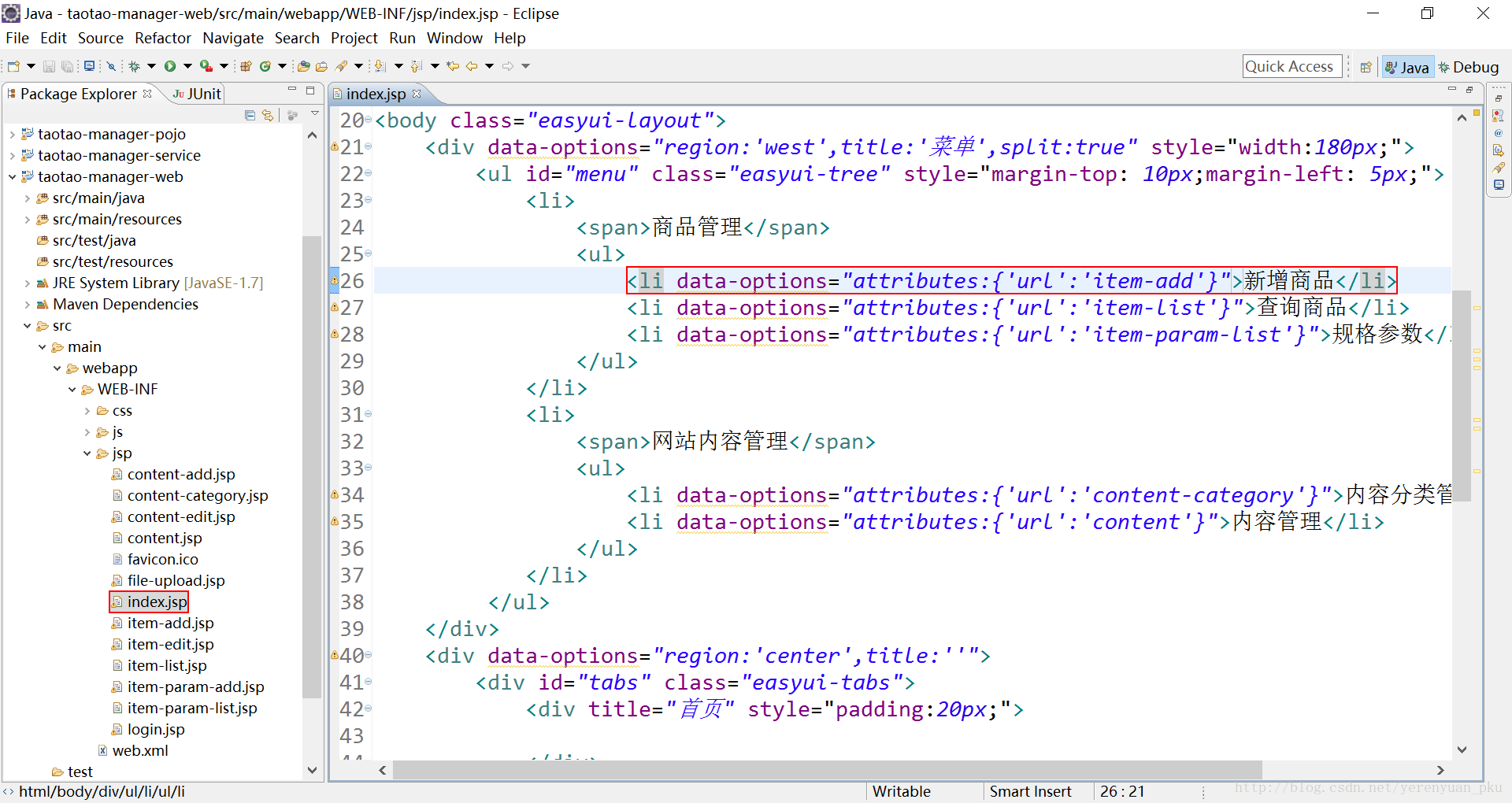
我们还是从index.jsp页面开始说起,如下图所示,可以看到当我们点击左侧菜单中的”新增商品”时,是会自动去请求item-add.jsp页面的。我们在之前就已经实现了展示后台界面的功能。 
我们下面来看看item-add.jsp页面的代码,我们从中可以看到,这个页面其实也是个代码片段,”选择类目”按钮其实是个链接,样式为”easyui-linkbutton”,我们会发现该链接并没有指定onclick事件,那么该链接是怎样触发鼠标点击事件的呢?其实是”.selectItemCat”样式来处理的,我们在item-add.jsp页面当中搜索会发现并没有定义”selectItemCat”,那么它到底是在哪儿定义的呢?
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<link href="/js/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script>
<script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script>
<div style="padding:10px 10px 10px 10px">
<form id="itemAddForm" class="itemForm" method="post">
<table cellpadding="5">
<tr>
<td>商品类目:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton selectItemCat">选择类目</a>
<input type="hidden" name="cid" style=" 280px;"></input>
</td>
</tr>
<tr>
<td>商品标题:</td>
<td><input class="easyui-textbox" type="text" name="title" data-options="required:true" style=" 280px;"></input></td>
</tr>
<tr>
<td>商品卖点:</td>
<td><input class="easyui-textbox" name="sellPoint" data-options="multiline:true,validType:'length[0,150]'" style="height:60px; 280px;"></input></td>
</tr>
<tr>
<td>商品价格:</td>
<td><input class="easyui-numberbox" type="text" name="priceView" data-options="min:1,max:99999999,precision:2,required:true" />
<input type="hidden" name="price"/>
</td>
</tr>
<tr>
<td>库存数量:</td>
<td><input class="easyui-numberbox" type="text" name="num" data-options="min:1,max:99999999,precision:0,required:true" /></td>
</tr>
<tr>
<td>条形码:</td>
<td>
<input class="easyui-textbox" type="text" name="barcode" data-options="validType:'length[1,30]'" />
</td>
</tr>
<tr>
<td>商品图片:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton picFileUpload">上传图片</a>
<input type="hidden" name="image"/>
</td>
</tr>
<tr>
<td>商品描述:</td>
<td>
<textarea style="800px;height:300px;visibility:hidden;" name="desc"></textarea>
</