【react+webpack+babel环境搭建】
1、react官方文档推荐使用 babel-preset-react、babel-preset-es2015 两个perset。

Babel官方文档推荐使用 babel-preset-env。而不再推荐直接使用babel-preset-es2015,原因如下:
https://segmentfault.com/p/1210000008466178
所以,为了使用react,需要配置两个babel-preset,一个是babel-preset-react,一个是babel-preset-env。
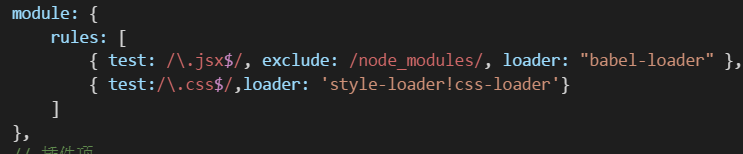
2、webpack.config.js中为jsx配置loader。

3、.babelrc中指定使用env、react两个preset。