【CommonsChunkPlugin】

The CommonsChunkPlugin is an opt-in feature that creates a separate file (known as a chunk), consisting of common modules shared between multiple entry points.
1、name: string, or names: string[]
The chunk name of the commons chunk.
生成的CommonsChunk的名字
2、minChunks: number|Infinity|function(module, count) -> boolean,
// The minimum number of chunks which need to contain a module before it's moved into the commons chunk.
// The number must be greater than or equal 2 and lower than or equal to the number of chunks.
// Passing `Infinity` just creates the commons chunk, but moves no modules into it.
// By providing a `function` you can add custom logic. (Defaults to the number of chunks)一个Module至少同时出现在minChunks中时,才会被提取到CommonsChunk中,minChunks的范围是2-numOfChunk。
Infinity不提到公共chunk.
默认为numOfChunk.
3、chunks: string[],
// Select the source chunks by chunk names. The chunk must be a child of the commons chunk.
// If omitted all entry chunks are selected.从哪些chunk中提取公共Module
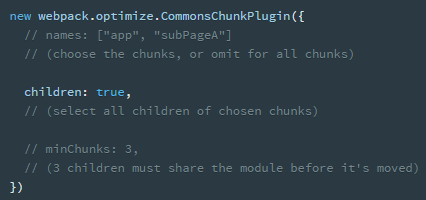
4、children: boolean,
// If `true` all children of the commons chunk are selected把子chunk的公共模块放入到公共父trunk中。
Move common modules into the parent chunk
With Code Splitting multiple child chunks of an entry chunk can have common dependencies. To prevent duplication these can be moved into the parent. This reduces overall size, but does have a negative effect on the initial load time. If it is expected that users will need to download many sibling chunks, i.e. children of the entry chunk, then this should improve load time overall.

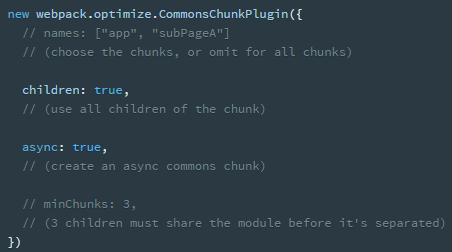
5、async
Extra async commons chunk
Similar to the above one, but instead of moving common modules into the parent (which increases initial load time) a new async-loaded additional commons chunk is used. This is automatically downloaded in parallel when the additional chunk is downloaded.

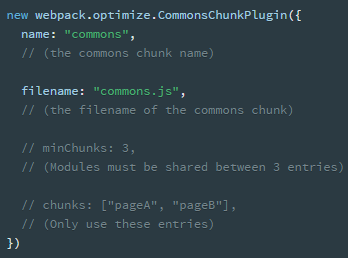
5、一般用法

You must load the generated chunk before the entry point:

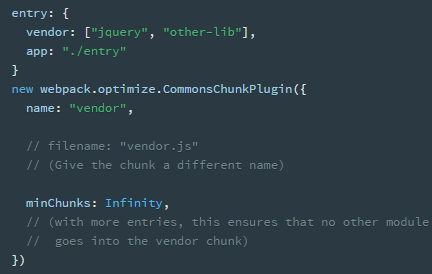
6、Explicit vendor chunk


7、Chunk Manifest
To minimize the size of generated files, webpack uses identifiers instead of module names. During compilation, identifiers are generated, mapped to chunk filenames and then put into a JavaScript object called chunk manifest.
The chunk manifest (along with bootstrapping/runtime code) is then placed into the entry chunk and it is crucial for webpack-packaged code to work.
When CommonsChunkPlugin is used, the runtime code is moved to the last common entry.
当使用CommonsChunkPlugin时,runtime code 会被放置到最后一个common entry中。
we should use ChunkManifestWebpackPlugin, which will extract the manifest to a separate JSON file. This replaces the chunk manifest with a variable in the webpack runtime. But we can do even better; we can extract the runtime into a separate entry by using CommonsChunkPlugin.
通过ChunkManifestWebpackPlugin,将manifest释放为一个Json文件。
As we removed the manifest from the entry chunk, now it’s our responsibility to provide webpack with it. The manifestVariable option in the example above is the name of the global variable where webpack will look for the manifest JSON. This should be defined before we require our bundle in HTML. This is achieved by inlining the contents of the JSON in HTML. Our HTML head section should look like this:
参考:
1、https://webpack.js.org/plugins/commons-chunk-plugin/#move-common-modules-into-the-parent-chunk