【动态作用域】
作用域有两种:
1、动态作用域
2、词法作用域
JavaScript 中的作用域就是词法 作用域(事实上大部分语言都是基于词法作用域的)。但实际上动态作用域是 JavaScript 另一个重要机制 this 的表亲

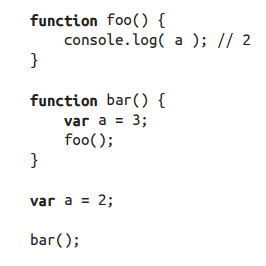
词法作用域让 foo() 中的 a 通过 RHS 引用到了全局作用域中的 a,因此会输出 2。
如果 JavaScript 具有动态作用域,理论上,上面代码中的 foo() 在执行时将会输出 3。
为什么会这样?因为当 foo() 无法找到 a 的变量引用时,会顺着调用栈在调用 foo() 的地 方查找 a,而不是在嵌套的词法作用域链中向上查找。由于 foo() 是在 bar() 中调用的, 引擎会检查 bar() 的作用域,并在其中找到值为 3 的变量 a。
需要明确的是,事实上 JavaScript 并不具有动态作用域。它只有词法作用域,简单明了。 但是 this 机制某种程度上很像动态作用域。