骨架屏是什么?
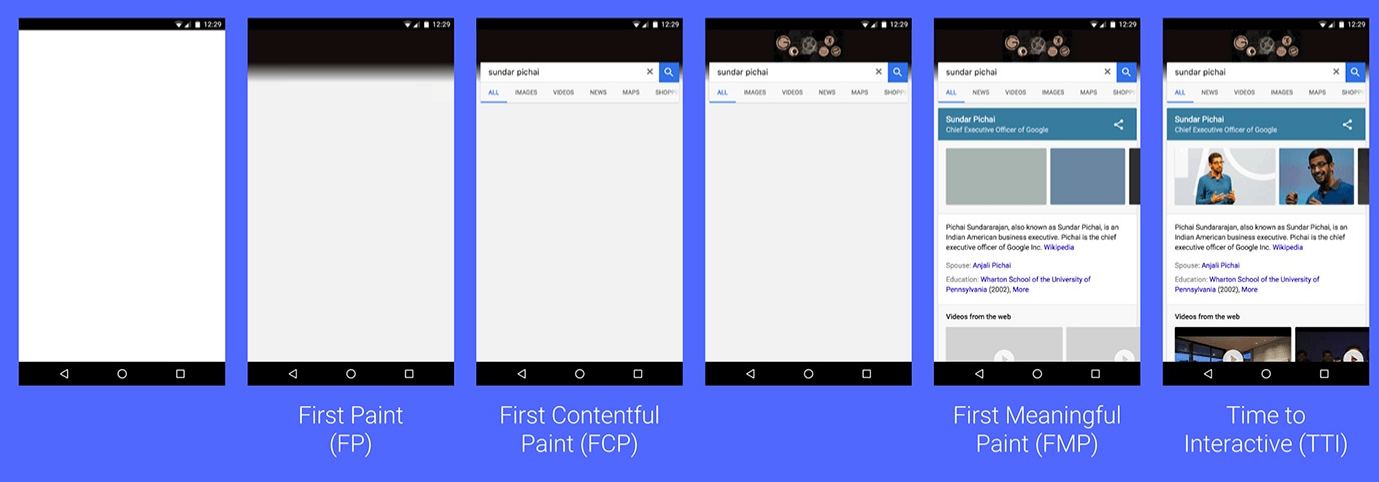
在Goole提出的以用户为中心的四个页面性能衡量指标中,FP/FCP(首屏渲染)。

关于尽快渲染出首屏,减少白屏时间,常见的优化方式大致有以下几种:
1. 优化关键渲染路径,尽可能减少阻塞渲染的JavaScript和CSS,常见做法包括使用async/defer让浏览器下载JavaScript的同时不阻塞HTML解析,内联页面关键部分的 样式
2. 使用Service Worker 缓存AppShell,加快后续访问速度。
3. 使用HTTP/2 Server Push,帮助浏览器今早发现静态资源,减少请求数。浅谈HTTP/2 Server Push
骨架屏充分利用了前两点。
实现思路
从H5生成骨架屏方案说起,总得来说H5生成骨架屏的方案有2种
1. 完全靠手写HTML和CSS方式给每个页面定制一套骨架屏
2. 利用预渲染的方式生成静态骨架屏
第一套方案,无疑是最简单最直白的方式,缺点也很明细,加入页面布局有修改的话,那么除了修改业务代码之外还需要额外修改骨架屏,增加了维护的成本。
第二套方案,一定程度上改善了第一套方案带来的维护成本增加的缺点,主要还是使用工具预渲染页面,获取到DOM节点和样式,保留页面结构,覆盖样式,生成灰色块盖在原有文本、图片或者是canvas等节点上面,最后将生成的HTML和CSS打包出来,就是一个带有骨架屏的页面。最后再利用webpack工具将生成的骨架屏插入到HTML页面,详细的话可以看看饿了么的分享。
小程序生成骨架屏
1. 预渲染
2. 节点
我们看小程序官网api给的例子

实现方法: 我们根据class或者id获取节点信息,然后手动添加需要处理的形状,约定2个特殊的class为获取节点的标记,在组件里进行相应的绘制就可以了。
SelectQuery NodesRef.boundingClientRect(function callback) 添加节点的布局位置的查询请求,相对于显示区域,以像素为单位。其功能类似于DOM的getBoundingClientRect
这里我们需要使用官网的SelectorQuery的selectAll()和exec(function callback)执行所有请求,请求结果按请求次序构成数组
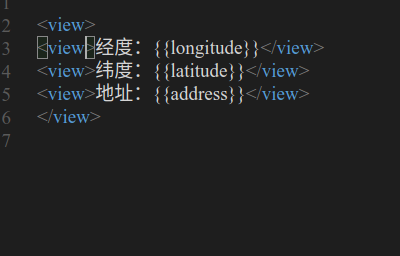
现在我们拿一个简单的页面试一下



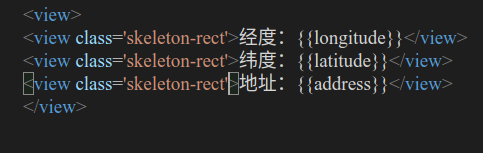
添加自定义class

1. 获取首屏的布局位置

打印结果:

2. 接下来我们需要将首屏可视区域的宽高,赋值到我们的组件里


大功告成啦

现在我们利用骨架屏这个小组件,写一下日志demo的首屏渲染

其中日志列表是请求数据,我们只需要对其进行初始渲染即可。
1. 引入skeleton组件
2. 将列表容器(可以是最外层容器也可以是列表的次级容器)加上skeleton,列表的class加上skeleton-rect

此时我遇到了一个问题,就是有时候重新编译,找不到skeleton-rect,但是能找到他的最外层容器。最后发现是由于我没有在组件里加wx:key导致的。加上就可以了。
注意:由于骨架屏组件是通过定位来
现在让我们畅快的用骨架屏优化用户体验吧!!!