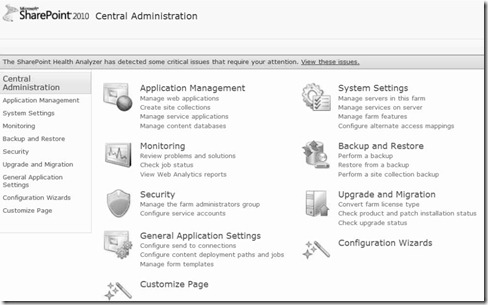
最近公司产品需要在SharePoint 的CA 中加入相应的导航栏及自定义页面,MSDN的官方文档及Google后的结果均是如何将自定义链接放入一个现有的链接组下,并没有资源提及如何在CA首页上放入一个新的链接组。一个意外的收获达成了我想要的目的,最后的效果如下图所示:(放入了Customize Page 链接组)
不知道如何在SharePoint 页面中加入Application Page的同学请参考:http://msdn.microsoft.com/en-us/library/ff798467.aspx
我无法写的比它更详细了,其教程写明了如何在Monitoring 下加入链接,我们如何创建一个新的链接组呢?这是就需要Custom Action 出场了~
请注意教程第四步,其作用是创建一个新的导航项,并添加其加入CA现存组中,也就是Group ID="TimerJobs"标签中定义的.
如果你只需要添加链接至标准的导航栏中,请参考:http://msdn.microsoft.com/en-us/library/bb802730.aspx 中的标签定义就好了。
我们现在需要的创建一个新的标签组,并将其加入CA页面中,然后将你自己自定义的页面加入到相应的GroupId中,就大功告成了~
所需要的材料:Id, Location, Sequence
不像标准教程中的CustomAction, 我们需要创建CustomActionGroup Element,如下所示:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomActionGroup Id="B397AEB8-899B-45F2-9273-864917158DFE" Title="Customize Page" Location="Microsoft.SharePoint.Administration.Default" Sequence="302" ImageUrl="/_layouts/images/CentralAdmin_ConfigurationWizards_48x48.png" > </CustomActionGroup> </Elements>
这样我们就建好了一个CustomActionGroup, 下面你就可以继续讲CustomAction,然后将其的GroupId 变成CutomActionGroup ID 标签中的内容就可以了。
部署后也许你会发现,我的CustomActionGroup 是在页面中显示了正确了,也是他不像标准链接一样可以点击啊,这就是微软背后留的一手我们应该怎么做呢。
所有的导航都是由UrlAction Element 所定义的,相信你已经非常熟悉了。MSDN文档中描述UrlAction 的父节点是CustomAction,故CustomAction变为了可以点击的。聪明的你可能已经猜到了,MSDN没告诉你的是,其实UrlAction 也是可以存放在CutomActionGroup中的,这样ActionGroup 也就变成了可点击的了~
故我们的节点变成了:
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomActionGroup Id="B397AEB8-899B-45F2-9273-864917158DFE" Title="Customize Page" Location="Microsoft.SharePoint.Administration.Default" Sequence="302" ImageUrl="/_layouts/images/CentralAdmin_ConfigurationWizards_48x48.png" > <UrlAction Url="/_admin/Foo/Foo.aspx"/> </CustomActionGroup> </Elements>
大功告成,再部署一次查看成果吧~