1、 下载mater 分支 的vue-devtools (目前是4.1.5版本) ( 切记一定要下载master 分支的,dev的目前测试npm run build 会失败)
下载地址:
maser分支下载地址为 https://github.com/vuejs/vue-devtools/tree/master

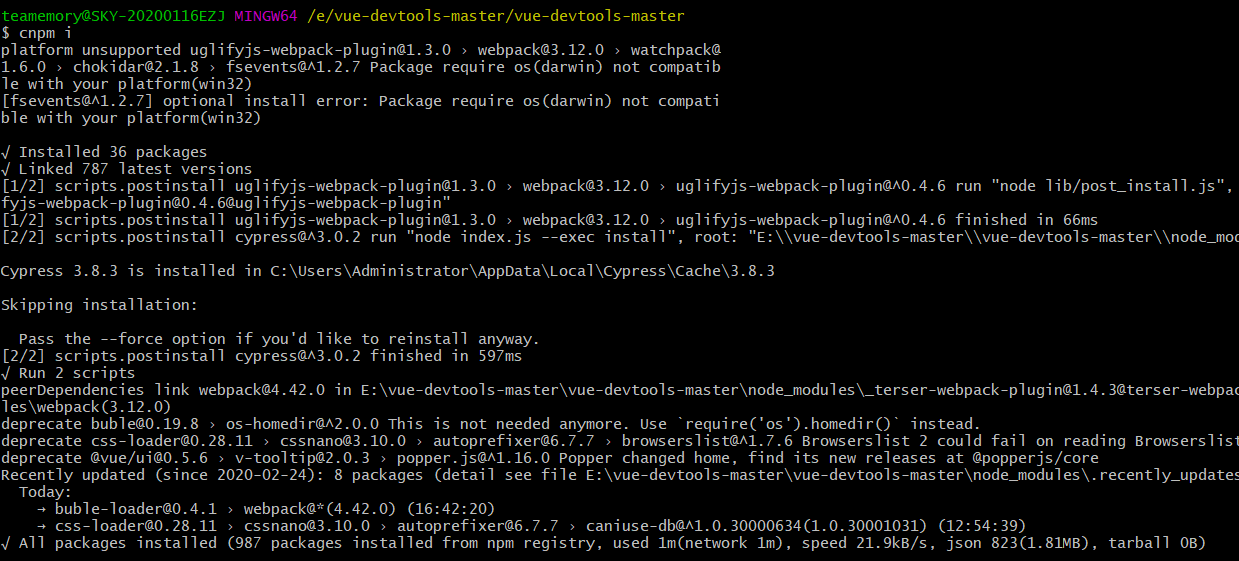
2、将下载后的安装包解压到你喜欢的位置, cd进入到 vue- devtools-master 里面 , 执行cnpm i (得你自己安装cnpm)

3、继续执行npm run build , 如下图所示

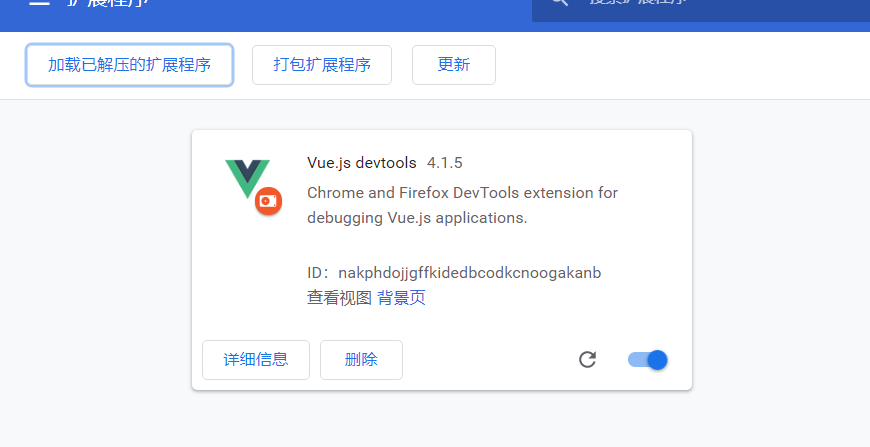
4、打开谷歌浏览器,访问 chrome://extensions/
选择 加载已解压的扩展程序 ,注意选择的文件夹路径为--你自己解压的盘符vue-devtools-mastershellschrome ,如下图代表成功

注意: 如果安装成功,重启项目后发现右上角没有vue 选项,则重启一下谷歌浏览器,重新打开F12调试即可!!
