作业概况
| 这个作业属于哪个课程 | <班级的链接> |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 团队名称 | Daily 6+1 |
| 这个作业的目标 | alpha冲刺 |
| 作业正文 | 汇总正文 |
| 其他参考文献 | ... |
每日汇报
| 学号 | 今日进展 | 存在问题 | 明日安排 |
|---|---|---|---|
| 091700403 | 更新了单元测试和异常处理。完成了转发功能的service层。 | 帖子展示的时候是否需要分页。如果采用滑动刷新的话,如何写接口以提供前端渲染。 | 实现主页中帖子的搜索和帖子的DAO层。 |
| 110700516 | 删除之后的时间轴动画效果。vue-layer的导入和增加和删除的自定义弹框效果。增加了自定义按钮的弹出动画。 | vue-layer的使用和操作。 | 时间轴增加动态之后的动画效果。mock.js对数据的测试。 |
| 221701104 | 登陆界面可以选择自身身份了,可以根据身份进入不同的页面,个人页面可以对个人信息展示,对自己的信息进行修改了。 | 帖子转发的时候的显示样式和普通帖子发帖时的样式不同,需要重新构建组件和插槽。 | 对帖子页面和详情页面的样式和结构的进一步美化,使用mock.js进行随机数据测试。 |
| 221701105 | 注册和登陆的DAO层的实体层和服务层。 | 用户的冻结操作,对待审核帖子的显示分别按照举报数和时间进行展示。 | |
| 221701116 | 地区数据库的初始化。可以将地区区块化了,尝试使用IP获得地区的信息。地区的气泡可以定时清空了。 | IP对应获得地区的代码实现困难,如果使用API接口可能面临经济问题。 | IP地址的免费接口或者使用代码进行实现。 |
| 221701132 | 全国地图可以跳转到所有的省份地图了。 | 省跳转到区的时候的Echarts难以实现,可能需要调用其他的API | 高德地图的API进行导入和使用。 |
| 221701141 | 个人信息可以进行展示和修改了。修改了关注列表的DAO层,AREA的DAO层新加了一个接口。 | 图片的存储。数据库测试数据的共享。 | 取消关注的功能,个人页面展示所有的帖子和动态,搜索帖子和动态。 |
项目统一进度:
- 前端:多/单页的结合已经完成。除去时间轴和地图页面的主要功能已经完成。时间轴和地图页面正在主要功能开发过程中进行学习和开发。
- 独立组件:除去地图界面的跳转已经全部开发完成,时间轴界面的逻辑操作尚待补充,地图界面的跳转逻辑尚待补充,其他逻辑已经基本完成。
- 后端:对之前的底层(DAO和数据库)进行回顾,避免接下来的开发中出现未知的问题,开始寻求第三方API以方便自己的开发。
- SERVICE层已经基本完成,未完成的部分,如对IP的地区化归档即将使用第三方的API接口以完成。
- CONTROL层收尾,对功能细节,如转发传值结构、对图片的存取、转发等。
心得体会:
- 前端:104,已经开发的组件很有可能在新的需求下面临推倒重做的问题,这时候就考验的是自己的再开发功底了,当然,如果当时开发的组件拓展性足够好,可能就不会面临这种问题。516,前端的插件比后端多不少,每次遇到新的功能可能都要学习新的插件。132,一个插件无法完成的功能,就靠多个插件共同合作完成,团队之间的队友也是这样。
- 后端:如果代码写的足够优秀,熟练使用设计模式,自己的开发将会变得十分轻松,复用性和拓展性允许自己的代码不断地发展,这样的代码在不断的开发下去只会越来越轻松,如果还是按照之前的随行开发的模式,在接下去的开发过程中很可能步履维艰。
站立会议截图

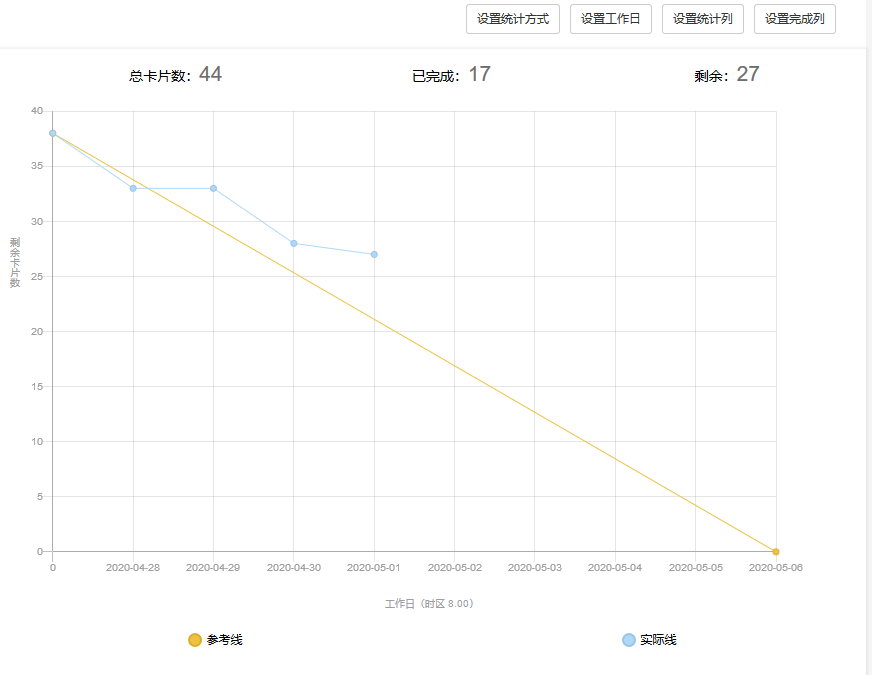
燃尽图