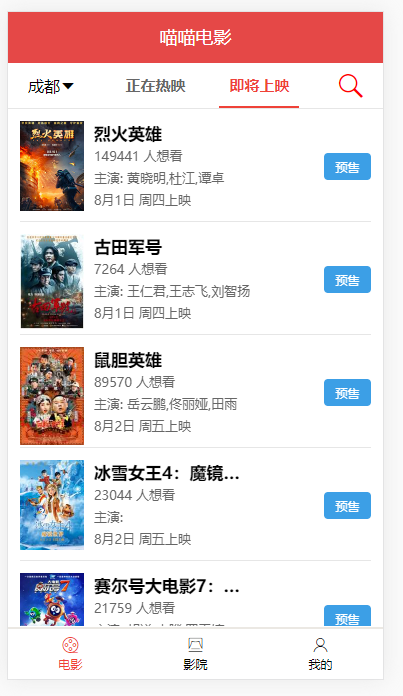
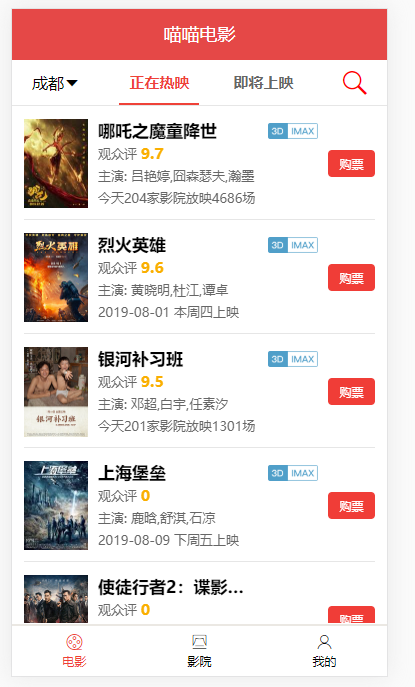
最近跟着老师的教程做了一个vue的实战项目——喵喵电影。
先放几张图,看看你学的是不是和我一样。



一路顺风顺水,最后打包出来,老师用nginx解决的跨域问题。
吐槽一下,自己写的后台就不能允许跨域吗?
so,自己打包的项目没有用代理时无法get到数据的,
so too,用php做了个中转站,差一丢丢完美解决跨域问题。
网址:http://api.youngam.cn/miaoApi (域名备案中,如无法访问请使用 http://api.komens.cn/miaoApi/)
当然,只支持GET请求。
说一下传参的问题:
和教学视频参数基本一致,唯一不同就是将最后一级的访问地址换成了一个需要传的参数。
举个栗子:
//原版api地址 http://39.97.33.178/api/movieOnInfoList?cityId=10 //我的地址 http://api.youngam.cn/miaoApi/?type=movieOnInfoList&cityId=10
这里我们将 movieOnInfoList 当作type参数的值进行传递。
知道你们懒,这里给出所有接口:
//影院 http://api.youngam.cn/miaoApi/?type=cinemaList&cityId=10 //城市 http://api.youngam.cn/miaoApi/?type=cityList //即将上映 http://api.youngam.cn/miaoApi/?type=movieComingList&cityId=10 //正在热映 http://api.youngam.cn/miaoApi/?type=movieOnInfoList&cityId=10 //搜索 http://api.youngam.cn/miaoApi/?type=searchList&cityId=10&kw=12 //电影详情 http://api.youngam.cn/miaoApi/?type=detailmovie&movieId=1211270
唯一的问题就是 获取定位,
模拟访问无法获取定位,很尴尬。(php菜鸟)
然后就是这样。
可以看一下我的,喵喵电影
反正,随时有可能挂,看运气咯。