一、下载vscode
官网地址:https://code.visualstudio.com/docs/?dv=win
下载过慢的话则将下载链接进行更换:
源下载链接:https://az764295.vo.msecnd.net/stable/054a9295330880ed74ceaedda236253b4f39a335/VSCodeUserSetup-x64-1.56.2.exe
修改后链接:https://vscode.cdn.azure.cn/stable/054a9295330880ed74ceaedda236253b4f39a335/VSCodeUserSetup-x64-1.56.2.exe
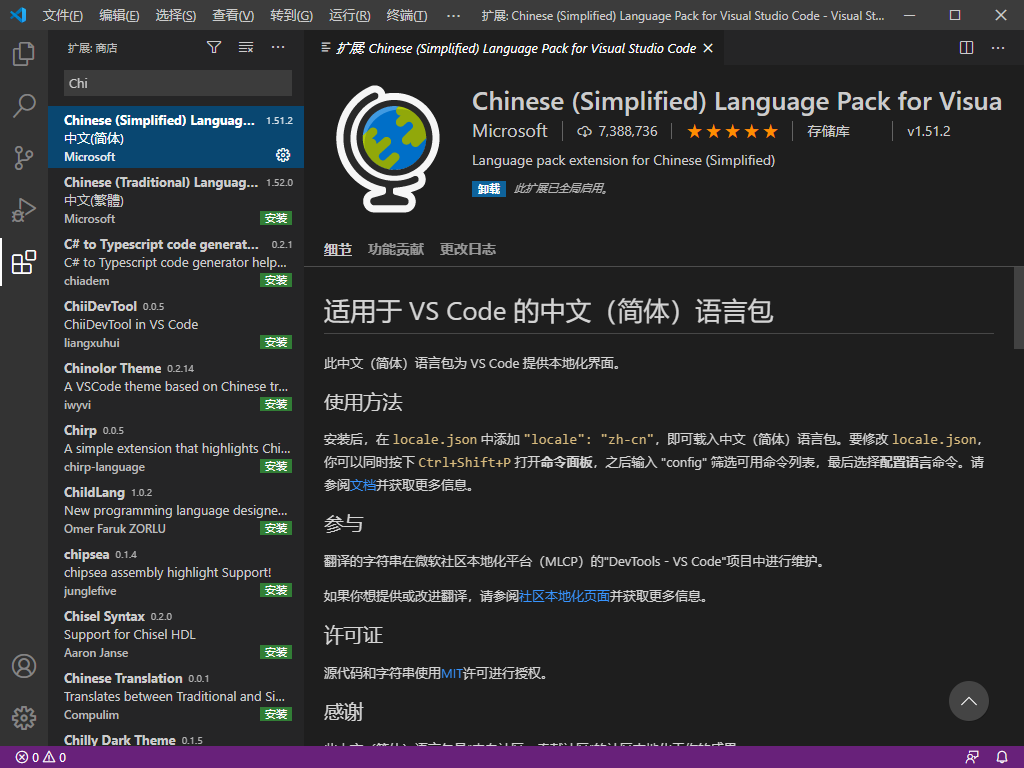
二、载入中文包
在拓展栏搜索“Chinese”,下载中文包

三、下载Node.js(js的运行环境)(新版node.js已经包含npm包管理工具)
官网地址:https://nodejs.org/en/download/
四、安装cnpm(淘宝提供,速度快)
命令行输入命令:npm install –g cnpm --registry=https://registry.npm.taobao.org
五、安装webpack(js应用程序的静态模块打包器)
命令行输入:cnpm install webpack –g
六、安装vue-cli3.0(最新版的是@vue/cli,旧版是vue-cli)
命令行输入:cnpm install @vue/cli -g
七、安装go
中文官网地址:https://golang.google.cn/dl/
八、下载goland的3.3以下版本
官网地址:https://www.jetbrains.com/go/download/other.html
九、下载goland破解补丁
网盘地址:https://pan.baidu.com/s/1JBTBCvj3DyaZYFU-UbxHRw
提取码:qudk
十、破解教程
教程地址:https://mp.weixin.qq.com/s/shD1q7e6deoOnYUY1pBPpg