【原文】https://blog.csdn.net/qq_45021180/article/details/111561634
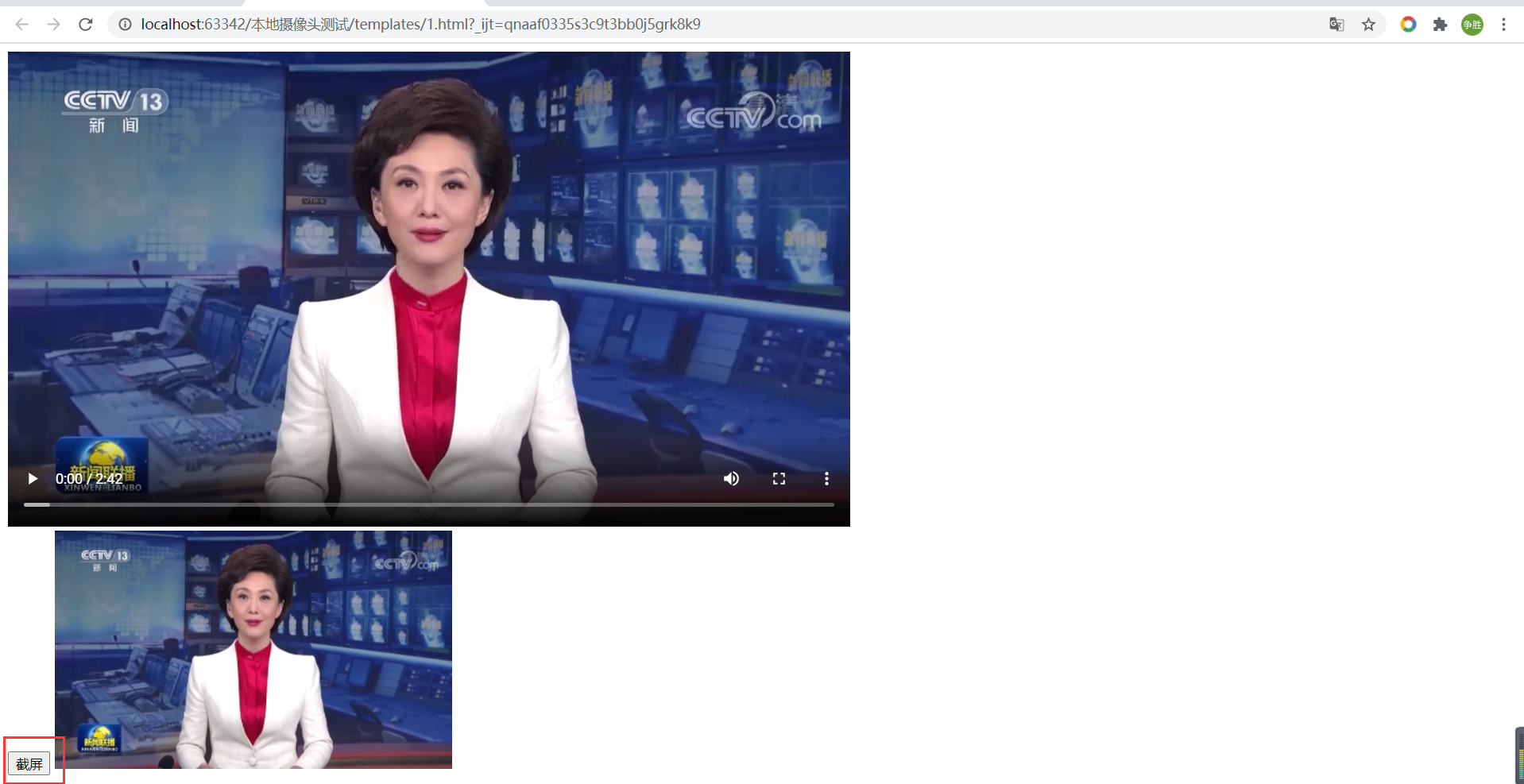
一、播放本地视频+截图

案例一代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
</head>
<body>
<video id="myVideo" src="madashuai.mp4" loop="loop" autoplay="autoplay" controls="controls"></video><br>
<button id="snapScreen">截屏</button>
<canvas id="mycanvas" width="400" height="240"></canvas>
</body>
<script>
let mycanvas = document.getElementById('mycanvas').getContext('2d');
let video = document.getElementById('myVideo');
let snapScreen = document.getElementById('snapScreen');
snapScreen.onclick = function () { // 按钮点击事件,将
mycanvas.drawImage(video, 0, 0, 400, 240);
}
</script>
</html>
二、电脑摄像头的调用
实时显示画面

案例二代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摄像头调用2</title>
</head>
<body>
<video id="v"></video>
</body>
<script>
!(function () {
// 老的浏览器可能根本没有实现 mediaDevices,所以我们可以先设置一个空的对象
if (navigator.mediaDevices === undefined) {
navigator.mediaDevices = {};
}
if (navigator.mediaDevices.getUserMedia === undefined) {
navigator.mediaDevices.getUserMedia = function (constraints) {
// 首先,如果有getUserMedia的话,就获得它
var getUserMedia = navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
// 一些浏览器根本没实现它 - 那么就返回一个error到promise的reject来保持一个统一的接口
if (!getUserMedia) {
return Promise.reject(new Error('getUserMedia is not implemented in this browser'));
}
// 否则,为老的navigator.getUserMedia方法包裹一个Promise
return new Promise(function (resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
}
}
const constraints = {
video: true,
audio: false
};
let promise = navigator.mediaDevices.getUserMedia(constraints);
promise.then(stream => {
let v = document.getElementById('v');
// 旧的浏览器可能没有srcObject
if ("srcObject" in v) {
v.srcObject = stream;
} else {
// 防止再新的浏览器里使用它,应为它已经不再支持了
v.src = window.URL.createObjectURL(stream);
}
v.onloadedmetadata = function (e) {
v.play();
};
}).catch(err => {
console.error(err.name + ": " + err.message);
})
})();
</script>
</html>
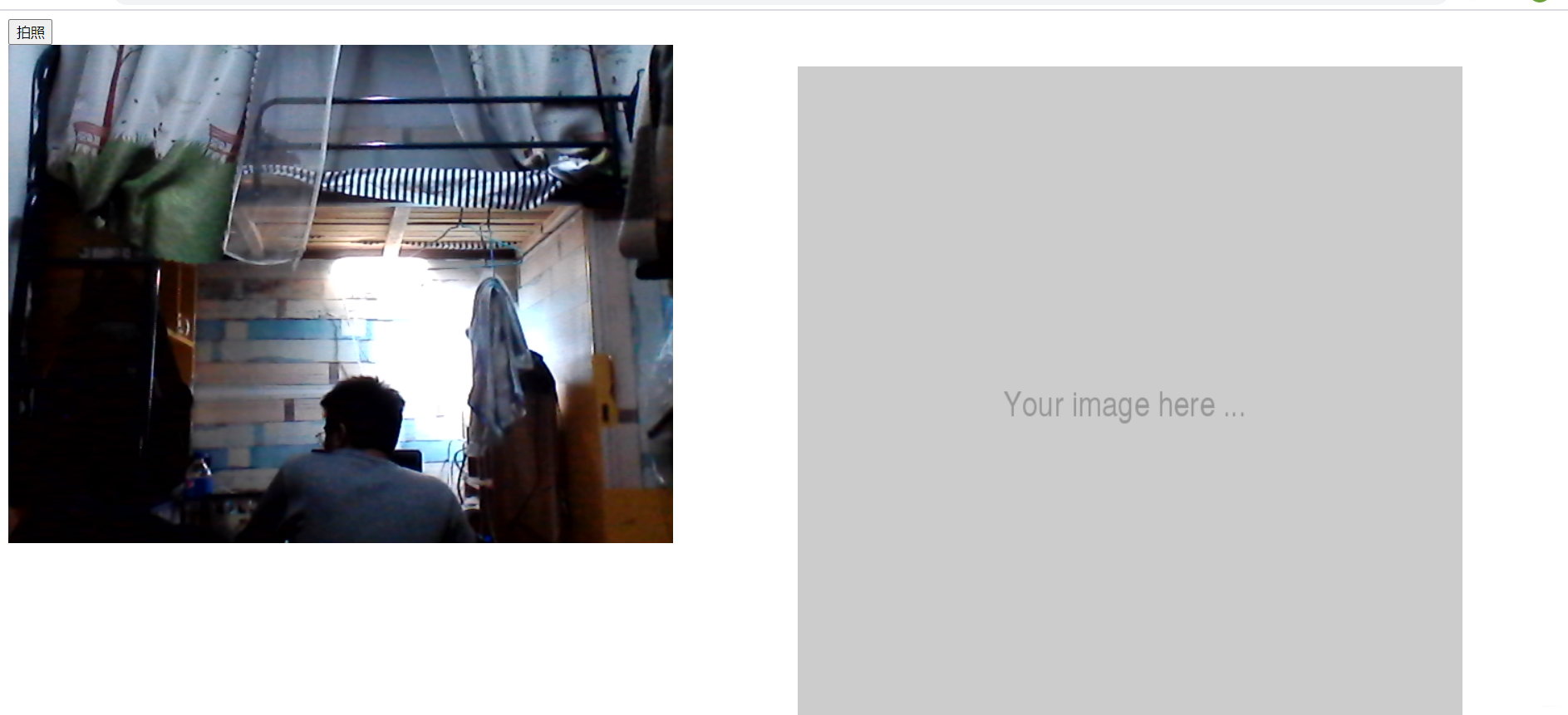
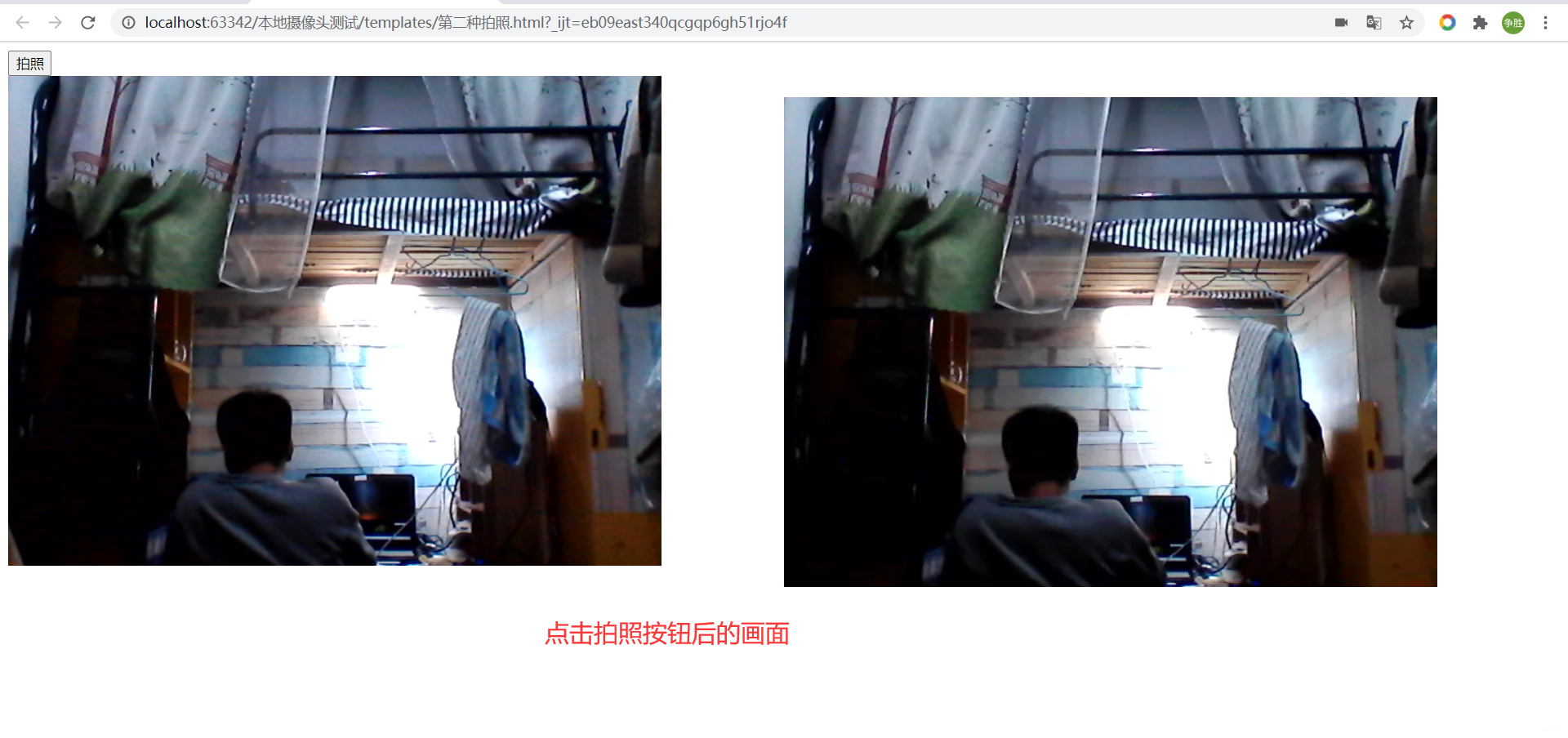
三、实时视频+拍照
初始画面:

拍照:

案例三代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拍照2</title>
</head>
<body>
<button id="button_take">拍照</button><br />
<div style="float: left;50%"><video id="v"></video></div>
<canvas id="canvas" style="display:none;"></canvas><br />
<img src="http://placehold.it/640&text=Your%20image%20here%20..." id="photo" alt="photo" style="float: left;">
</body>
<script>
!(function () {
// 老的浏览器可能根本没有实现 mediaDevices,所以我们可以先设置一个空的对象
if (navigator.mediaDevices === undefined) {
navigator.mediaDevices = {};
}
if (navigator.mediaDevices.getUserMedia === undefined) {
navigator.mediaDevices.getUserMedia = function (constraints) {
// 首先,如果有getUserMedia的话,就获得它
var getUserMedia = navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
// 一些浏览器根本没实现它 - 那么就返回一个error到promise的reject来保持一个统一的接口
if (!getUserMedia) {
return Promise.reject(new Error('getUserMedia is not implemented in this browser'));
}
// 否则,为老的navigator.getUserMedia方法包裹一个Promise
return new Promise(function (resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
}
}
const constraints = {
video: true,
audio: false
};
let videoPlaying = false;
let v = document.getElementById('v');
let promise = navigator.mediaDevices.getUserMedia(constraints);
promise.then(stream => {
// 旧的浏览器可能没有srcObject
if ("srcObject" in v) {
v.srcObject = stream;
} else {
// 防止再新的浏览器里使用它,应为它已经不再支持了
v.src = window.URL.createObjectURL(stream);
}
v.onloadedmetadata = function (e) {
v.play();
videoPlaying = true;
};
}).catch(err => {
console.error(err.name + ": " + err.message);
});
document.getElementById('button_take').addEventListener('click', function () {
if (videoPlaying) {
let canvas = document.getElementById('canvas');
canvas.width = v.videoWidth;
canvas.height = v.videoHeight;
canvas.getContext('2d').drawImage(v, 0, 0);
let data = canvas.toDataURL('image/webp');
document.getElementById('photo').setAttribute('src', data);
// canvas.getContext("2d").drawImage(Img,0,0,width,height); //将图片绘制到canvas中
}
}, false);
})();
</script>
</html>
————————————————
版权声明:本文为CSDN博主「战 胜」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_45021180/article/details/111561634