参考: https://www.pianshen.com/article/30401616639/ https://www.pianshen.com/article/30401616639 https://zhuanlan.zhihu.com/p/113222681?utm_source=qq
真机调试 编译工具 实时 http://www.browsersync.cn/ 可研究
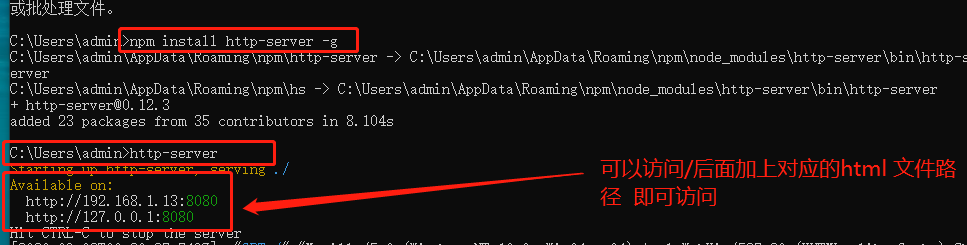
cmd 命令行中 安装http-server : npm install http-server -g
然后终端输入http-server 运行服务
2.开启 http-server服务
终端进入目标文件夹,然后在终端输入:
$ http-server -c-1 (⚠️只输入http-server的话,更新了代码后,页面不会同步更新)(更新代码后记得浏览器清缓存 刷新页面)
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.8.196:8080
Hit CTRL-C to stop the server
手机访问 上图显示连接 一般都是8080端口,但是我8080被占用了,就往后顺延(确保手机跟电脑在同一个局域网下)
http://192.168.1.13:8080
http://127.0.0.1:8080

找到本地文件所在位置就可以打开html 文件了 http://192.168.1.13:8080/Desktop/h5%E6%B4%BB%E5%8A%A8/raffle.html 手机浏览器 同意局域网下 访问即可
3.关闭 http-server服务
按快捷键CTRL-C 终端显示^Chttp-server stopped.即关闭服务成功。