在kendo grid 里要想通过checkbox 实现多选和权限,我们就要通过templeate 和input 标签对kendo grid 进行自定义
1. 在column 里面加入一列checkbox
{ title: " <input id='checkAll' type='checkbox' id='chkSelectAll' onclick='selectAllRow(this)' /> ", template: "<input type='checkbox' onclick='selectRow()' class='grid_checkbox' />", 60, filterable: false, sortable: false },
然后实现全选方法
function selectAllRow(ele) { var state = $(ele).is(':checked'); if(state) { //selectRow(); $('tr').find('[type=checkbox]').prop('checked', true); $('tr').removeClass("k-state-selected"); $('tr').addClass("k-state-selected"); } else { $('tr').find('[type=checkbox]').prop('checked', false); $('tr').removeClass("k-state-selected"); }
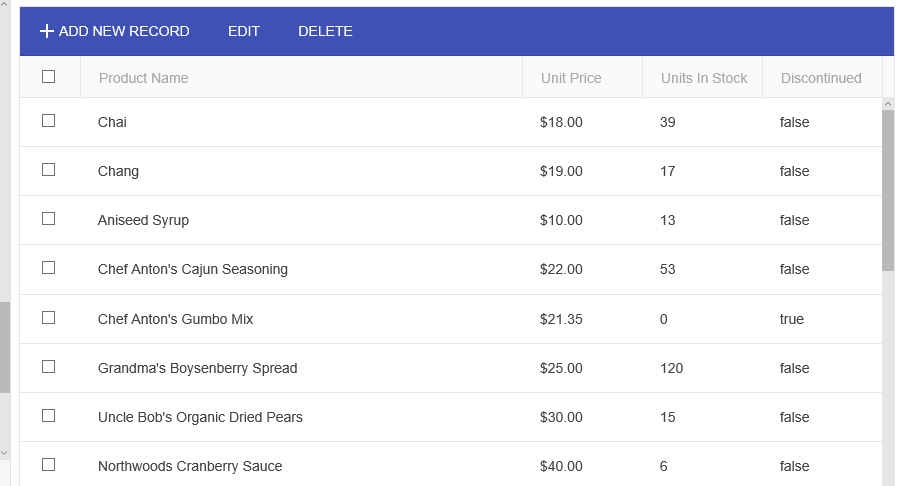
as follow image:

code:
<!DOCTYPE html> <html> <head> <base href="http://demos.telerik.com/kendo-ui/grid/editing-popup"> <style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style> <title></title> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.common-material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.mobile.min.css" /> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/jquery.min.js"></script> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/kendo.all.min.js"></script> </head> <body> <div id="example"> <div id="grid"></div> <script id="template" type="text/x-kendo-template"> <a class="k-button" href="javascript:void(0)" onclick="Editbtn()">EDIT</a> <a class="k-button" href="javascript:void(0)" onclick="Deletebtn()">DELETE</a> </script> <script> $(document).ready(function () { var crudServiceBaseUrl = "//demos.telerik.com/kendo-ui/service", dataSource = new kendo.data.DataSource({ transport: { read: { url: crudServiceBaseUrl + "/Products", dataType: "jsonp" }, update: { url: crudServiceBaseUrl + "/Products/Update", dataType: "jsonp" }, destroy: { url: crudServiceBaseUrl + "/Products/Destroy", dataType: "jsonp" }, create: { url: crudServiceBaseUrl + "/Products/Create", dataType: "jsonp" }, parameterMap: function(options, operation) { if (operation !== "read" && options.models) { return {models: kendo.stringify(options.models)}; } } }, batch: true, pageSize: 20, schema: { model: { id: "ProductID", fields: { ProductID: { editable: false, nullable: true }, ProductName: { validation: { required: true } }, UnitPrice: { type: "number", validation: { required: true, min: 1} }, Discontinued: { type: "boolean" }, UnitsInStock: { type: "number", validation: { min: 0, required: true } } } } } }); $("#grid").kendoGrid({ dataSource: dataSource, pageable: true, height: 550, toolbar: ["create", { template: kendo.template($("#template").html()) }], columns: [ { title: " <input id='checkAll' type='checkbox' id='chkSelectAll' onclick='selectAllRow(this)' /> ", template: "<input type='checkbox' onclick='selectRow()' class='grid_checkbox' />", 60, filterable: false, sortable: false }, { field:"ProductName", title: "Product Name" }, { field: "UnitPrice", title:"Unit Price", format: "{0:c}", "120px" }, { field: "UnitsInStock", title:"Units In Stock", "120px" }, { field: "Discontinued", "120px" }, ], editable: "popup", selectable: "multiple row", }); }); function Editbtn(){ var cust_grid= $("#grid").data("kendoGrid"); var selectrow= cust_grid.items().index(cust_grid.select())+1; cust_grid.editRow($("#grid tr:eq("+selectrow+")")); } function Deletebtn(){ if (confirm("Are you sure you want to delete these records?")) { var cust_grid= $("#grid").data("kendoGrid") var selectedrows = cust_grid.select(); cust_grid.dataSource.remove(cust_grid.dataItem(selectedrows)); } } function selectAllRow(ele) { var state = $(ele).is(':checked'); if(state) { //selectRow(); $('tr').find('[type=checkbox]').prop('checked', true); $('tr').removeClass("k-state-selected"); $('tr').addClass("k-state-selected"); } else { $('tr').find('[type=checkbox]').prop('checked', false); $('tr').removeClass("k-state-selected"); } } </script> </div> </body> </html>