因为kendo grid 得toolbar 里不包括Edit button,所以我们要先用template 创建一个自定义得edit button,然后再对这个button实现edit 功能。
<script id="template" type="text/x-kendo-template">/'
<a class="k-button" href="javascript:void(0)" onclick="eidtbtn()">Edit</a>
</script>
然后再在 toolbar 里引用
toolbar: ["create", { template: kendo.template($("#template").html()) }],

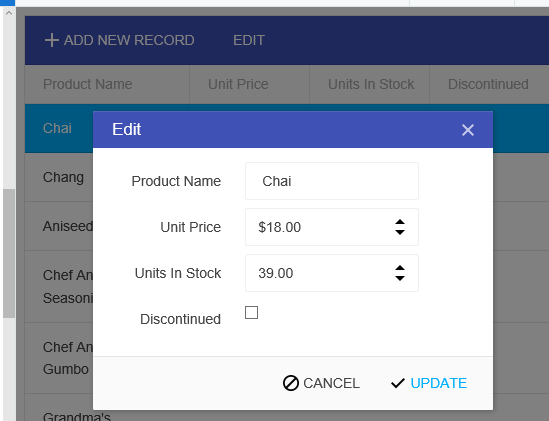
然后是实现功能
function Editbtn(){ var cust_grid= $("#fmeagrid").data("kendoGrid"); var selectrow= cust_grid.items().index(cust_grid.select())+1; cust_grid.editRow($("#fmeagrid tr:eq("+selectrow+")")); }
注意:这里得"#fmeagrid” 是 grid 得id

<!DOCTYPE html> <html> <head> <base href="http://demos.telerik.com/kendo-ui/grid/editing-popup"> <style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style> <title></title> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.common-material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.mobile.min.css" /> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/jquery.min.js"></script> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/kendo.all.min.js"></script> </head> <body> <div id="example"> <div id="grid"></div> <script id="template" type="text/x-kendo-template"> <a class="k-button" href="javascript:void(0)" onclick="Editbtn()">Edit</a> </script> <script> $(document).ready(function () { var crudServiceBaseUrl = "//demos.telerik.com/kendo-ui/service", dataSource = new kendo.data.DataSource({ transport: { read: { url: crudServiceBaseUrl + "/Products", dataType: "jsonp" }, update: { url: crudServiceBaseUrl + "/Products/Update", dataType: "jsonp" }, destroy: { url: crudServiceBaseUrl + "/Products/Destroy", dataType: "jsonp" }, create: { url: crudServiceBaseUrl + "/Products/Create", dataType: "jsonp" }, parameterMap: function(options, operation) { if (operation !== "read" && options.models) { return {models: kendo.stringify(options.models)}; } } }, batch: true, pageSize: 20, schema: { model: { id: "ProductID", fields: { ProductID: { editable: false, nullable: true }, ProductName: { validation: { required: true } }, UnitPrice: { type: "number", validation: { required: true, min: 1} }, Discontinued: { type: "boolean" }, UnitsInStock: { type: "number", validation: { min: 0, required: true } } } } } }); $("#grid").kendoGrid({ dataSource: dataSource, pageable: true, height: 550, toolbar: ["create", { template: kendo.template($("#template").html()) }], columns: [ { field:"ProductName", title: "Product Name" }, { field: "UnitPrice", title:"Unit Price", format: "{0:c}", "120px" }, { field: "UnitsInStock", title:"Units In Stock", "120px" }, { field: "Discontinued", "120px" }, ], editable: "popup", selectable: "multiple row", }); }); function Editbtn(){ var cust_grid= $("#grid").data("kendoGrid"); var selectrow= cust_grid.items().index(cust_grid.select())+1; cust_grid.editRow($("#grid tr:eq("+selectrow+")")); } </script> </div> </body> </html>
demo:link http://dojo.telerik.com/OPola
function Deletebtn(){ if (confirm("Are you sure you want to delete these records?")) { var cust_grid= $("#grid").data("kendoGrid") var selectedrows = cust_grid.select(); cust_grid.dataSource.remove(cust_grid.dataItem(selectedrows)); } }
<!DOCTYPE html> <html> <head> <base href="http://demos.telerik.com/kendo-ui/grid/editing-popup"> <style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style> <title></title> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.common-material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.min.css" /> <link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.mobile.min.css" /> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/jquery.min.js"></script> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/kendo.all.min.js"></script> </head> <body> <div id="example"> <div id="grid"></div> <script id="template" type="text/x-kendo-template"> <a class="k-button" href="javascript:void(0)" onclick="Editbtn()">EDIT</a> <a class="k-button" href="javascript:void(0)" onclick="Deletebtn()">DELETE</a> </script> <script> $(document).ready(function () { var crudServiceBaseUrl = "//demos.telerik.com/kendo-ui/service", dataSource = new kendo.data.DataSource({ transport: { read: { url: crudServiceBaseUrl + "/Products", dataType: "jsonp" }, update: { url: crudServiceBaseUrl + "/Products/Update", dataType: "jsonp" }, destroy: { url: crudServiceBaseUrl + "/Products/Destroy", dataType: "jsonp" }, create: { url: crudServiceBaseUrl + "/Products/Create", dataType: "jsonp" }, parameterMap: function(options, operation) { if (operation !== "read" && options.models) { return {models: kendo.stringify(options.models)}; } } }, batch: true, pageSize: 20, schema: { model: { id: "ProductID", fields: { ProductID: { editable: false, nullable: true }, ProductName: { validation: { required: true } }, UnitPrice: { type: "number", validation: { required: true, min: 1} }, Discontinued: { type: "boolean" }, UnitsInStock: { type: "number", validation: { min: 0, required: true } } } } } }); $("#grid").kendoGrid({ dataSource: dataSource, pageable: true, height: 550, toolbar: ["create", { template: kendo.template($("#template").html()) }], columns: [ { field:"ProductName", title: "Product Name" }, { field: "UnitPrice", title:"Unit Price", format: "{0:c}", "120px" }, { field: "UnitsInStock", title:"Units In Stock", "120px" }, { field: "Discontinued", "120px" }, ], editable: "popup", selectable: "multiple row", }); }); function Editbtn(){ var cust_grid= $("#grid").data("kendoGrid"); var selectrow= cust_grid.items().index(cust_grid.select())+1; cust_grid.editRow($("#grid tr:eq("+selectrow+")")); } function Deletebtn(){ if (confirm("Are you sure you want to delete these records?")) { var cust_grid= $("#grid").data("kendoGrid") var selectedrows = cust_grid.select(); cust_grid.dataSource.remove(cust_grid.dataItem(selectedrows)); } } </script> </div> </body> </html>