虽然 基于浏览器的操作系统还未风靡全球,但对Web开发者来说,2011年无疑是一个Web开发的最佳时期。
下面我们来看看由 readwriteweb.com评选出来的2011年最受Web开发人员欢迎的工具。
1. jQuery和jQuery Mobile

说到Web开发工具不能不提jQuery。jQuery是一款免费且开放源代码的JavaScript代码库,据 微软关于jQuery的调查显示,jQuery在受访网站中的使用率已从2010年12月的27%上升到2011年12月的42%。
jQuery Mobile 1.0的发布推动了移动开发的发展。jQuery mobile意味着可以应用在“所有主流手机、平板电脑、电子阅读器,甚至台式电脑”上。虽然其实现起来有些困难,但从目前来看,jQuery mobile还是广受好评的。
当然也有人对其存在质疑,认为jQuery 需要 “减肥”,不过对于所有趋于成熟的项目来说,有质疑声并不例外,毕竟大多数成功都伴随着反对的声音。
2. CSS3 PIE

Web开发者都比较喜欢PIE(Progressive Internet Explorer),特别是要克服IE老版本缺点的Web开发人员。因为开发者不可能掌控市场说服用户将浏览器升级到最新版本,但他们可以 增强浏览器。
CSS3 PIE为IE带来了一些新的特性,想知道是如何实现的吗?你可在 GitHub上查看 演示和 文件。该工具基于GPL V2 和 Apache Licence 2.0。
PIE 1.0的第5个测试版已于今年9月发布,它支持IE9并修复了IE6到IE8的一些小问题。
3. Bootstrap
今年8月,Twitter推出了一个名为Bootstrap的开发工具包。该工具包自发布以来,一直是GitHub上热门的开源项目。
对于开发Web网站和应用程序的人来说,Bootstrap提供了一套CSS标准解决方案,开发者可以以Bootstrap为原型,或通过Bootstrap(就像Twitter一样)来提供一个跨网站/应用程序的统一设计。
Bootstrap易于使用,只需将预编译的CSS拉到你的项目里,或使用LESS编译修改后的版本即可。
4. LESS

LESS是一个动态的样式表语言,使CSS更易于表现和使用。标准CSS不支持变量、函数、运算符等,但LESS拓展了CSS的语法,例如,只用定义一种颜色一次,就可以通过样式表与一个单一变量一起使用(比如用“@color”代替“#4D6F92”)。LESS使你在改变网站设置时更加便捷有效。
LESS可以定义并重复使用类,甚至可以为网页中的元素使用运算符。如果你想了解更多关于LESS的信息,该网站有大量的 示例和源码,可在 GitHub上查看。该工具基于Apache License 2.0。
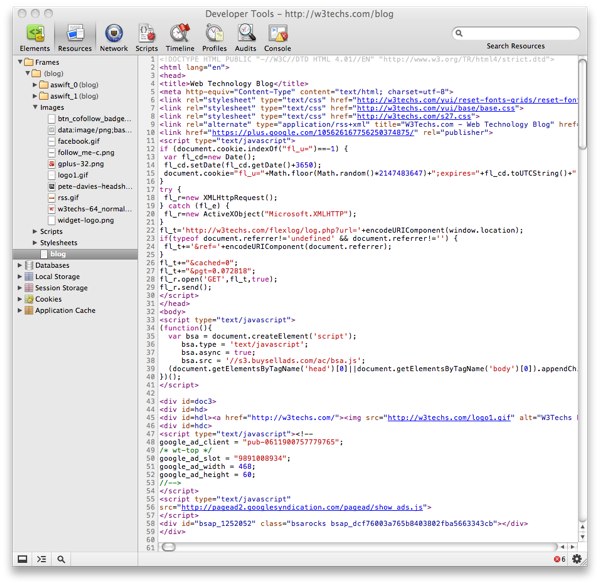
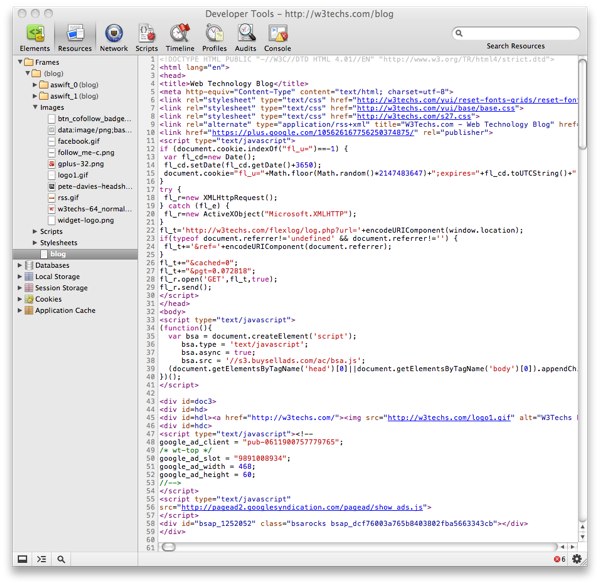
5. Chrome开发者工具

Firefox即将死亡的预言或许被夸大其词了,但可以肯定的是Chrome正在占据越来越大的市场份额,其中最主要的一个原因是Web开发人员喜欢Chrome自带的开发者工具。
Chrome开发者工具主要基于 WebKit's Web Inspector(开放源代码WebKit项目的一部分),可让Web开发人员随时对网页的CSS、HTML和JavaScript进行实时编辑、调试以及监控。该工具不仅能帮助诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助开发者最大限度地了解网页或网络应用程序对CPU以及内存的使用情况。
如果你是一个浏览器开发工具的使用者,建议你看看Andi Smith的 “关于浏览器开发工具的25个秘密”和 Paul Irish的小贴士,还有 2011年Google I/O的视频,以及 Boris Smus的说明。
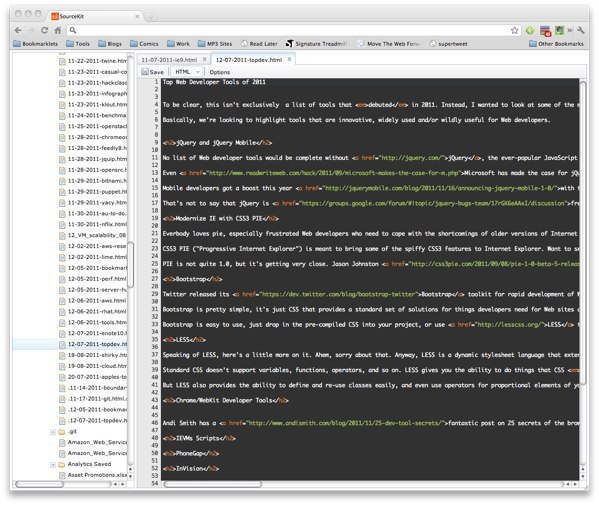
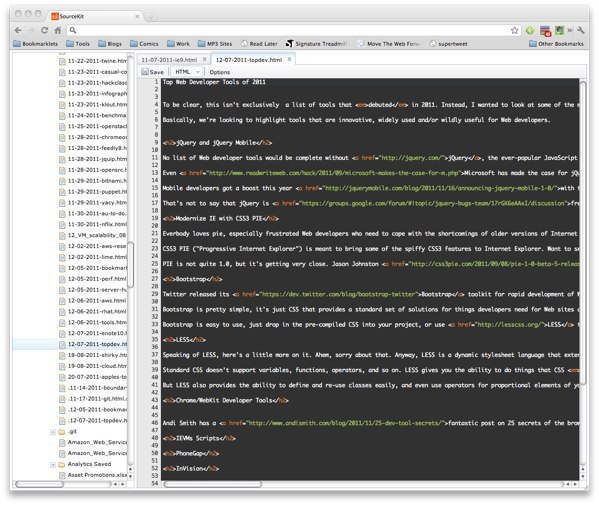
6. SourceKit 和 Ace:一流的基于浏览器的集成开发环境

对于Web开发者来说,我认为最好的文本编辑器是 Vim。但如果是基于浏览器的IDE,开发者更倾向于Ace和Ace-based SourceKit(据对ReadWriteHack读者的调查显示)。
ACE是一个独立的编辑器,以前叫做“Bespin”和“Skywriter”。SourceKit是一款基于ACE的Chrome扩展。虽然ACE更灵活,能模拟几种常用的编辑器(包括vi),但我更喜欢Chrome SourceKit。
7. PhoneGap

想在移动设备上开发出类似于本地应用程序的HTML5应用程序?PhoneGap似乎牢牢占据着最受欢迎的解决方案这一宝座。
开发人员只需构建一个应用程序一次,然后使用PhoneGap将其部署到多个平台。PhoneGap支持IOS、Android、Windows Phone、黑莓以及WebOS等。但是目前还不知道该平台在2012年的需求有多大。
PhoneGap为手机提供访问 硬件和本地应用的接口,例如摄像头、加速度计、网络、地理位置、联系人和通知。
Adobe公司在年初收购了PhoneGap的开发商Nitobi,不过目前PhoneGap已经转到了Apache软件基金会(ASF),存在于Apache Incubator。如果你还不了解PhoneGap,这里有 入门指南和视频教程。
8. Popcorn 和 Popcorn.js

Popcorn.js是 Mozilla Popcorn 项目的一部分,是一个 JavaScript 库,提供基于时间、通过网络来实现的交互式媒体,不需要Flash来显示视频,还可以创建基于时间轴的Web演示,包括HTML5的音视频、使用音视频或其他网络元素的演示。
Popcorn.js承诺将集成Web服务内容,比如维基百科、Twitter、Facebook、YouTube、谷歌地图。早期的演示表明其希望能在视频中加入基于时间覆盖的内容链接。比如你可以创建一个视频演示,在某个特定的时间点将更多的信息链接过来。
现在,Popcorn.js还在早期发展阶段,要想在Web开发中流行起来还需要一定的时间,但其前景不错。
9. Waterbear
虽然我不太看好Waterbear,但其还是值得我们来探讨一番的,因为对于新手来说,这是一个很好的入门工具。可以使用HTML5、CSS3和JavaScript内置的“draggable、snappable blocks”来创建程序。
Waterbear还处于测试阶段,但随着它的不断变化发展,有希望成为受欢迎的系统。Waterbear是一款免费软件,基于Apache License 2.0,大家可以在 GitHub上查看。
当然,以上对这些工具的评论是我根据2011年的情况发表的主观看法,希望Web开发人员都能找到对自己来说最顶级、最有用的工具。
英文原文: http://www.readwriteweb.com/archives/top_web_developer_tools_of_2011.php
转自:http://www.iteye.com/news/23672
下面我们来看看由 readwriteweb.com评选出来的2011年最受Web开发人员欢迎的工具。
1. jQuery和jQuery Mobile

说到Web开发工具不能不提jQuery。jQuery是一款免费且开放源代码的JavaScript代码库,据 微软关于jQuery的调查显示,jQuery在受访网站中的使用率已从2010年12月的27%上升到2011年12月的42%。
jQuery Mobile 1.0的发布推动了移动开发的发展。jQuery mobile意味着可以应用在“所有主流手机、平板电脑、电子阅读器,甚至台式电脑”上。虽然其实现起来有些困难,但从目前来看,jQuery mobile还是广受好评的。
当然也有人对其存在质疑,认为jQuery 需要 “减肥”,不过对于所有趋于成熟的项目来说,有质疑声并不例外,毕竟大多数成功都伴随着反对的声音。
2. CSS3 PIE

Web开发者都比较喜欢PIE(Progressive Internet Explorer),特别是要克服IE老版本缺点的Web开发人员。因为开发者不可能掌控市场说服用户将浏览器升级到最新版本,但他们可以 增强浏览器。
CSS3 PIE为IE带来了一些新的特性,想知道是如何实现的吗?你可在 GitHub上查看 演示和 文件。该工具基于GPL V2 和 Apache Licence 2.0。
PIE 1.0的第5个测试版已于今年9月发布,它支持IE9并修复了IE6到IE8的一些小问题。
3. Bootstrap
今年8月,Twitter推出了一个名为Bootstrap的开发工具包。该工具包自发布以来,一直是GitHub上热门的开源项目。
对于开发Web网站和应用程序的人来说,Bootstrap提供了一套CSS标准解决方案,开发者可以以Bootstrap为原型,或通过Bootstrap(就像Twitter一样)来提供一个跨网站/应用程序的统一设计。
Bootstrap易于使用,只需将预编译的CSS拉到你的项目里,或使用LESS编译修改后的版本即可。
4. LESS

LESS是一个动态的样式表语言,使CSS更易于表现和使用。标准CSS不支持变量、函数、运算符等,但LESS拓展了CSS的语法,例如,只用定义一种颜色一次,就可以通过样式表与一个单一变量一起使用(比如用“@color”代替“#4D6F92”)。LESS使你在改变网站设置时更加便捷有效。
LESS可以定义并重复使用类,甚至可以为网页中的元素使用运算符。如果你想了解更多关于LESS的信息,该网站有大量的 示例和源码,可在 GitHub上查看。该工具基于Apache License 2.0。
5. Chrome开发者工具

Firefox即将死亡的预言或许被夸大其词了,但可以肯定的是Chrome正在占据越来越大的市场份额,其中最主要的一个原因是Web开发人员喜欢Chrome自带的开发者工具。
Chrome开发者工具主要基于 WebKit's Web Inspector(开放源代码WebKit项目的一部分),可让Web开发人员随时对网页的CSS、HTML和JavaScript进行实时编辑、调试以及监控。该工具不仅能帮助诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助开发者最大限度地了解网页或网络应用程序对CPU以及内存的使用情况。
如果你是一个浏览器开发工具的使用者,建议你看看Andi Smith的 “关于浏览器开发工具的25个秘密”和 Paul Irish的小贴士,还有 2011年Google I/O的视频,以及 Boris Smus的说明。
6. SourceKit 和 Ace:一流的基于浏览器的集成开发环境

对于Web开发者来说,我认为最好的文本编辑器是 Vim。但如果是基于浏览器的IDE,开发者更倾向于Ace和Ace-based SourceKit(据对ReadWriteHack读者的调查显示)。
ACE是一个独立的编辑器,以前叫做“Bespin”和“Skywriter”。SourceKit是一款基于ACE的Chrome扩展。虽然ACE更灵活,能模拟几种常用的编辑器(包括vi),但我更喜欢Chrome SourceKit。
7. PhoneGap

想在移动设备上开发出类似于本地应用程序的HTML5应用程序?PhoneGap似乎牢牢占据着最受欢迎的解决方案这一宝座。
开发人员只需构建一个应用程序一次,然后使用PhoneGap将其部署到多个平台。PhoneGap支持IOS、Android、Windows Phone、黑莓以及WebOS等。但是目前还不知道该平台在2012年的需求有多大。
PhoneGap为手机提供访问 硬件和本地应用的接口,例如摄像头、加速度计、网络、地理位置、联系人和通知。
Adobe公司在年初收购了PhoneGap的开发商Nitobi,不过目前PhoneGap已经转到了Apache软件基金会(ASF),存在于Apache Incubator。如果你还不了解PhoneGap,这里有 入门指南和视频教程。
8. Popcorn 和 Popcorn.js

Popcorn.js是 Mozilla Popcorn 项目的一部分,是一个 JavaScript 库,提供基于时间、通过网络来实现的交互式媒体,不需要Flash来显示视频,还可以创建基于时间轴的Web演示,包括HTML5的音视频、使用音视频或其他网络元素的演示。
Popcorn.js承诺将集成Web服务内容,比如维基百科、Twitter、Facebook、YouTube、谷歌地图。早期的演示表明其希望能在视频中加入基于时间覆盖的内容链接。比如你可以创建一个视频演示,在某个特定的时间点将更多的信息链接过来。
现在,Popcorn.js还在早期发展阶段,要想在Web开发中流行起来还需要一定的时间,但其前景不错。
9. Waterbear
虽然我不太看好Waterbear,但其还是值得我们来探讨一番的,因为对于新手来说,这是一个很好的入门工具。可以使用HTML5、CSS3和JavaScript内置的“draggable、snappable blocks”来创建程序。
Waterbear还处于测试阶段,但随着它的不断变化发展,有希望成为受欢迎的系统。Waterbear是一款免费软件,基于Apache License 2.0,大家可以在 GitHub上查看。
当然,以上对这些工具的评论是我根据2011年的情况发表的主观看法,希望Web开发人员都能找到对自己来说最顶级、最有用的工具。
英文原文: http://www.readwriteweb.com/archives/top_web_developer_tools_of_2011.php
转自:http://www.iteye.com/news/23672