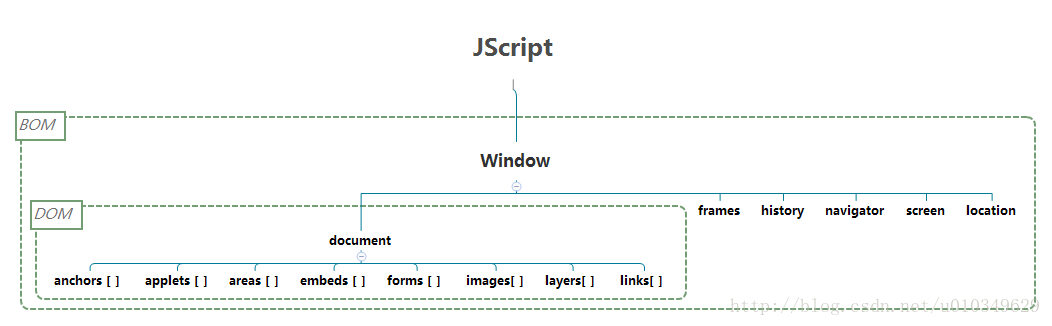
BOM与DOM
BOM: Browser Object Model(浏览器对象模型),即把 浏览器 当做一个对象来看待。BOM 除了可以访问文档中的组件之外,还可以访问 浏览器组件,比如页面中的 navigator(导航条)、history(历史记录)等。
DOM: Document Object Model(文档对象模型),就是把 文档 当做一个对象来看待。在 DOM 中,文档中的各个组件(component),可以通过 object.attribute 这种形式来访问。一个 DOM 会有一个根对象,这个对象通常就是 document。