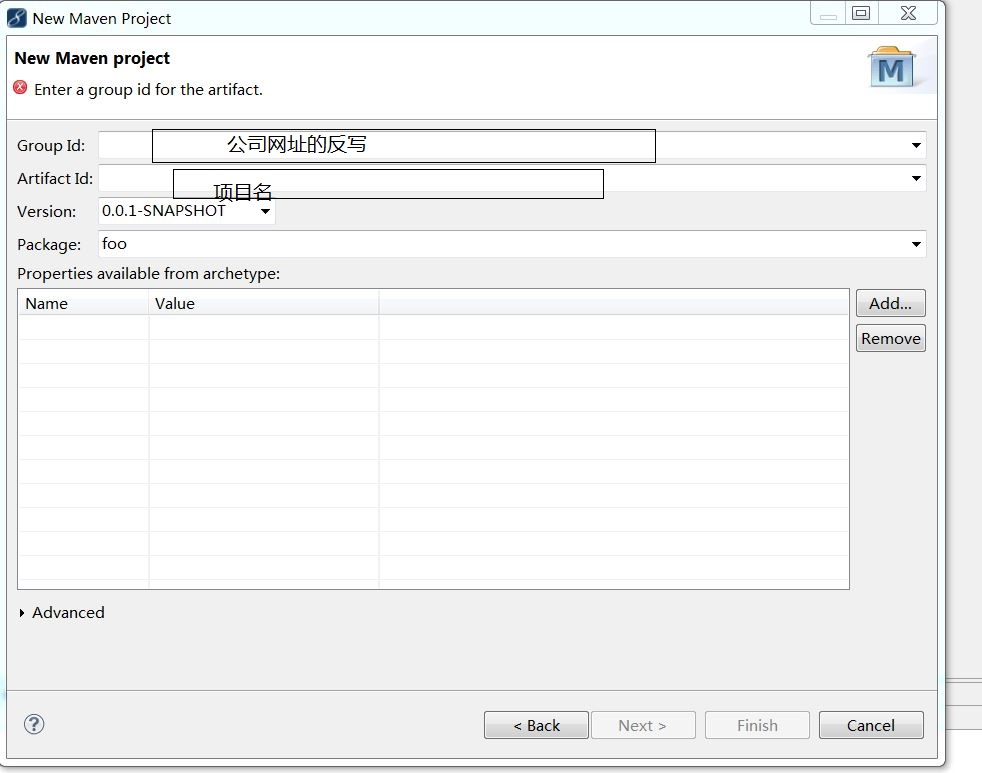
1.右键new -->other-->Maven Project-->maven-archetype-webapp


2.根据maven的规则,如果没有以下文件夹,就手动添加

3..在pom.xml添加jetty插件
1 <build> 2 <finalName>web</finalName> 3 <plugins> 4 5 <plugin> 6 <!-- maven-jetty-plugin插件 --> 7 <groupId>org.mortbay.jetty</groupId> 8 <artifactId>maven-jetty-plugin</artifactId> 9 <version>6.1.5</version> 10 <executions> 11 <execution> 12 <!--在打包成功后使用Jetty:run来运行Jetty服务 --> 13 <phase>package</phase> 14 <goals> 15 <goal>run</goal> 16 </goals> 17 </execution> 18 </executions> 19 </plugin> 20 </plugins> 21 </build>
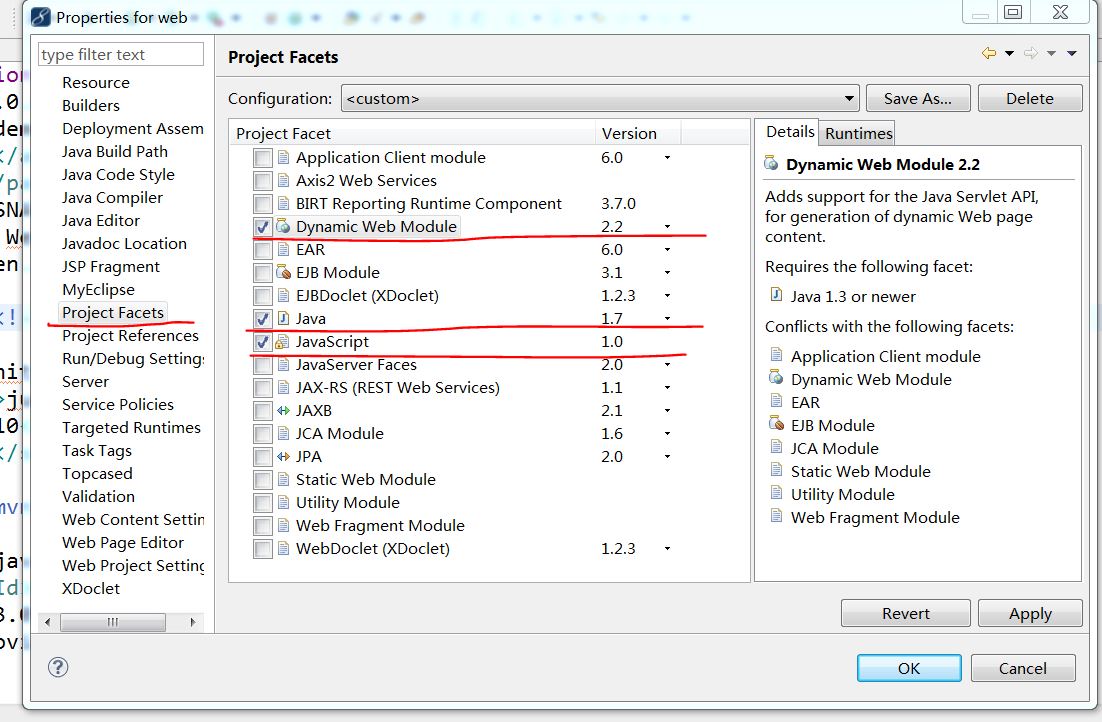
4.把项目设置 Dynamic Web Module: 选中项目右键-->properties-->project Facets

5.修改项目的Source路径:选中项目右键-->Build Path-->Configure Build Path-->Java Build path

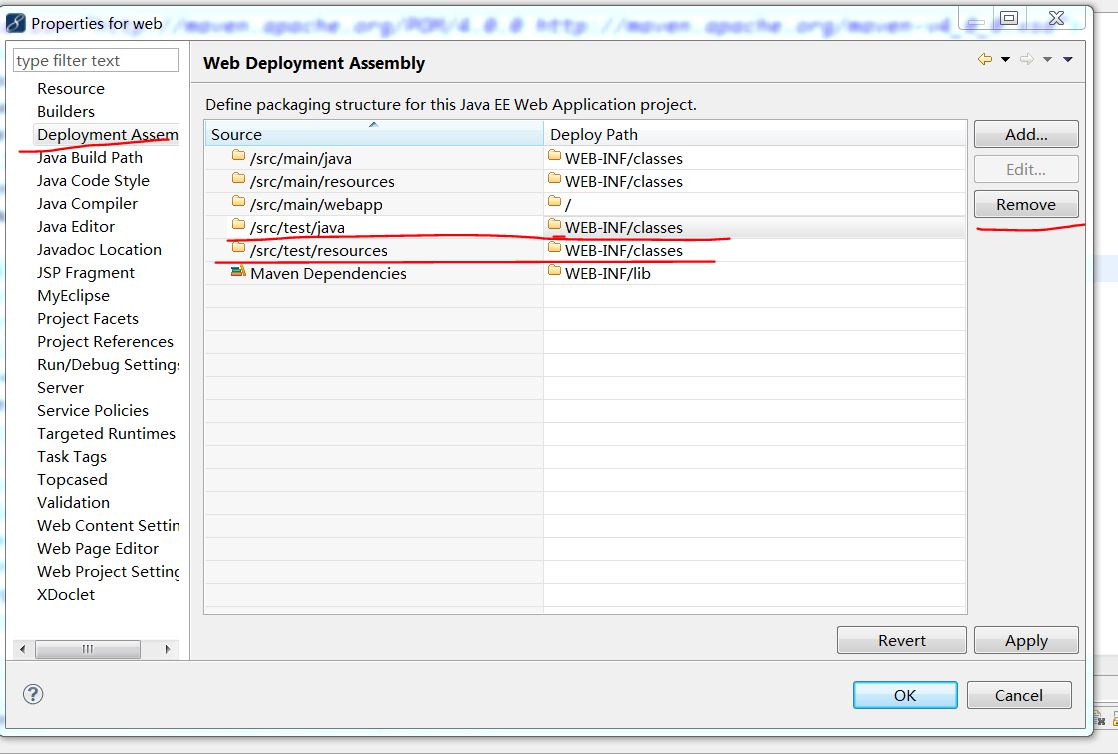
6.删除项目的test文件:选中项目右键-->properties-->Deployment Assembly

7.运行测试:右键--->Run As-->Maven build..-->输入:jetty:run

8.在浏览器输入: http://localhost:8080/+项目名/