关于HTML页面加载完成后执行,有以下几种方式:
第一种 用js加载:window.onload

第二种 用Jquery加载 $(document).ready()

第二种方法也可以简写为下面的方式:

这样,当html页面加载成功后执行相应的动作。
在写项目的时候,我需要在页面加载完成后点击按钮弹出layer,这个动作却和上面两个方法写的html加载出现了问题。
我的主页面html加载完成会请求一些数据显示出来,而当我点击增加按钮的时候,layer层弹出,这一个动作也被认为成一个html的加载动作,发出了数据请求,这样一来就出问题了.
解决方法:
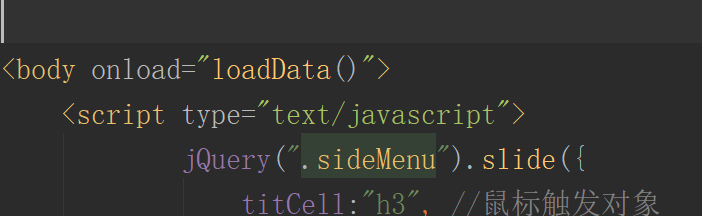
把页面加载这个功能放到主页面body标签里面

这样一来就不会发生问题了。
后面还有各注意的是layer关闭的时候注意,要刷新下页面,