首先创建一个表单域集合fieldset
fieldset元素允许Web开发者将主题相关的表单组合在一起
<fieldset>
</fieldset>
要说明的是本例子中每个表单都被放在一个有序列表中,以及用了一个label标签,做说明
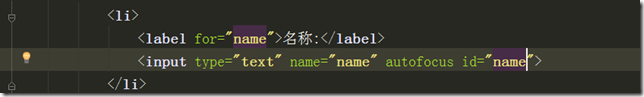
创建文本框
1: <li>
2: <label for="name">名称:</label>
3: <input type="text" name="name" autofocus id="name">
4: </li>

label的for属性,用于引用与其关联的表单元素的id。从WebStorm的语法高亮也可以看出
创建滑块
1: <li>
2: <label for="priority_range">调整优先级</label>
3: <input type="range" min="0" max="100" name="priority" value="0" id="priority_range">
4: </li>
同理for属性关联input中的id属性,其中min属性指定最小值,max属性指定最大值,value指定初始值
创建数值设定框
1: <li>
2: <label for="adjust_number">调整数值</label>
3: <input type="number" name="estimated_hours" min="0" max="100" id="adjust_number" step="10">
4: </li>
type属性设置input属性类型,min设置最小值,max设定最大值,step设定步长,当然啦。我们也可以手动直接输入。直接输入的数字不受所设定的最小值和最大值限制
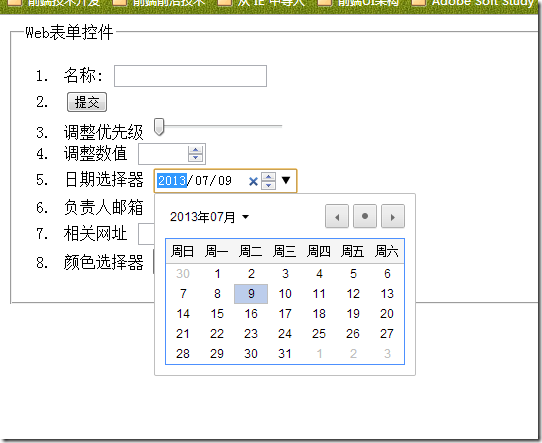
创建日期选择器
1: <li>
2: <label for="date_select">日期选择器</label>
3: <input type="date" name="start_date" id="date_select" value="2013-07-09">
4: </li>
创建电子邮件输入框
1: <li>
2: <label for="e_mail">负责人邮箱</label>
3: <input type="email" name="email" id="e_mail">
4: </li>
创建URL输入框
1: <li>
2: <label for="url">相关网址</label>
3: <input type="url" name="url" id="url">
4: </li>
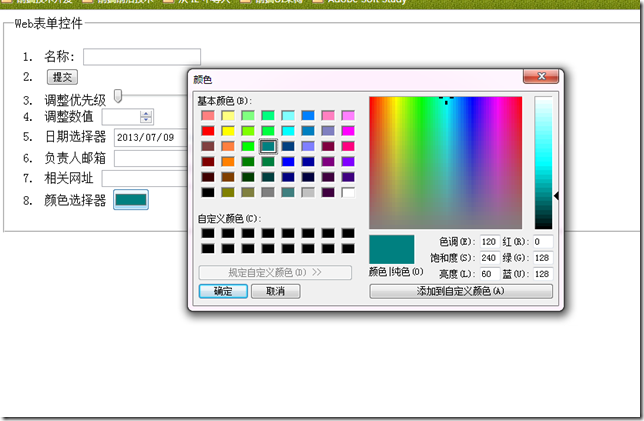
创建颜色选择器
1: <li>
2: <label for="color_select">颜色选择器</label>
3: <input type="color" name="color_selcet" id="color_select">
4: </li>
示例中的完整HTML代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title></title>
5: <meta charset="utf-8">
6: 7: </head>
8: <body>
9: <form method="post" action="index.html">
10: <fieldset id="personal_information">
11: <legend>Web表单控件</legend>
12: <ol>
13: <li>
14: <label for="name">名称:</label>
15: <input type="text" name="name" autofocus id="name">
16: </li>
17: <li>
18: <input type="submit" value="提交">
19: </li>
20: <li>
21: <label for="priority_range">调整优先级</label>
22: <input type="range" min="0" max="100" name="priority" value="0" id="priority_range">
23: </li>
24: <li>
25: <label for="adjust_number">调整数值</label>
26: <input type="number" name="estimated_hours" min="0" max="100" id="adjust_number" step="10">
27: </li>
28: <li>
29: <label for="date_select">日期选择器</label>
30: <input type="date" name="start_date" id="date_select" value="2013-07-09">
31: </li>
32: <li>
33: <label for="e_mail">负责人邮箱</label>
34: <input type="email" name="email" id="e_mail">
35: </li>
36: <li>
37: <label for="url">相关网址</label>
38: <input type="url" name="url" id="url">
39: </li>
40: <li>
41: <label for="color_select">颜色选择器</label>
42: <input type="color" name="color_selcet" id="color_select">
43: </li>
44: 45: </ol>
46: </fieldset>
47: 48: 49: 50: </form>
51: 52: </body>
53: </html>