HTML
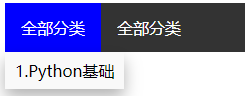
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="test33"> <ul> <li class="dropdown"> <a href="#" class="dropbtn">全部分类</a> <div class="dropdown-content"> <a href="#">1.Python基础</a> </div> </li> <li class="dropdown"> <a href="#" class="dropbtn">全部分类</a> <div class="dropdown-content"> <a href="#">1.</a> </div> </li> </ul> </div> </body> </html>
CSS
#test33 ul { margin: 0; padding: 0; list-style-type: none; /*去除li前的标注*/ background-color: #333; overflow: hidden; /*隐藏溢出的部分,保持一行*/ } #test33 li { float: left; /*左浮动*/ } #test33 li a, .dropbtn { /*display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。*/ display: inline-block; /*设置成块*/ color: white; text-align: center; text-decoration: none; padding: 14px 16px; } #test33 li a:hover, .dropdown:hover .dropbtn { /*鼠标移上去,改变背景颜色*/ background-color: blue; } #test33 .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 110px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.3); } #test33 .dropdown-content a { display: block; color: black; padding: 8px 10px; text-decoration:none; } #test33 .dropdown-content a:hover { background-color: #a1a1a1; } #test33 .dropdown:hover .dropdown-content{ display: block; }