参考https://www.helloweba.com/view-blog-195.html
html页面
1 <div class="weui-cells" id="more"> 2 <!-- 把class="sin"的页面数据追加append到id=“more”里面 --> 3 </div> 4 <div> 5 <button></button> 6 </div>
上面的第一个div是显示帖子列表的地方,包括帖子的标题,作者昵称。
第二个div是个按钮,显示下一页。
jquery
我们先声明变量,后面的代码要用到以下变量。
var curPage = 1; //当前页码 var total,pageSize,totalPage;
接下来,我们自定义一个函数:getData(),用来获取当前页数据。函数中,我们利用$.ajax()向后台list_1test.php发送POST异步请求,将当前页码以JSON格式传递给后台。
1 function getData(page){ 2 $.ajax({ 3 type: "post", 4 url: "list_1test.php", 5 dataType:"json", 6 data: {'pageNum':page-1}, 7 success: function(data) { 8 console.log(data); 9 total = data.num; //总记录数 10 pageSize = data.fnum; //每页显示条数 11 curPage = page; //当前页 12 totalPage = data.$pagenum; //总页数 13 var html = '';//定义html变量,他就是每次要加的代码 14 for (var i = 0; i < data.length; i++) {//在php后台我定义的每页有5条帖子,data.length=5 15 html += '<div class="sin">' + 16 '<a class="weui-cell weui-cell_access" href="aritle.php?id='+data[i]['postid']+'">' + 17 //'<div class="postid">' +data[i]['postid']+ '</div>' + 18 '<div class="weui-cell__bd">' + 19 '<p class="title">' + data[i]['title'] + '</p>' + 20 '</div>' + 21 '<div class="weui-cell__ft">' + 22 '<div class="nickname">'+data[i]['nickname']+'</div>' + 23 '</div>' + 24 '</a>' + 25 '</div>'; 26 } 27 $('#more').append(html);//追加 28 29 }, 30 complete:function(){ //点击得到下一页 31 getPageBar(); 32 }, 33 }); 34 }
主要是获取下一页,rel的值
1 function getPageBar(){ 2 pageStr = ""; 3 pageStr += "<span><a href='javascript:void(0)' rel='"+(parseInt(curPage)+1)+"'>点击加载更多</a>"; 4 $("button").html(pageStr); 5 }
当页面第一次加载时,我们加载第一页数据即getData(1),当点击分页条中的下一页按钮时,调用getData(page)加载对应页码的数据。我们通过getPageBar()函数已预先在翻页连接的属性rel中在埋入了数字页码。
1 $(function(){ 2 getData(1); 3 $("button span a").live('click',function(){ 4 var rel = $(this).attr("rel"); 5 if(rel){ 6 getData(rel); 7 } 8 }); 9 });
php
1 <?php 2 require ("mysql_class.php"); 3 $db = new Mysql("localhost", "root", "201122", "userdb"); 4 define("TABLENAME", "user_post"); 5 $select = $db -> selectsql(TABLENAME); 6 $num = $db -> num($select);//总记录数 7 $fnum = 5;//每页显示条数 8 $pagenum = ceil($num / $fnum);//总页数 9 $tmp = intval($_POST['pageNum']);//html页面传过来的,当前页数-1 10 //防止恶意翻页 11 if ($tmp+1 > $pagenum) 12 echo "<script>window.location.href='list_1test.php'</script>"; 13 //计算分页起始值 14 if ($tmp == 0) { 15 $num1 = 0; 16 } else { 17 $num1 = $tmp * $fnum; 18 19 } 20 $query=mysql_query("SELECT * FROM user_post ORDER BY id DESC LIMIT " . $num1 . ",$fnum");// user_post帖子数据库 21 while($row=mysql_fetch_array($query)){ 22 $userid = $row['user_id']; 23 $result = mysql_query("select * from user_nickname where user_id='$userid'");//存有用户昵称的数据库user_nickname 24 $roww = mysql_fetch_array($result); 25 $data[] = array( 26 'title'=>$row['title'], 27 'nickname'=>$roww['nickname'], 28 'postid'=>$row['id'] 29 ); 30 31 32 } 33 34 die(json_encode($data)); 35 ?>
点击帖子之后显示文章的aritle.php
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 6 文章 7 </title> 8 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> 9 <link rel="stylesheet" href="https://weui.io/weui.css" /> 10 </head> 11 <body> 12 </body> 13 </html> 14 <?php 15 //$id=$_GET['id']; 16 17 require ("mysql_class.php"); 18 $db = new Mysql("localhost", "root", "201122", "userdb"); 19 //$id1 = intval($_GET['id']); 20 $postid = intval($_GET['id']);//list_1.html传过来的帖子数据库里的帖子的id 21 define("TABLENAME", "user_post"); 22 $select = $db -> selectsql(TABLENAME); 23 $num = $db -> num($select); 24 for ($i = 0; $i < $num; $i++) { 25 $row = $db -> arr($select); 26 $id = $row['id']; 27 $title = $row['title']; 28 $aritle = $row['aritle']; 29 if ($id == $postid) { 30 echo '<article class="weui-article"> 31 <h1>' . $title . '</h1> 32 <section> 33 <section> 34 <p>' . $aritle . '</p> 35 </section> 36 </section> 37 </article>'; 38 } 39 40 } 41 ?>
最后汇总
要在谷歌浏览器中显示,否则一些样式不管用。
1.list_1.html
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title> 7 帖子列表 8 </title> 9 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> 10 <link rel="stylesheet" href="https://weui.io/weui.css" /> 11 <script type="text/javascript" src="jquery.min.js"></script> 12 <script type="text/javascript" src="jquery.more.js"></script> 13 <script src="https://weui.io/zepto.min.js"></script> 14 <script type="text/javascript"> 15 var curPage = 1; //当前页码 16 var total,pageSize,totalPage; 17 //$(document).ready(function() { 18 function getData(page){ 19 $.ajax({ 20 type: "post", 21 url: "list_1test.php", 22 dataType:"json", 23 data: {'pageNum':page-1}, 24 success: function(data) { 25 console.log(data); 26 total = data.num; //总记录数 27 pageSize = data.fnum; //每页显示条数 28 curPage = page; //当前页 29 totalPage = data.$pagenum; //总页数 30 var html = ''; 31 for (var i = 0; i < data.length; i++) { 32 html += '<div class="sin">' + 33 '<a class="weui-cell weui-cell_access" href="aritle.php?id='+data[i]['postid']+'">' + 34 //'<div class="postid">' +data[i]['postid']+ '</div>' + 35 '<div class="weui-cell__bd">' + 36 '<p class="title">' + data[i]['title'] + '</p>' + 37 '</div>' + 38 '<div class="weui-cell__ft">' + 39 '<div class="nickname">'+data[i]['nickname']+'</div>' + 40 '</div>' + 41 '</a>' + 42 '</div>'; 43 } 44 $('#more').append(html); 45 46 }, 47 complete:function(){ //点击得到下一页 48 getPageBar(); 49 }, 50 }); 51 } 52 53 function getPageBar(){ 54 pageStr = ""; 55 pageStr += "<span><a href='javascript:void(0)' rel='"+(parseInt(curPage)+1)+"'>点击加载更多</a>"; 56 $("button").html(pageStr); 57 } 58 59 $(function(){ 60 getData(1); 61 $("button span a").live('click',function(){ 62 var rel = $(this).attr("rel"); 63 if(rel){ 64 getData(rel); 65 } 66 }); 67 }); 68 </script> 69 70 </head> 71 72 <body> 85 <div class="weui-cells__title"> 86 帖子列表 87 </div> 88 89 <div class="weui-cells" id="more"> 90 <!-- 把class="sin"的页面数据追加append到id=“more”里面 --> 91 </div> 92 <div> 93 <button></button> 94 </div> 95 96 97 98 </body> 99 100 </html> 101 102 103 104 105
2.list_1test.php
1 <?php 2 require ("mysql_class.php"); 3 $db = new Mysql("localhost", "root", "201122", "userdb"); 4 define("TABLENAME", "user_post"); 5 $select = $db -> selectsql(TABLENAME); 6 $num = $db -> num($select);//总记录数 7 $fnum = 5;//每页显示条数 8 $pagenum = ceil($num / $fnum);//总页数 9 $tmp = intval($_POST['pageNum']);//html页面传过来的,当前页数-1 10 //防止恶意翻页 11 if ($tmp+1 > $pagenum) 12 echo "<script>window.location.href='list_1test.php'</script>"; 13 //计算分页起始值 14 if ($tmp == 0) { 15 $num1 = 0; 16 } else { 17 $num1 = $tmp * $fnum; 18 19 } 20 $query=mysql_query("SELECT * FROM user_post ORDER BY id DESC LIMIT " . $num1 . ",$fnum"); 21 while($row=mysql_fetch_array($query)){ 22 $userid = $row['user_id']; 23 $result = mysql_query("select * from user_nickname where user_id='$userid'"); 24 $roww = mysql_fetch_array($result); 25 $data[] = array( 26 'title'=>$row['title'], 27 'nickname'=>$roww['nickname'], 28 'postid'=>$row['id'] 29 ); 30 31 32 } 33 34 die(json_encode($data)); 35 ?>
3.aritle.php
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 6 文章 7 </title> 8 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> 9 <link rel="stylesheet" href="https://weui.io/weui.css" /> 10 </head> 11 <body> 12 </body> 13 </html> 14 <?php 15 //$id=$_GET['id']; 16 17 require ("mysql_class.php"); 18 $db = new Mysql("localhost", "root", "201122", "userdb"); 19 //$id1 = intval($_GET['id']); 20 $postid = intval($_GET['id']); 21 define("TABLENAME", "user_post"); 22 $select = $db -> selectsql(TABLENAME); 23 $num = $db -> num($select); 24 for ($i = 0; $i < $num; $i++) { 25 $row = $db -> arr($select); 26 $id = $row['id']; 27 $title = $row['title']; 28 $aritle = $row['aritle']; 29 if ($id == $postid) { 30 echo '<article class="weui-article"> 31 <h1>' . $title . '</h1> 32 <section> 33 <section> 34 <p>' . $aritle . '</p> 35 </section> 36 </section> 37 </article>'; 38 } 39 40 } 41 ?>
4.mysql_class.php
1 <?php 2 header("content-type:text/html;charset=utf-8"); 3 class Mysql { 4 private $host; 5 //服务器地址 6 private $root; 7 //用户名 8 private $password; 9 //密码 10 private $database; 11 //数据库名 12 13 //通过构造函数初始化类 14 function Mysql($host, $root, $password, $database) { 15 $this -> host = $host; 16 $this -> root = $root; 17 $this -> password = $password; 18 $this -> database = $database; 19 $this -> connect(); 20 } 21 22 function connect() { 23 $this -> conn = mysql_connect($this -> host, $this -> root, $this -> password); 24 // if($this->conn){ 25 // echo "连接mysql成功"; 26 // }else{ 27 // echo "连接mysql失败"; 28 // } 29 // $this->conn= 30 mysql_select_db($this -> database, $this -> conn); 31 // if($this->conn){ 32 // echo "连接db成功"; 33 // }else{ 34 // echo "连接db失败"; 35 // } 36 mysql_query("set names utf8"); 37 } 38 39 function dbClose() { 40 mysql_close($this -> conn); 41 } 42 43 function query($sql) { 44 return mysql_query($sql); 45 } 46 47 function row($result) { 48 return mysql_fetch_row($result); 49 50 } 51 52 function arr($result) { 53 return mysql_fetch_array($result); 54 } 55 function ass($result) { 56 return mysql_fetch_assoc($result); 57 } 58 function num($result) { 59 return mysql_num_rows($result); 60 } 61 62 function select($tableName, $condition) { 63 return $this -> query("SELECT COUNT(*) FROM $tableName $condition"); 64 } 65 66 function selectsql($tableName) { 67 return $this -> query("SELECT * FROM $tableName"); 68 } 69 70 function selectcon($tableName, $condition) { 71 return $this -> query("SELECT * FROM $tableName $condition"); 72 } 73 74 function insert($tableName, $fields, $value) { 75 $this -> query("INSERT INTO $tableName $fields VALUES$value"); 76 } 77 78 79 80 } 81 ?>
l两个数据表
帖子发布的数据表

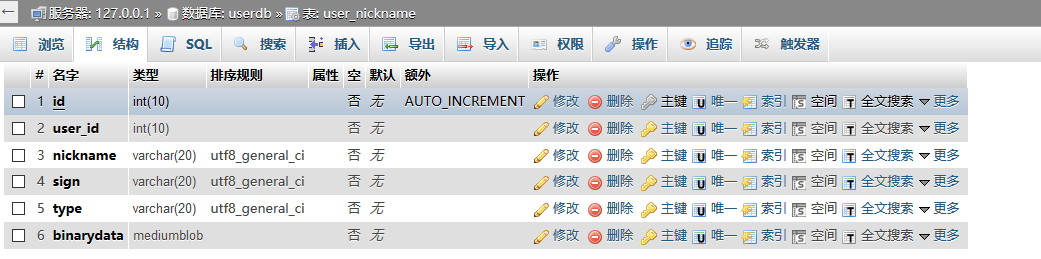
存有用户昵称的数据表

两个表中的user_id是外键。主键user_id在user_register里面。自行设置。也可以只做一个表。把mysql语句改了就行。