方法一:
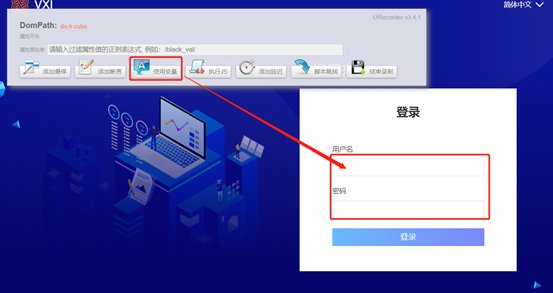
1.在录制脚本过程中对需要输入的参数点击使用变量,鼠标对焦到需要输入参数的数据框中

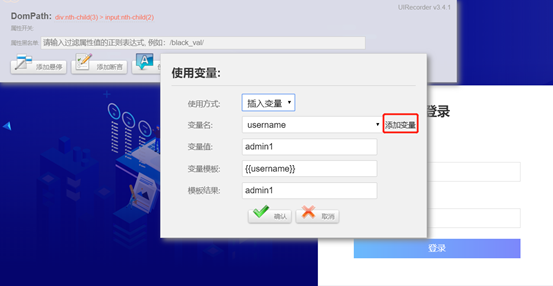
2.点击添加变量

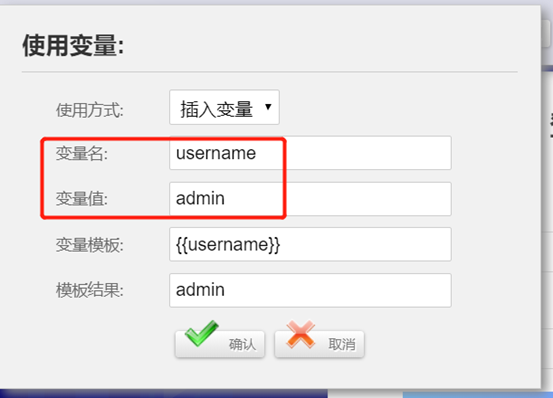
3.输入变量名与变量值

4.点击确定后会在输入框中自动输入
方法二:
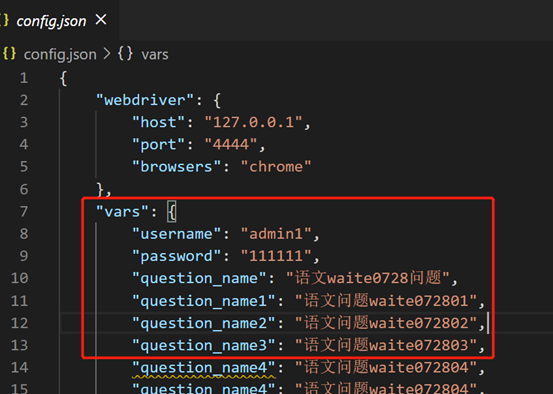
1.提前在config.json文件中提前定义好需要的变量名与变量值,

2.录制脚本时与方法一类似,只是不用再添加变量,直接下拉选择已有的变量名

方法一与方法二基本可以满足实现参数化,但是有个小的问题就是,比如我的某个参数的值是唯一的,不能重复,那就意味着每执行一次脚本就需要提前手动修改一次参数的值,
如果参数比较多的话维护的成本就会比较高,为了解决这种问题,便探索出了方法三、
方法三:
使用全局变量,建一个js脚本存在全局变量,其他要用到该参数的脚本都可以直接来调用这个脚本
那问题又来了,那不也一样的吗,还是得手动去维护,为了减小动手,全局变量使用自动生产字符串的函数或其他的来定义,这样就可以达到一次写好终生有用
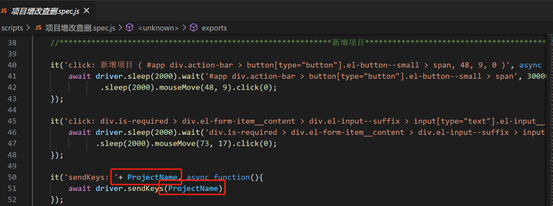
1.定义全局变量的js 脚本,需要用到export函数

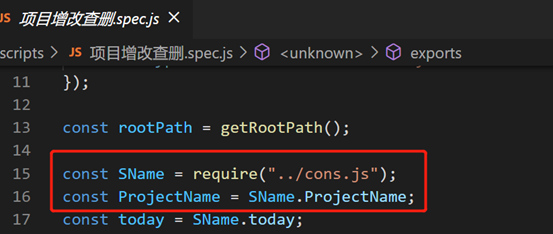
2.定义好后需要在其他文件中直接引用就可以了,需要用到require函数

3.参数使用: