
一, 安装依赖
npm install --save sweetalert
二, main.js 全局引入
import swal from 'sweetalert';
三, 使用组件
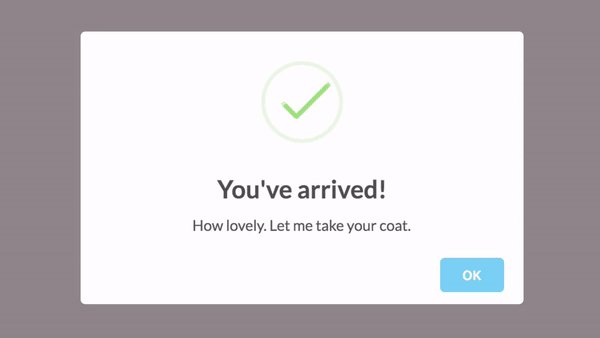
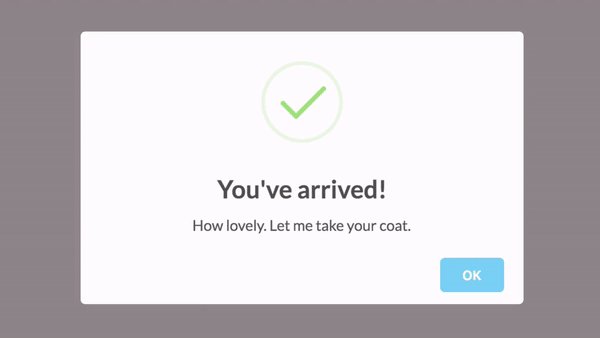
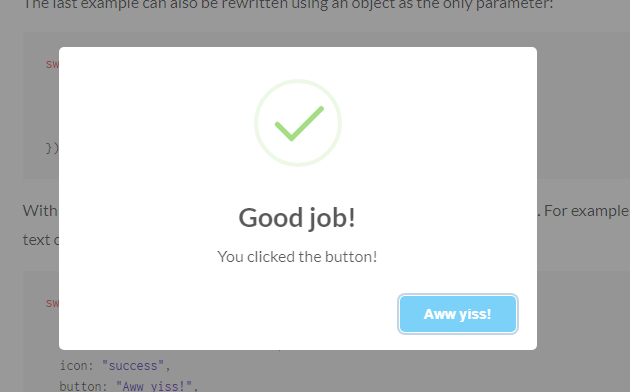
swal({ title: "Good job!", text: "You clicked the button!", icon: "success", button: "Aww yiss!", });
title:标题
text:内容文字
icon:图标
"warning", "error", "success", "info"button:按钮

具体内容可浏览 SweetAlert 文档
文档地址:https://sweetalert.js.org/
注意 :填个坑 !!! 移动端使用SweetAlert时,不要在css里设置html元素的font-size值,否则会影响sweetAlert弹框的位置,导致不居中!