先说原因: elementplus版本过低:版本<1.3.0
解决办法:升级到 "element-plus": "^1.3.0-beta.1", 以上
最后说解决流程
今天使用 分页功能[el-Pagination]时 total一直显示为 Total {total} ,经过自测发现传递的数字没有问题.
so上百度找解决办法,找了无数个帖子,终于在留言中找到解决办法
https://segmentfault.com/q/1010000041094469/

然后计划升级插件版本,
发现插件过多不想一个个升级,
找到解决办法使用插件 [npm-check-updates] 进行一键升级
传送门:https://www.jianshu.com/p/ce9a46ae3a03
第一步,安装该插件 cnpm install -g npm-check-updates 或者 npm install -g npm-check-updates
第二步:执行 npm-check-updates
第三步,出现插件版本列表,查看最新版本

第四步:执行ncu -u 将插件升级到最新
第五步,确认package.json中的版本是否变成最新的
第六步,重新启动服务,确认Bug修复完成

至此,第一个问题解决
当我习惯的进行 npm run build时,发现报错
* @element-plus/icons in ./node_modules/cache-loader/dist/cjs.js??ref--15-0!.
/node_modules/thread-loader/dist/cjs.js!
./node_modules/babel-loader/lib!
./node_modules/ts-loader??ref--15-3!
./node_modules/cache-loader/dist/cjs.js??ref--1-0!
./node_modules/@vue/cli-service/node_modules/vue-loader-v16/dist??ref--1-1!
./src/views/login/cpns/login-panel.vue?vue&type=script&setup=true&lang=ts
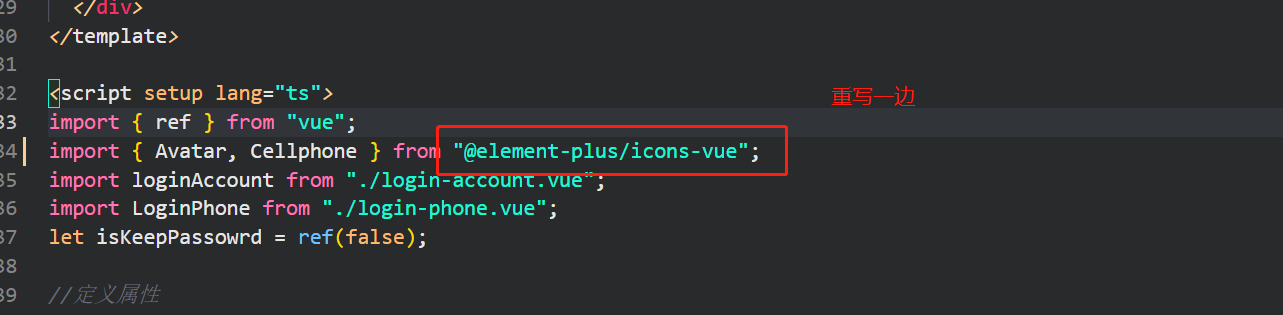
查询问题是因为引用包错误
找到提示的文件后

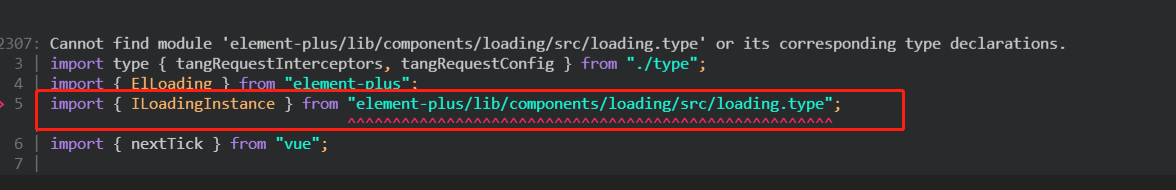
再次build...... 出现报错

百度后查询到问题原因 https://blog.csdn.net/CBY229/article/details/121303193
原因是,饿了么团队修改了接口的名称
修改成: import { LoadingInstance } from 'element-plus/lib/components/loading/src/loading'
第三次buildi...成功
至此,一个Bug解决流程正式结束