for ... of循环是ES6引入的新的语法:用for ... of循环遍历集合(循环集合本身的元素)
例:
var a = ['A', 'B', 'C']; var s = new Set(['A', 'B', 'C']); var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]); for (var x of a) { // 遍历Array console.log(x); } for (var x of s) { // 遍历Set console.log(x); } for (var x of m) { // 遍历Map console.log(x[0] + '=' + x[1]); }
遍历Array可以采用下标循环,遍历Map和Set就无法使用下标。为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。
遍历集合更好的方式是直接使用iterable内置的forEach方法,它接收一个函数,每次迭代就自动回调该函数。
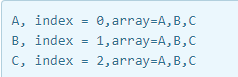
Array:
var a = ['A', 'B', 'C']; a.forEach(function (element, index, array) { // element: 指向当前元素的值 // index: 指向当前索引(可省略) // array: 指向Array对象本身(可省略) console.log(element + ', index = ' + index+',array='+array); });

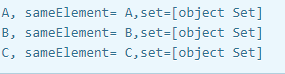
Set:与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:
var s = new Set(['A', 'B', 'C']); s.forEach(function (element, sameElement, set) { console.log(element + ', sameElement= ' + sameElement+',set='+set); });

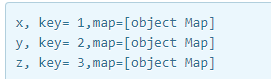
Map:回调函数参数依次为value、key和map本身:
var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]); m.forEach(function (value, key, map) { console.log(value+ ', key= ' + key+',map='+map); });